参考文档:https://blog.csdn.net/qq993284758/article/details/78107412
其中tabs中的图标不是font字体图标,是自己公司设计师设计的。只要让设计师把图标设计成自己想要的大小即可
步骤:
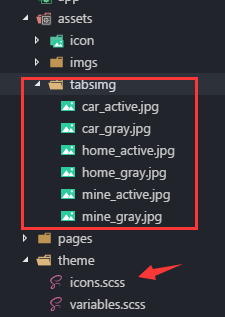
1.在assets 中新建了一个tabsimg 的文件夹,专门放置tabs相关的图标文件
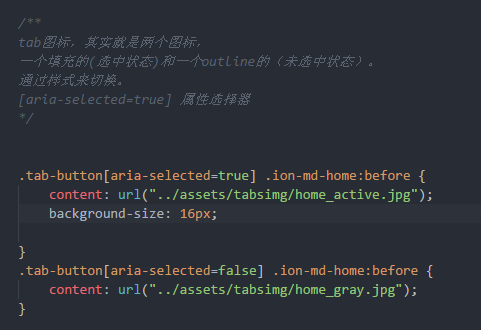
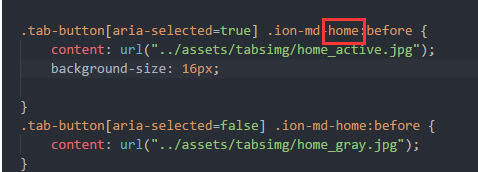
2.在theme文件夹下新建一个ions.scss 文件 编写tabs图标的路径


3.将 icons.scss 导入variables.scss 文件中

最后
在tab.html 文件中的tabIcon属性填写上自己命名的图标名字即可


-------------------------------------------------------------------------------------此处是分割线----------------------------------------------------------------------------------------------------------
emmmmmmm.... 第二种方式:(推荐)
参考地址:https://blog.csdn.net/xqq580231/article/details/78084718#
html:

其中 tab5 是不大一样的
具体长这样:

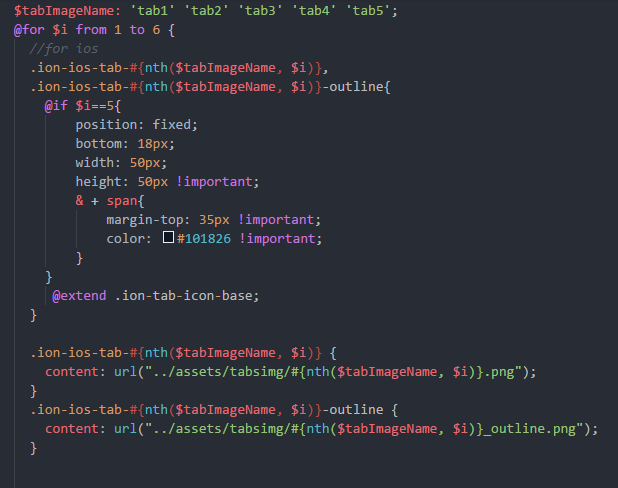
在app.scss 文件中编写相关 css
变量:

for 循环
ios:

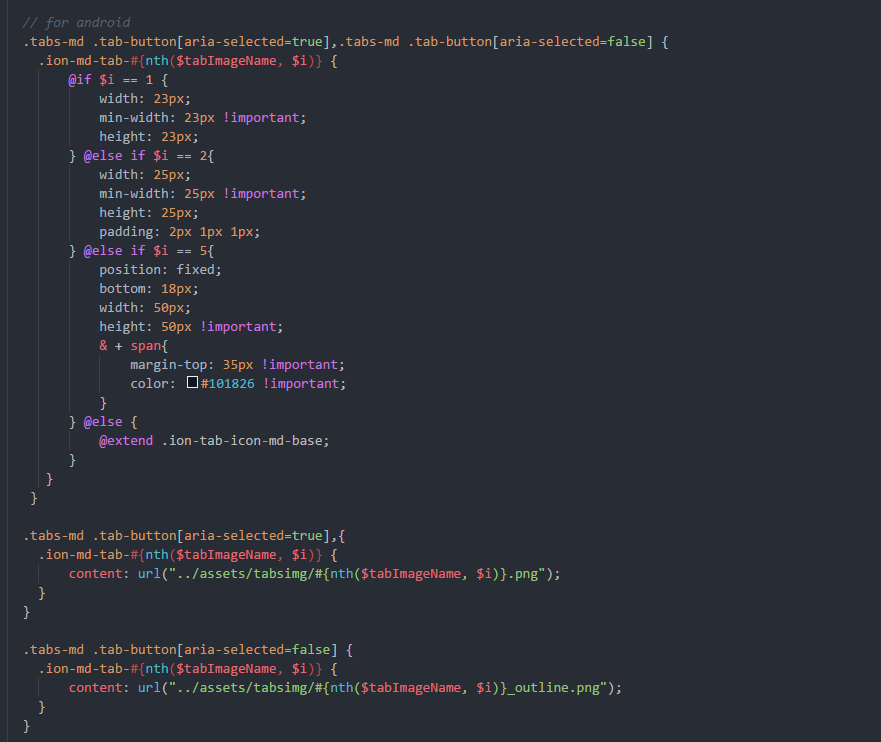
android:

详细代码:
.ion-tab-icon-base { width: 27px; min-width: 27px !important; height: 27px !important; padding: 0px 1px 1px; } .ion-tab-icon-md-base { width: 27px; min-width: 27px !important; height: 27px !important; } $tabImageName: 'tab1' 'tab2' 'tab3' 'tab4' 'tab5'; @for $i from 1 to 6 { //for ios .ion-ios-tab-#{nth($tabImageName, $i)}, .ion-ios-tab-#{nth($tabImageName, $i)}-outline{ @if $i==5{ position: fixed; bottom: 18px; width: 50px; height: 50px !important; & + span{ margin-top: 35px !important; color: #101826 !important; } } @extend .ion-tab-icon-base; } .ion-ios-tab-#{nth($tabImageName, $i)} { content: url("../assets/tabsimg/#{nth($tabImageName, $i)}.png"); } .ion-ios-tab-#{nth($tabImageName, $i)}-outline { content: url("../assets/tabsimg/#{nth($tabImageName, $i)}_outline.png"); } // for android .tabs-md .tab-button[aria-selected=true],.tabs-md .tab-button[aria-selected=false] { .ion-md-tab-#{nth($tabImageName, $i)} { @if $i == 1 { width: 23px; min-width: 23px !important; height: 23px; } @else if $i == 2{ width: 25px; min-width: 25px !important; height: 25px; padding: 2px 1px 1px; } @else if $i == 5{ position: fixed; bottom: 18px; width: 50px; height: 50px !important; & + span{ margin-top: 35px !important; color: #101826 !important; } } @else { @extend .ion-tab-icon-md-base; } } } .tabs-md .tab-button[aria-selected=true],{ .ion-md-tab-#{nth($tabImageName, $i)} { content: url("../assets/tabsimg/#{nth($tabImageName, $i)}.png"); } } .tabs-md .tab-button[aria-selected=false] { .ion-md-tab-#{nth($tabImageName, $i)} { content: url("../assets/tabsimg/#{nth($tabImageName, $i)}_outline.png"); } } }