入element-ui
cnpm install element-ui -S
执行后,会下载element-ui的包到本地,同时会将配置加入到package.json的依赖块中。

通过命令行可以将最新版本加入进来,但如果想引入指定版本,则直接配置,并运行cnpm install就可以了。
如果启用了Eslint,可能会校验文件的格式,导致启动失败,可以在config/index.js文件中关闭ESlint配置

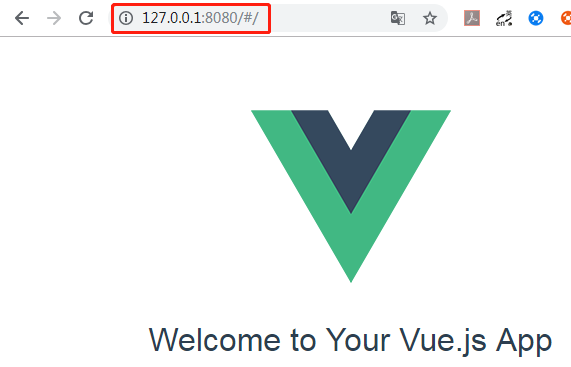
启动后进行访问:

访问路径中多了#,这里与vue采用的路径模式有关。可以参考一下两篇文章
https://www.cnblogs.com/zhuzhenwei918/p/6892066.html
https://www.jianshu.com/p/3fcae6a4968f?open_source=weibo_search
我们在router/index.js文件中添加,mode: 'history' 就可以去掉#号了