声明式跳转
navigator
页面跳转。
该组件类似HTML中的<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
该组件的功能有API方式,另见:https://uniapp.dcloud.io/api/router?id=navigateto
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径,如:"../first/first","/pages/first/first",注意不能加 .vue 后缀 |
||
| open-type | String | navigate | 跳转方式 | |
| delta | Number | 当 open-type 为 'navigateBack' 时有效,表示回退的层数 | ||
| animation-type | String | pop-in/out | 当 open-type 为 navigate、navigateBack 时有效,窗口的显示/关闭动画效果,详见:窗口动画 | App |
| animation-duration | Number | 300 | 当 open-type 为 navigate、navigateBack 时有效,窗口显示/关闭动画的持续时间。 | App |
| hover-class | String | navigator-hover | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 | |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | 微信小程序 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 | |
| hover-stay-time | Number | 600 | 手指松开后点击态保留时间,单位毫秒 | |
| target | String | self | 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram | 微信2.0.7+、百度2.5.2+、QQ |
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| navigate | 对应 uni.navigateTo 的功能 | |
| redirect | 对应 uni.redirectTo 的功能 | |
| switchTab | 对应 uni.switchTab 的功能 | |
| reLaunch | 对应 uni.reLaunch 的功能 | 字节跳动小程序不支持 |
| navigateBack | 对应 uni.navigateBack 的功能 | |
| exit | 退出小程序,target="miniProgram"时生效 | 微信2.1.0+、百度2.5.2+、QQ1.4.7+ |
注意
- 跳转tabbar页面,必须设置open-type="switchTab"
- navigator-hover 默认为 {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;},
<navigator>的子节点背景色应为透明色。 - app-nvue 平台只有纯nvue项目(render为native)才支持
<navigator>。非render为native的情况下,nvue暂不支持navigator组件,请使用API跳转。 - app下退出应用,Android平台可以使用plus.runtime.quit。iOS没有退出应用的概念。
- uLink组件是navigator组件的增强版,样式上自带下划线,功能上支持打开在线网页、其他App的schema、mailto发邮件、tel打电话。
示例
<template>
<view>
<view>导航跳转的学习</view>
<!-- 普通跳转,左上角有返回 -->
<navigator url="/pages/detail/detail">跳转至详情页</navigator>
<!-- tabbar 页面跳转 -->
<navigator url="/pages/message/message" open-type="switchTab">跳转至信息页</navigator>
<!-- 重定向跳转 关闭当前页面再跳转,不能返回 -->
<navigator url="/pages/detail/detail" open-type="redirect">跳转至详情页</navigator>
</view>
</template>
<script>
</script>
<style>
</style>




编程式跳转
uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
OBJECT参数说明
| 参数 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2',path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数 | ||
| animationType | String | 否 | pop-in | 窗口显示的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 否 | 300 | 窗口动画持续时间,单位为 ms | App |
| events | Object | 否 | 页面间通信接口,用于监听被打开页面发送到当前页面的数据。2.8.9+ 开始支持。 | ||
| success | Function | 否 | 接口调用成功的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| eventChannel | EventChannel | 和被打开页面进行通信 |
示例
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
// 2.8.9+ 支持
uni.navigateTo({
url: 'pages/test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
// uni.navigateTo 目标页面 pages/test.vue
onLoad: function(option) {
console.log(option.query)
const eventChannel = this.getOpenerEventChannel()
eventChannel.emit('acceptDataFromOpenedPage', {data: 'test'});
eventChannel.emit('someEvent', {data: 'test'});
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data)
})
}
