<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父组件把方法传递给子组件</title> <script src="./vue2.6.9.js"></script> </head> <body> <div id="app"> <!-- 父组件向子组件传递方法,使用的是事件绑定机制 v-on 当我们自定义了一个事件属性之后,那么子组件就能够通过某些方式来调用传递进去的这个方法了--> <com2 @func="show"></com2> </div> <template id="templ"> <div> <h1>这是子组件</h1> <input type="button" value="这是子组件中的按钮,点击它,触发传递过来的func方法" @click="myclick"/> </div> </template> </body> <script> //定义了一个字面量类型的组件模板对象 var com2 = { template: '#templ',//通过指定一个Id,表示说要去加载这个指定id的template元素中的内容,当做组件的HTML结构 data(){ return { sonmsg:{ name:'张三', age:18 } } }, methods: { myclick (){ //emit '调用,触发,发射' this.$emit("func",this.sonmsg) } } } var vm = new Vue({ el:'#app', data:{ datamsgFromSon : null, }, methods:{ show(data){ console.log("调用了父组件身上的show方法-----"+data) this.datamsgFromSon = data; console.log(data) } }, components :{ com2 } }) </script> </html>
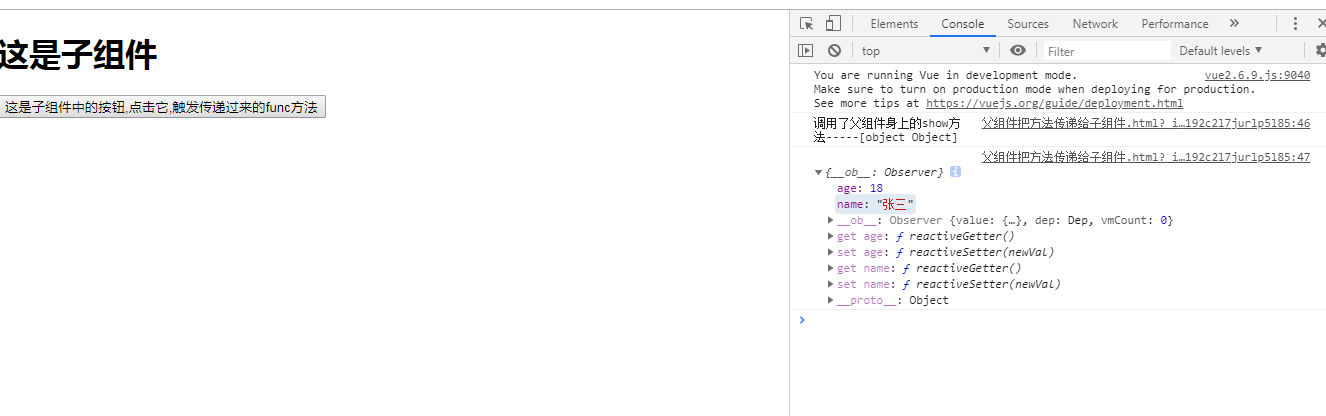
效果图