我写了一个input,想让input出现这种效果:让input无边框

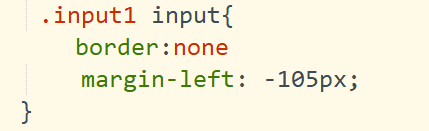
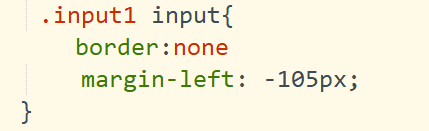
可是我的边框就这样设置为border:none;或者border:0;都没效果。

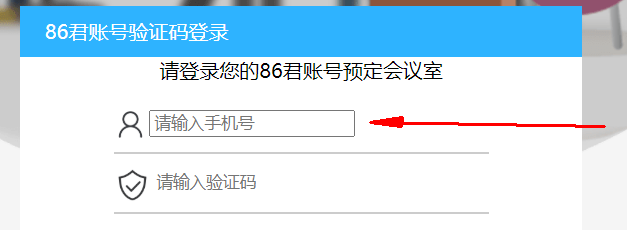
如图所示

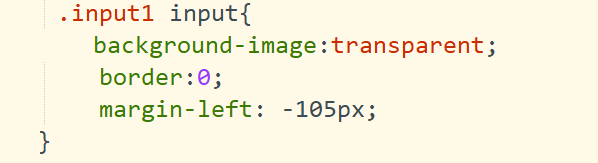
我就试了一下,加上
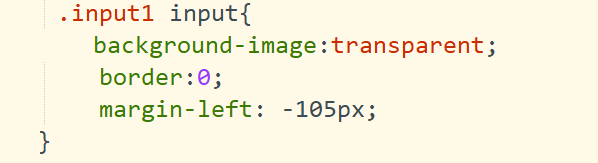
background-image:transparent;
border:0;
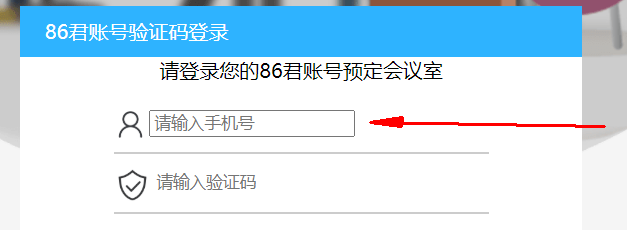
设置背景透明,边框为0,结果就有效了

成功:

我写了一个input,想让input出现这种效果:让input无边框

可是我的边框就这样设置为border:none;或者border:0;都没效果。

如图所示

我就试了一下,加上
background-image:transparent;
border:0;
设置背景透明,边框为0,结果就有效了

成功:
