1 option = {
2 color: ['#3398DB'],
3 tooltip : {
4 trigger: 'axis',
5 axisPointer : { // 坐标轴指示器,坐标轴触发有效
6 type : '' // 默认为直线,可选为:'line' | 'shadow'
7 }
8 },
9 grid: {
10 left: '3%',
11 right: '4%',
12 bottom: '3%',
13 // containLabel: true
14 },
15 xAxis : [
16 {
17 type : 'category',
18 data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
19 axisTick: {
20 alignWithLabel: false
21 }
22 }
23 ],
24 yAxis : [
25 {
26 type : 'value'
27 }
28 ],
29 series : [
30 {
31 name:'直接访问',
32 type:'bar',
33 barWidth: '40%',
34 //设置
35 markPoint : {
36 data : [
37 // value表示你标注中想要展示的数字或者提示信息
38 // xAxis表示标注的x轴坐标
39 // yAxis表示标注的y轴坐标
40 {value : '10', xAxis: 0, yAxis:10},
41 { value : '52', xAxis: 1, yAxis: 52},
42 { value : '200', xAxis: 2, yAxis: 200},
43 { value : '334', xAxis: 3, yAxis: 334}
44 ]
45 },
46
47 data:[10, 52, 200, 334, 390, 330, 220],
48
49 }
50 ]
51 };
52 ;
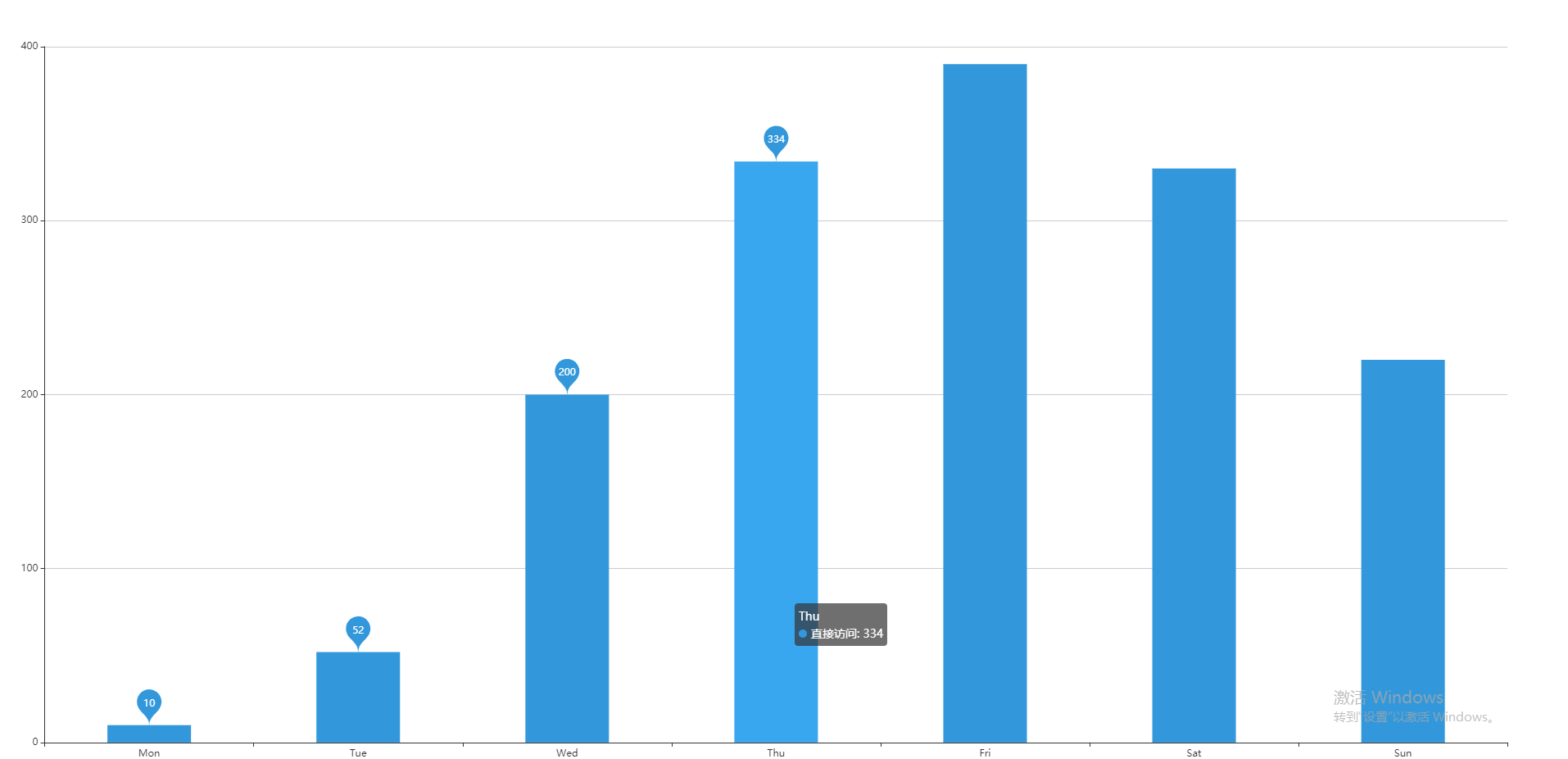
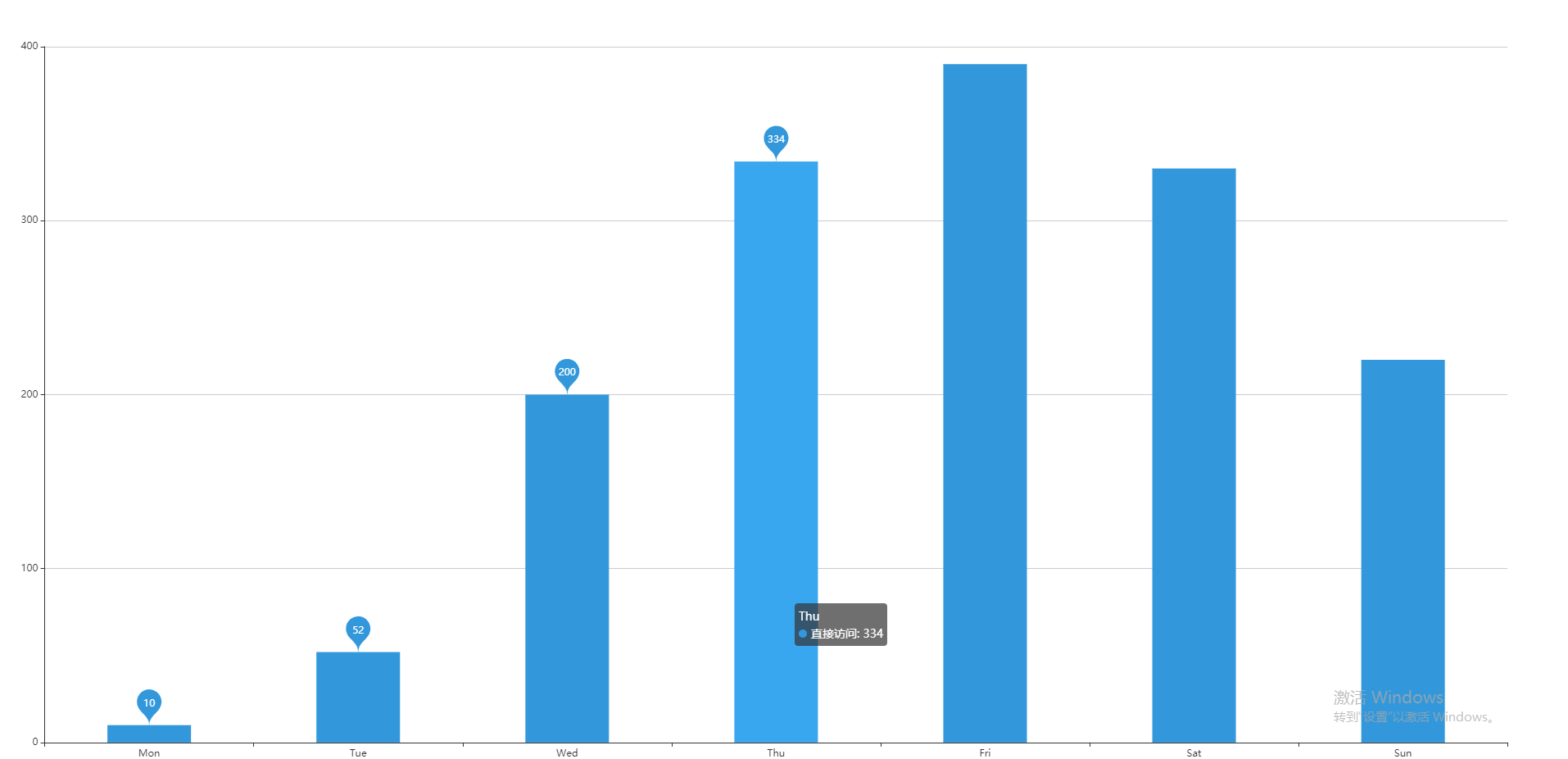
效果图: