承接之前的流程,在完成服务器绑定和获取access_token之后,本文主要讲述如何实现微信自定义菜单。

官方示例效果
开始之前
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。 2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。 3、创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
按钮类型
1、click:点击推事件 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; 2、view:跳转URL 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。 3、scancode_push:扫码推事件 用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。 4、scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框 用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。 5、pic_sysphoto:弹出系统拍照发图 用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。 6、pic_photo_or_album:弹出拍照或者相册发图 用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。 7、pic_weixin:弹出微信相册发图器 用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。 8、location_select:弹出地理位置选择器 用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。 9、media_id:下发消息(除文本消息) 用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。 10、view_limited:跳转图文消息URL 用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
更多细节请看官方文档:http://mp.weixin.qq.com/wiki/13/43de8269be54a0a6f64413e4dfa94f39.html#
实现方式
研究文档后,使用官方自定义菜单组建验证后,可以发现,其实现原理十分简单,开发者只需要把自定菜单结构json文件post到微信指定API,等待九小时后即可看到效果。
API接口:
//采用Post方式与https协议 https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
其中ACCESS_TOKEN字段为获取到的有效的token。
Post内容官方示例:
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }] }
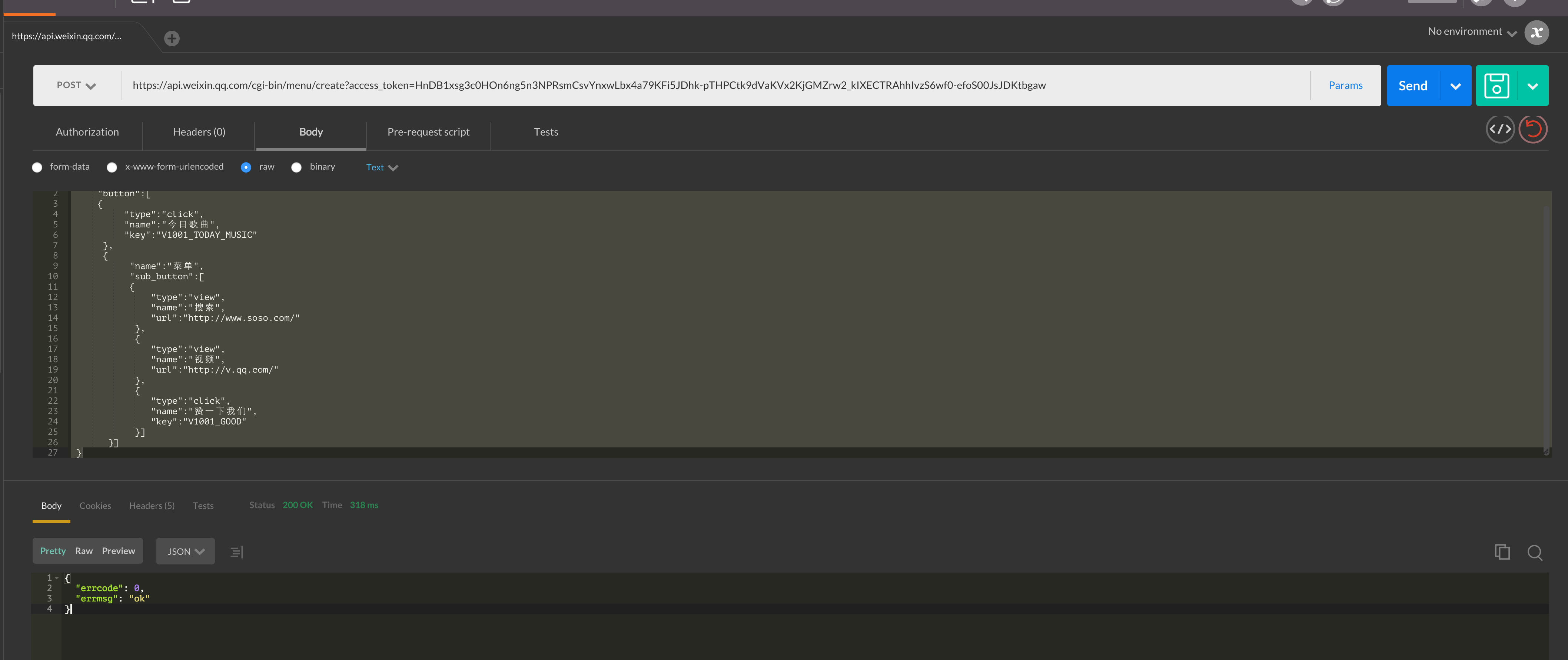
这里我采用Postman简单验证一下

