<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: darkcyan;
}
.outer {
padding: 40px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 使用 .stop 阻止冒泡 -->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
<!-- 使用 .prevent 阻止默认行为 -->
<a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a>
<!-- 使用 .capture 实现捕获触发事件的机制 -->
<div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数 -->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
<!-- 使用 .once 只触发一次事件处理函数 -->
<a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a>
<!-- 演示: .stop 和 .self 的区别 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div>
<!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 -->
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
},
linkClick() {
console.log('触发了连接的点击事件')
},
div2Handler() {
console.log('这是触发了 outer div 的点击事件')
}
}
});
</script>
</body>
</html>
如上demo代码所示,总结
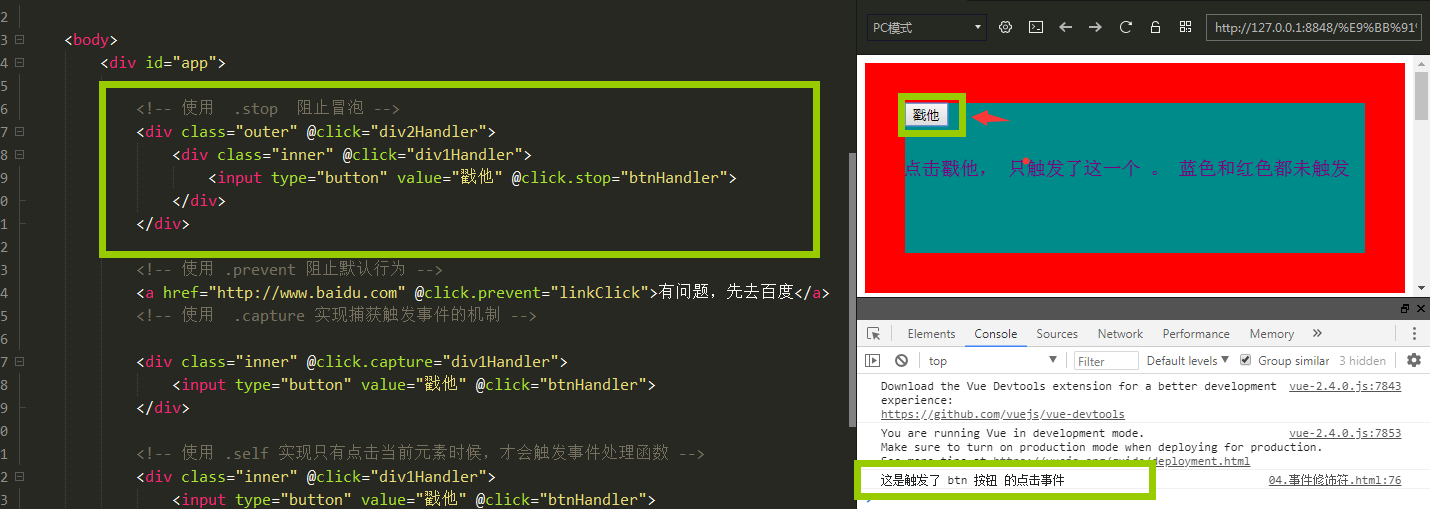
1 .stop 阻止冒泡, 是阻止当前元素的所有冒泡。不管当前元素外包含多少同类事件,均阻止
例如:

2. .prevent 阻止默认行为

如果点击第一个, 没有默认阻止, 则a标签自动跳转链接至百度
如果点击第二个,有prevent阻止, 则a标签不会跳转百度,只会触发linkClick的操作,如图打印

3. .capture 实现捕获事件的机制 ---和stop刚好相反
由外向内,实现捕获 ,如果不阻止, 则事件都能触发。
如果使用.capture,则只处发当前,不向内传递事件触发。

