鉴于Visual Studio Code上手简单,官方文档详实,本篇随笔并不打算做官方文档的搬运工,只结合日常使用,就文本块选取简单总结下个人使用心得。
基本快捷键
-
跳到指定行(
CTRL+G) -
移动光标位置
2.1 横向左移(←), 右移(→)
2.2 纵向上移(↑), 下移(↓)
2.3 移到行首(HOME), 行尾(END)
2.4 移到文首(CTRL+HOME), 文尾(CTRL+END)
文本块选取
-
场景一: 简单选中(
SHIFT+移动光标)
1.1 横向左移并选中(SHIFT+←), 横向右移并选中(SHIFT+→)
1.2 纵向上移并选中(SHIFT+↑), 纵向下移并选中(SHIFT+↓)
1.3 移到行首并选中(SHIFT+HOME), 移到行尾并选中(SHIFT+END)
1.4 移到文首并选中(SHIFT+CTRL+HOME), 移到文尾并选中(SHIFT+CTRL+END)

-
模式二: 简单行选,要选中的文本行较多,且不直接选到页首/页尾
3.1 鼠标操作: 确定要选中文本行的开始行(跳到指定行 + 光标位置),添加光标锚点,按住SHIFT,确定要选中文本行结束位置,添加结束光标
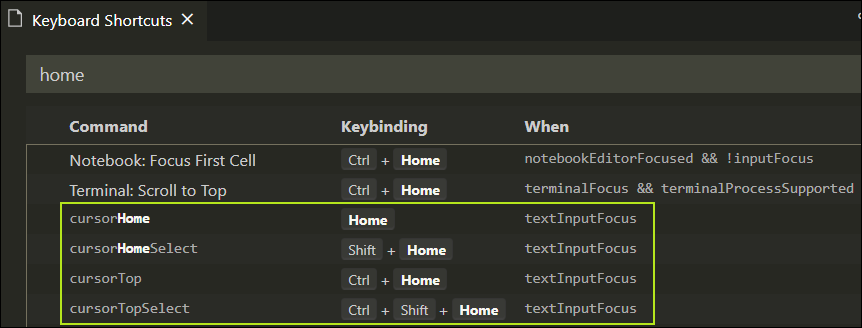
3.2 键盘操作: 操作原理同鼠标,快捷键如以下截图所示

-
场景三: 简单行选,要选中的文本行较少,可通过列选(官方文档)解决该类问题
-
模式四: 要选中的文本行符合某类检索条件,可通过简单搜索或正则表达式搜索,添加多个光标,转化为列选