-
vue的设计思想
- 数据驱动思想
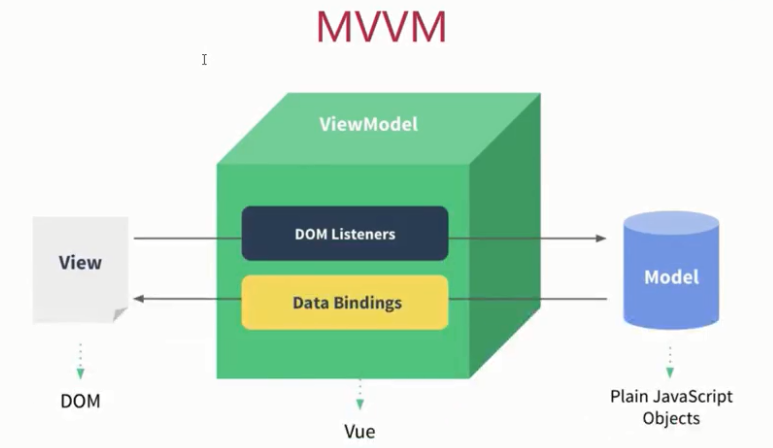
- MVVM模式践行者

-
MVVM的三大要素:响应式、模版引擎、渲染
- 响应式:如何监听数据变化?==========修改数据,界面就会变化
- 模版:vue的模版如何编写和解析?==========
- 渲染:vue如何将模版转换为html?========== ,
工作原理是:这段模版会被vue转换为js函数,我们称为渲染函数, 数据变化会重新执行渲染函数得到最新结果。得到的结果就是虚拟dom,要做的事情就是把虚拟dom转换为真实的dom这样的过程。
<div id="app"> {{title}} </div>
- vue 连接视图和数据。
-
-
vue的模版语法
- vue.js基于html的模版语法来声明我们页面的样式和内容。能把vue中声明的数据动态展示页面中。。