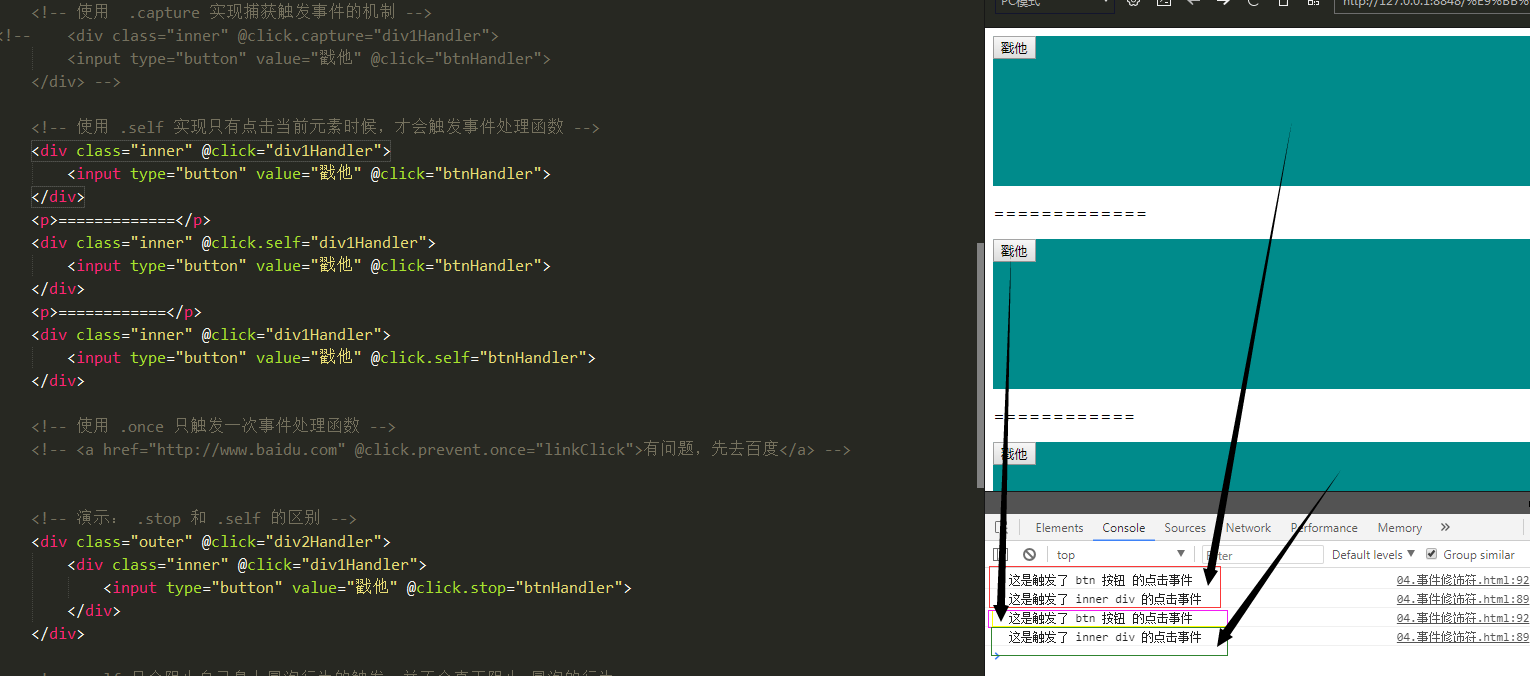
4 .self 实现只有点击当前元素时候,才会触发事件处理函数
如果给外层div使用.self,只有外层div触发。
如果只给内部input使用,只有内部input的click事件触发。
如果都不使用,则都触发。

