1. v-model的简单表示
<div id="app">
<h1>{{ msg }}</h1>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '学习vue,从基础开始,so easy!'
},
methods: {
}
});
</script>
输出

2.
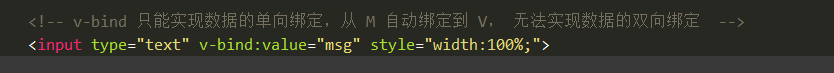
绑定input的value值 ,用v-bind,
如果不用v-bing绑定,则 value=“msg” ,在input 显示的就是msg这个值本身
如果使用v-bind,则v-bind:value=“”msg” ,绑定的是data中的msg的属性值 。

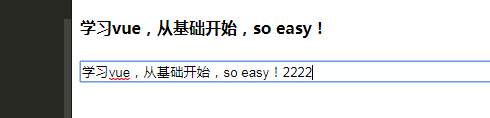
单向绑定体现
input输入,h4的展示无变化
控制台vm.msg打印无变化
3.v-model 双向绑定
v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定
注意: v-model 只能运用在 表单元素中
例如 input(radio, text, address, email....) select checkbox textarea