url有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用encodeURIComponent对参数进行编码的示例。
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// 在test.vue页面接受参数
onLoad: function (option) {
const item = JSON.parse(decodeURIComponent(option.item));
}
注意:
- 页面跳转路径有层级限制,不能无限制跳转新页面
- 跳转到 tabBar 页面只能使用 switchTab 跳转
- 路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用 plus.runtime.openURL或web-view组件;H5平台使用 window.open;小程序平台使用web-view组件(url需在小程序的联网白名单中)。在hello uni-app中有个组件ulink.vue已对多端进行封装,可参考。
uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要跳转的应用内非 tabBar 的页面的路径,路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2' |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例
uni.redirectTo({
url: 'test?id=1'
});
注意:
- 跳转到 tabBar 页面只能使用 switchTab 跳转
uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2',如果跳转的页面路径是 tabBar 页面则不能带参数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例
uni.reLaunch({
url: 'test?id=1'
});
export default {
onLoad: function (option) {
console.log(option.id);
}
}
Tips:
- H5端调用
uni.reLaunch之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时navigateBack不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用history.back()仍然可以导航到浏览器的其他历史记录。
uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例
pages.json
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/other/other",
"text": "其他"
}]
}
}
other.vue
uni.switchTab({
url: '/pages/index/index'
});
uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明
| 参数 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| delta | Number | 否 | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 | |
| animationType | String | 否 | pop-out | 窗口关闭的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 否 | 300 | 窗口关闭动画的持续时间,单位为 ms | App |
示例
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
uni.navigateTo({
url: 'B?id=1'
});
// 此处是B页面
uni.navigateTo({
url: 'C?id=1'
});
// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({
delta: 2
});
示例
<template>
<view>
<view>导航跳转的学习</view>
<button @click="goDetail">跳转之详情页</button>
<button @click="goMessage">跳转至信息页</button>
<button type="primary" @click="redirectDetail()">跳转到详情页并关闭当前页面</button>
</view>
</template>
<script>
export default {
methods: {
goDetail() {
//普通跳转,左上角有返回
uni.navigateTo({
url: '/pages/detail/detail?id=80&age=19'
})
},
goMessage() {
//tabbar 页面跳转
uni.switchTab({
url: '/pages/message/message'
})
},
redirectDetail() {
//重定向跳转 关闭当前页面再跳转,不能返回
uni.redirectTo({
url: '/pages/detail/detail'
});
}
}
}
</script>
<style>
</style>

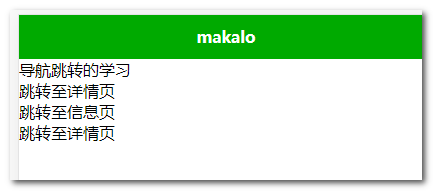
两种方式的传参
<template>
<view>
<view>导航跳转的学习</view>
<!-- 普通跳转,左上角有返回 -->
<navigator url="/pages/detail/detail?id=18&name='声明式跳转">跳转至详情页</navigator>
<button @click="goDetail">跳转之详情页</button>
</view>
</template>
<script>
export default {
methods: {
goDetail() {
//普通跳转,左上角有返回
uni.navigateTo({
url: "/pages/detail/detail?id=20&name='编程式跳转'"
})
}
}
}
</script>
<style>
</style>
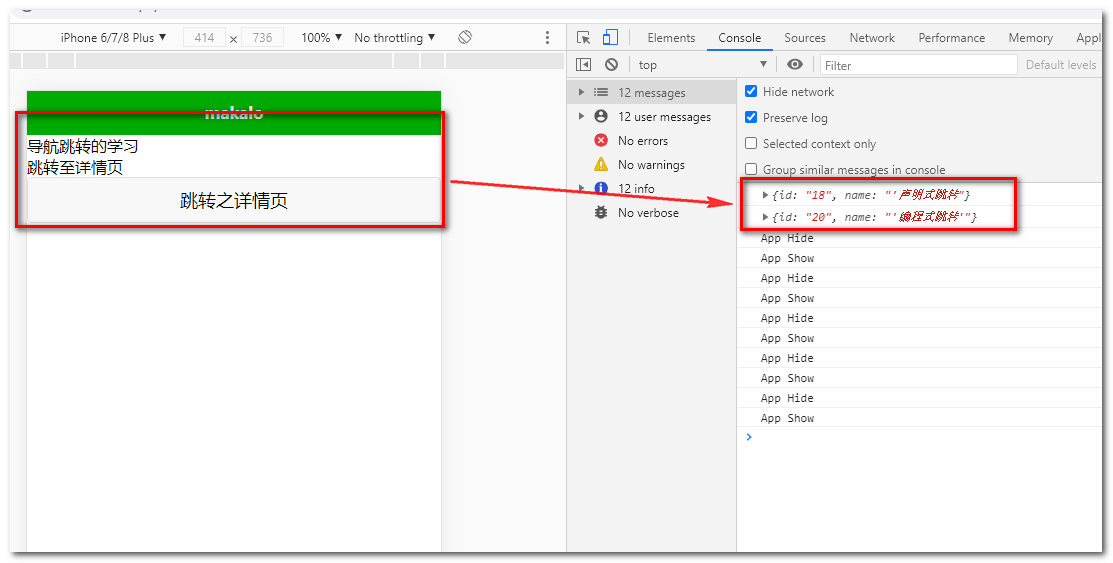
页面接收
<template>
<view>这是详情页</view>
</template>
<script>
export default{
onLoad(options){
console.log(options);
}
}
</script>
<style>
</style>