5 .once 只触发一次事件处理函数

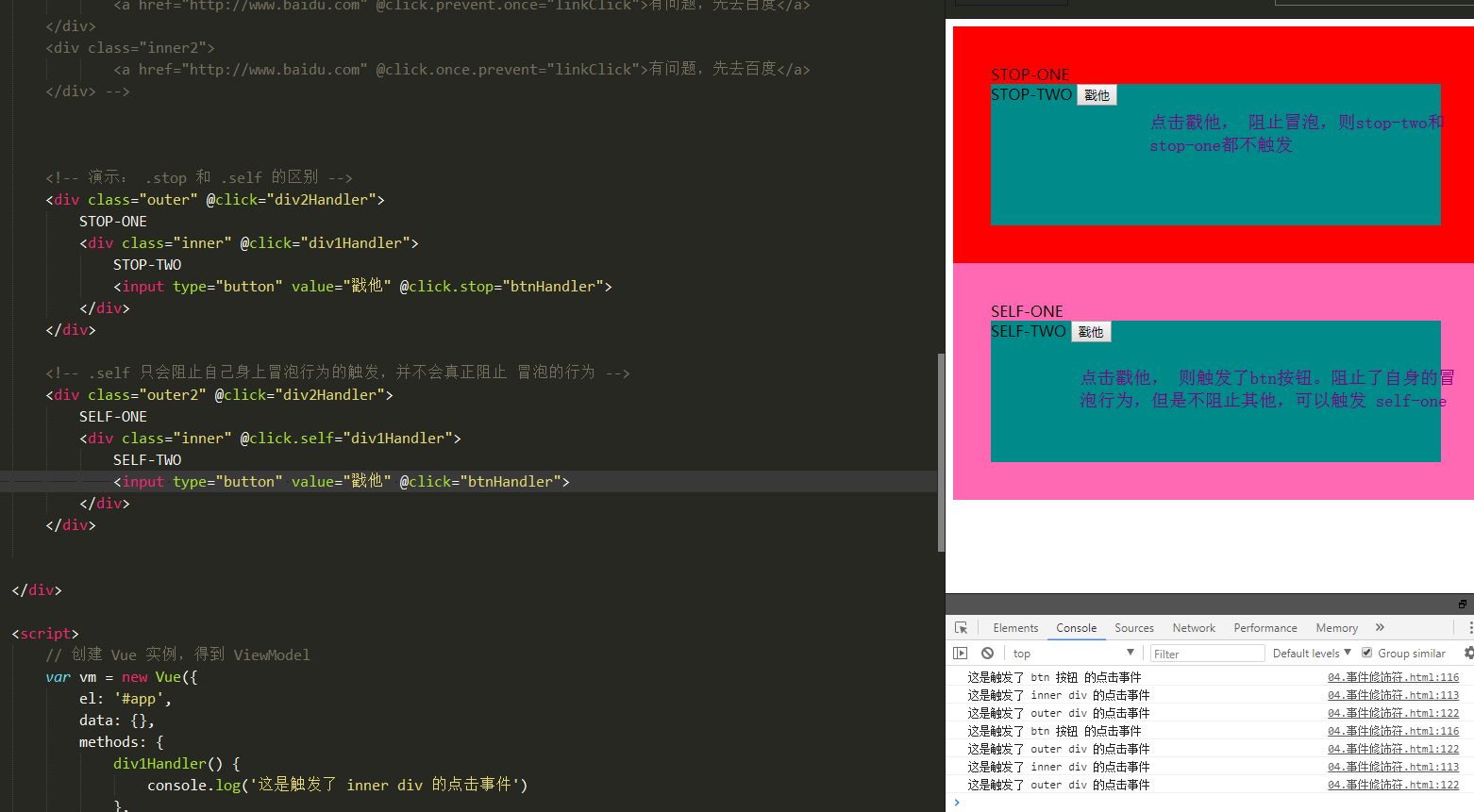
6 .stop 和 .self 的区别
.stop 阻止当前元素的所有冒泡,不管是多少层级
.sefl 阻止当前元素自己的冒泡行为 , 比如子级用了.self ,不会传递到父级,但是 爷爷级别的元素可触发

以上是vue的事件修饰符,谢谢