发现顺利通过,所以接下来我们要在我们的Web程序中作对应的实现。
实现思路:定义一个Post方法将需要的自定义键盘结构Post给web服务,web服务再对微信服务器发出定向请求,access_token和api均在内部处理。
代码如下:
//Post处理方法 public async Task<HttpResponseMessage> Post(HttpRequestMessage request) { var json = await request.Content.ReadAsStringAsync(); if (!string.IsNullOrEmpty(json)) { var result = await CreateCustomMenu(json); return result; } return null; } //创建自定义菜单 private async Task<HttpResponseMessage> CreateCustomMenu(string json) { var api = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=" + Access_Token; var client = new HttpClient(); var postContent = new StringContent(json, UTF8Encoding.UTF8, "application/json"); var response=await client.PostAsync(api, postContent); return response; }
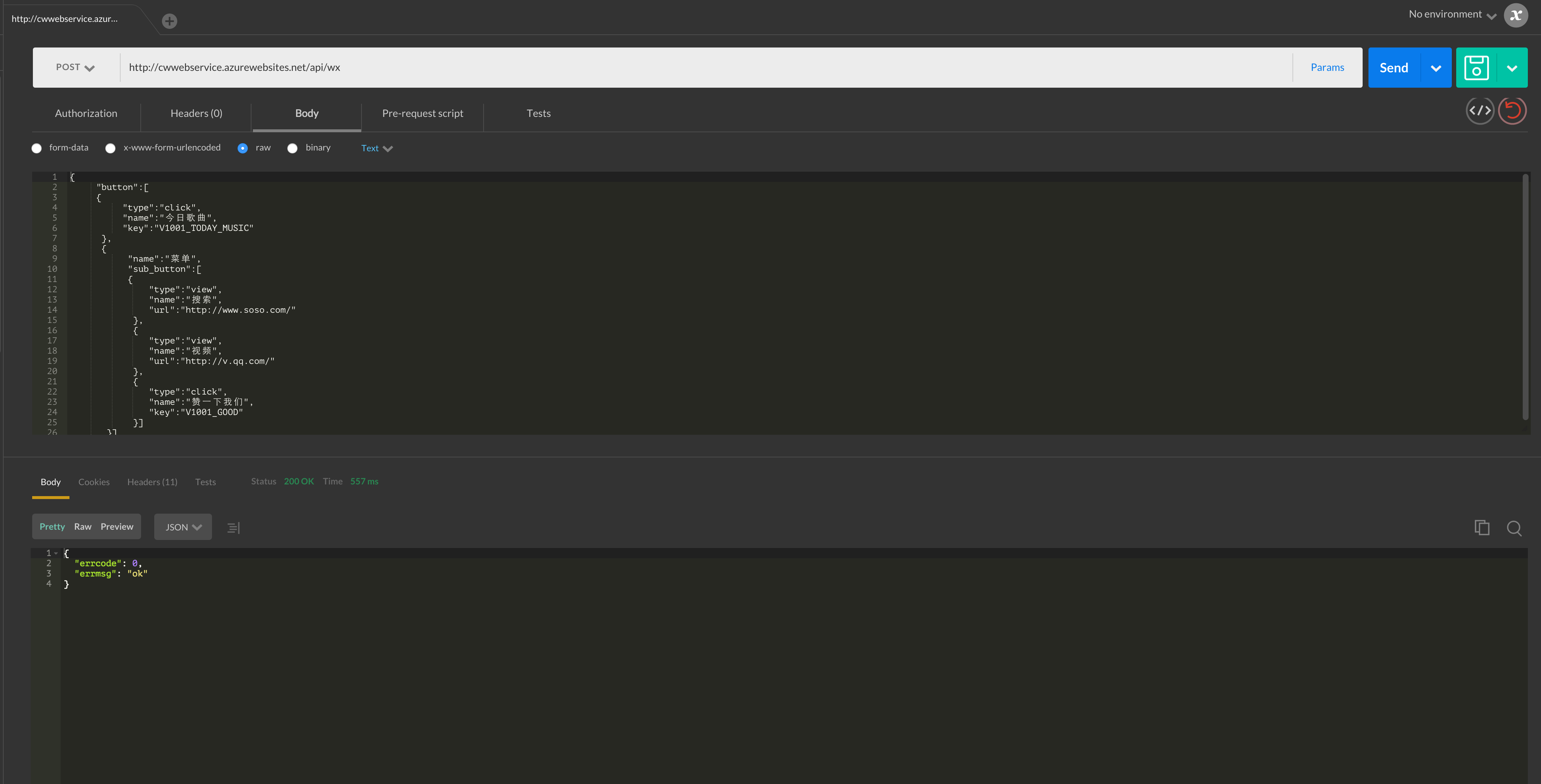
所以我们实际请求的API将会是我们自己定义的:http://cwwebservice.azurewebsites.net/api/wx ,下面使用Postman继续验证一下:

验证通过
下面只需要静静等待9小时后,查看结果,预览如下:

总结
自定义菜单是最常用的微信功能,很多功能都依赖此作进一步实现。至于菜单指令的处理,我将其归入后续的消息回复和事件处理中。