<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>队列结构</title> </head> <body> <script> function Queue(){ //属性 this.items = [] //方法 //1.将元素加入到队列里 Queue.prototype.enQueue = function(element){ this.items.push(element) } //2.移除队列的第一个元素,并返回被移除的元素 Queue.prototype.deQueue = function(){ this.items.shift() } //3.查看前端的元素 Queue.prototype.front = function(){ return this.items[0] } //4.判断队列是否为空 Queue.prototype.isEmpty = function(){ return this.items.length ===0 } //5.返回队列里的元素 Queue.prototype.size = function(){ return this.items.length } //6.toString Queue.prototype.toString =function(){ let resultsString = '' for(var i =0; i<this.items.length;i++){ resultsString += this.items[i] +' ' } return resultsString } } //使用队列 var queue = new Queue(); //将元素加入到队列中 queue.enQueue('abc ') queue.enQueue('eqwc ') queue.enQueue('fgqwc ') // console.log(queue); queue.deQueue()//删除前面的元素 console.log(queue); //["eqwc ", "fgqwc "] console.log(queue.front()); //eqwc console.log(queue.isEmpty()); console.log(queue.toString()); </script> </body> </html>
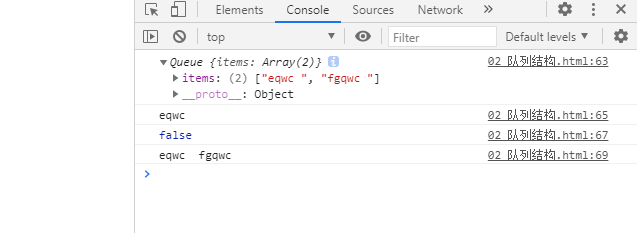
效果:

PS:
