例:
<h2>面包屑导航</h2>
<ul class="breadcrumb">
<li><a href="#">首页 </a></li>
<li><a href="#">前端 </a></li>
<li><a href="#">HTML 教程 </a></li>
<li>HTML 段落</li>
</ul>
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/�0a0";
}

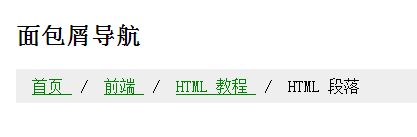
结果是这样的 , 第一个Li 首页前没有斜杠 而其他的有
如果去掉样式中的 li+
则变为普通的全家斜杠样式
