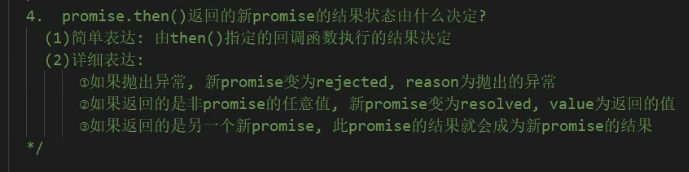
promise.then()返回的新的promise结果状态由什么决定?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>promise的几个关键问题</title>
</head>
<body>
<script>
new Promise((resolve,reject) =>{
resolve(2)
}).then(
value =>{
console.log('onResolved1()'+value);
// return 2
// return Promise.resolve(22)
// return Promise.reject(22)
// throw 222
},
reason =>{
console.log('onRejected1()'+reason);
}
).then(
value =>{
console.log('onResolved2()'+value);
},
reason =>{
console.log('onRejected2()'+reason);
}
)
</script>
</body>
</html>
运行效果: