编译器:vs2012
jquery版本:jquery-1.10.2.js
bootstrap:bootstrap.js v3.0.0,包含modal插件
我们要实现一个使用模态框展示从服务器获取的数据的功能。
一、首先在页面上添加一个按钮,用来触发请求服务器数据,并打开模态框。
<button class="btn btn-primary" id="just-test">演示</button>
然后再添加一个外层的div,暂且让我称为容器吧。
<div class="modal fade" id="myModal" data-remote="/home/test"></div>
二、添加js代码,添加事件处理
$('#just-test').click(function (e) {
var $that = $(this);
e.preventDefault();
var url = $that.data('remote') || $that.attr('href');
//第一种:激活模态框
$('#myModal').modal();
$('#myModal').load(url);
//第二种
$('#myModal').modal({
remote:url
});
});
三、控制器
public ActionResult Test() { return PartialView(); }
页面
<div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4> </div> <div class="modal-body">在这里添加一些文本</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div> </div>
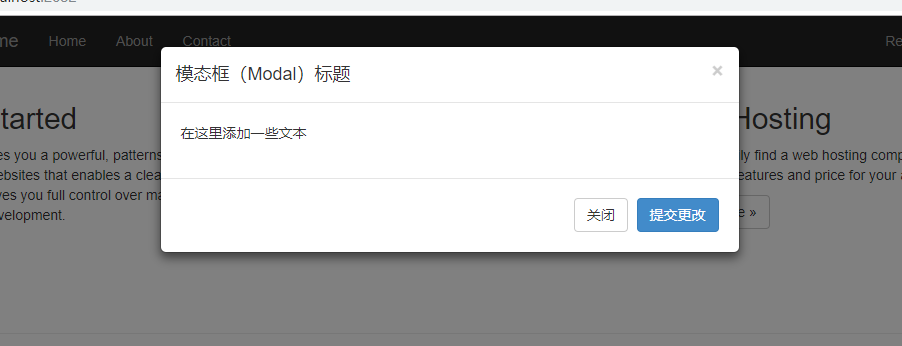
最后放一张效果图: