1.在Iconfont官网里去下载你觉得好看的图标。
http://www.iconfont.cn/(官网地址)

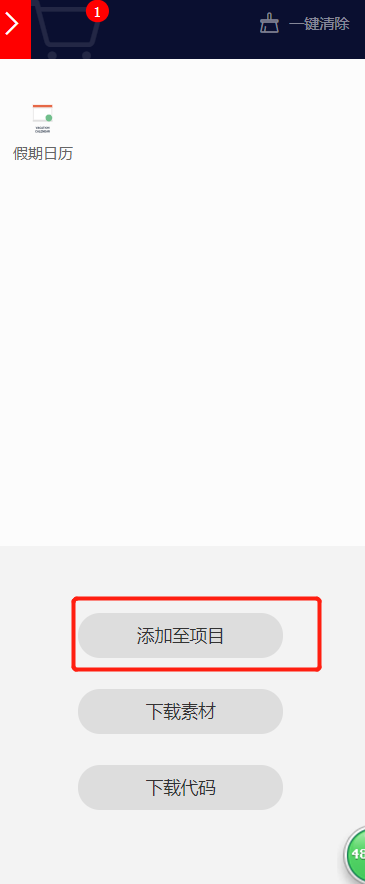
2.选好想要的图标后在购物车里点击添加到项目

3.在到我的项目里点击下载到本地

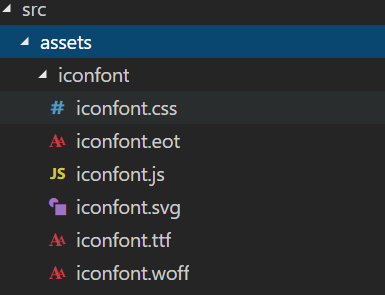
4.在vue项目assets文件夹下新建一个iconfont文件夹(名字随意)将刚刚下载下来的代码包中的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下。

5.在main.js全局变量中引入iconfont.css。