借用构造函数继承父类型方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>借用构造函数继承父类型方法</title> </head> <body> <script> // 借用父构造函数继承属性 //1.父构造函数 function Father(name,age) { this.name = name; this.age =age; } Father.prototype.money = function () { console.log(111) } //2.子构造函数 function Son(name,age) { //this指向子构造函数的实例 Father.call(this,name,age) this.score =88 } Son.prototype = new Father(); //如果利用对象的形式修改了原型对象,别忘了利用constructor指回原来的构造函数 Son.prototype.constructor =Son; //这个是子构造函数专门的方法 Son.prototype.exam = function () { console.log('孩子要考试') } var son = new Son('张三',18); console.log(son) console.log(Father.prototype) console.log(Father.prototype.constructor) </script> </body> </html>
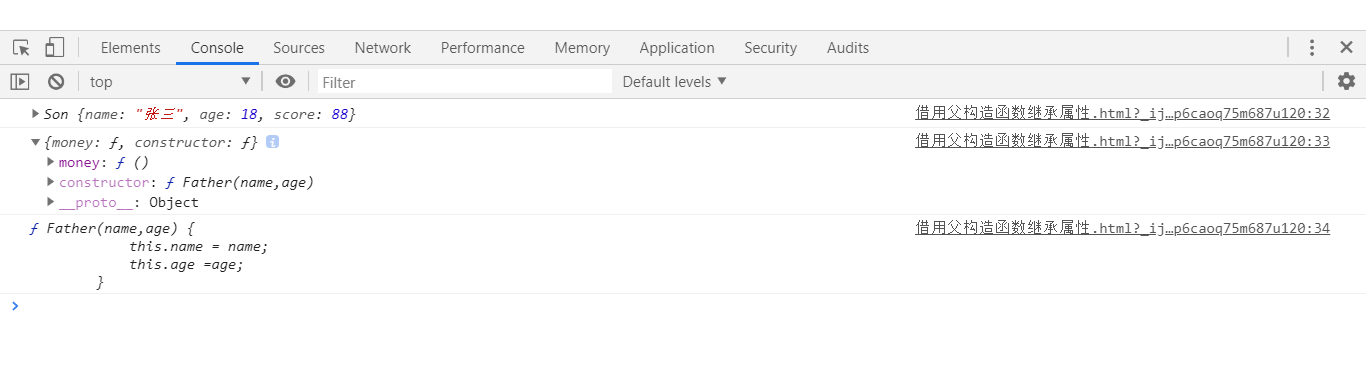
运行结果

分析图:
