1. 安装node.js 对应下载安装教程 参考最下面
2.包管理器
2.1 npm 国外
2.3 cnpm 淘宝镜像(国内) 安装教程参考最下面
操作命令执行:npm install -g cnpm --registry=https://registry.npm.taobao.org 进行安装
3.安装vue-cli
执行命令:cnpm install vue-cli -g
4. 初始化项目 生成项目模板
执行命令:vue init webpack 项目名称
后续一直回车默认 不默认的 自行调整
5.进入项目目录,安装模块包(记住是进入项目文件内执行命令)
执行命令:cnpm install
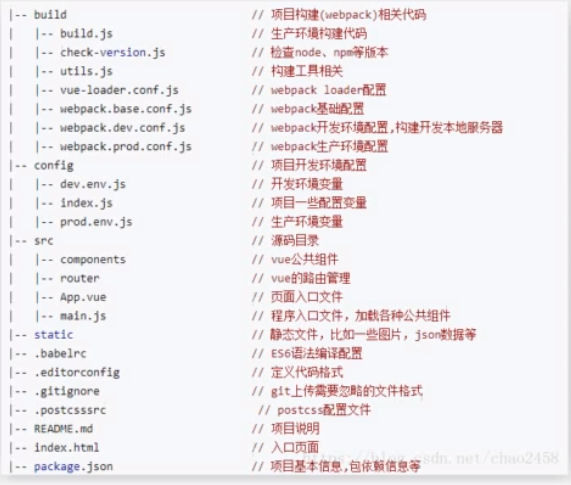
项目目录说明图:可参考最下面

6.启动项目
执行命令:cnpm run dev
7.打包项目(项目内的文件夹执行命令,并且项目是启动状态 参考步骤6 )
执行命令:cnpm run duild
如果出现报错:
useEslint改为false 这个是对语法的一个验证
执行完无报错后项目中应该会多一个打包文件 dist
恭喜你搭建好了自己的脚手架
node 下载安装教程:https://www.jianshu.com/p/0ddecdbb4048
淘宝镜像cnpm安装教程 : https://developer.aliyun.com/mirror/NPM?from=tnpm