本文章是我使用弹性盒子的案例,仅供参考
参考:
https://www.runoob.com/css3/css3-flexbox.html
https://www.cnblogs.com/makalochen/p/13389628.html
基本html和css
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flexbox</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item"> 1 </div>
<div class="item"> 2 </div>
<div class="item"> 3 </div>
<div class="item"> 4 </div>
<div class="item"> 5 </div>
<div class="item"> 6 </div>
</div>
</body>
</html>
css
body {
/*设置body背景颜色*/
background-color: #f5f5f5;
}
.container {
/*外边距居中*/
margin: 150px auto;
/*最大宽度*/
max- 800px;
/*固定高度*/
height: 400px;
/*内边距*/
padding: 20px;
/*背景颜色*/
background-color: rgb(196,229,232);
/*边框为5px 实线 */
border: 5px solid rgb(0, 181, 203);
}
.item {
/*背景颜色*/
background-color: rgb(0, 181, 203);
/*字体颜色*/
color: white;
/*宽*/
100px;
/*高*/
height: 100px;
/*外边距*/
margin: 2px;
/*字体加粗*/
font-weight: bold;
/*字体大小*/
font-size: 5em;
/*文字居中*/
text-align: center;
}
效果

如何定义弹性盒子
这里引用菜鸟教程的一段话
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
从上面这段话我们得知,将div 的 display 属性的值为 flex 或 inline-flex就可以变成弹性容器
我们来试下
此时在css文件中加入
/*设置为弹性容器*/
display: flex;
此时的css文件内容
body {
/*设置body背景颜色*/
background-color: #f5f5f5;
}
.container {
/*外边距居中*/
margin: 150px auto;
/*最大宽度*/
max- 800px;
/*固定高度*/
height: 400px;
/*内边距*/
padding: 20px;
/*背景颜色*/
background-color: rgb(196,229,232);
/*边框为5px 实线 */
border: 5px solid rgb(0, 181, 203);
/*设置为弹性容器*/
display: flex;
}
.item {
/*背景颜色*/
background-color: rgb(0, 181, 203);
/*字体颜色*/
color: white;
/*宽*/
100px;
/*高*/
height: 100px;
/*外边距*/
margin: 2px;
/*字体加粗*/
font-weight: bold;
/*字体大小*/
font-size: 5em;
/*文字居中*/
text-align: center;
}
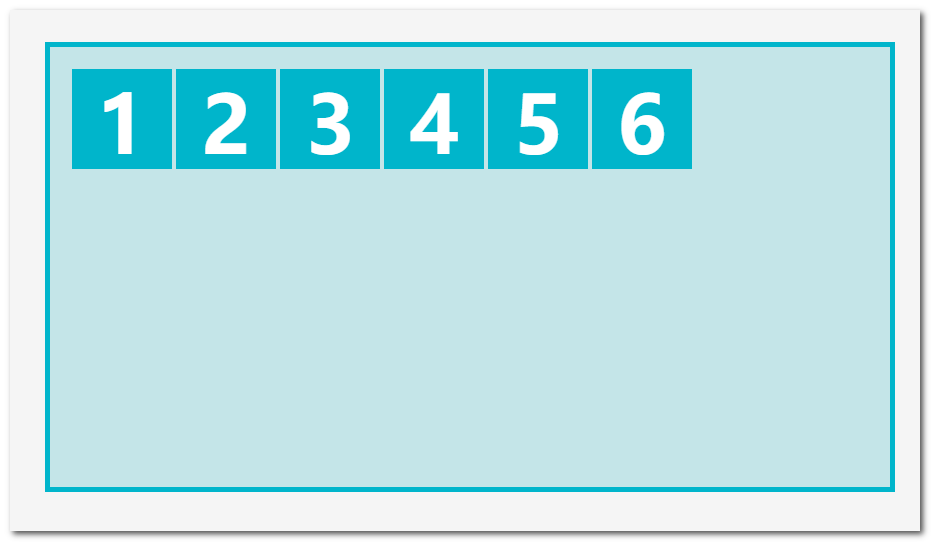
效果

可以看到容器内元素设置了这个属性之后直接从左到右排列了,这是因为弹性盒子的子元素默认排列方式就是从左到右
CSS3 弹性盒子属性
下表列出了在弹性盒子中常用到的属性:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
flex-direction 设置子元素的排列方式
这里仅展示常用的
- 从左到右
- 从右到左
- 从上到下
- 从下刀伤
其他的参考:
https://www.runoob.com/cssref/css3-pr-flex-direction.html
容器属性 flex-direction 的四个值分别表示子元素不同的排列方式
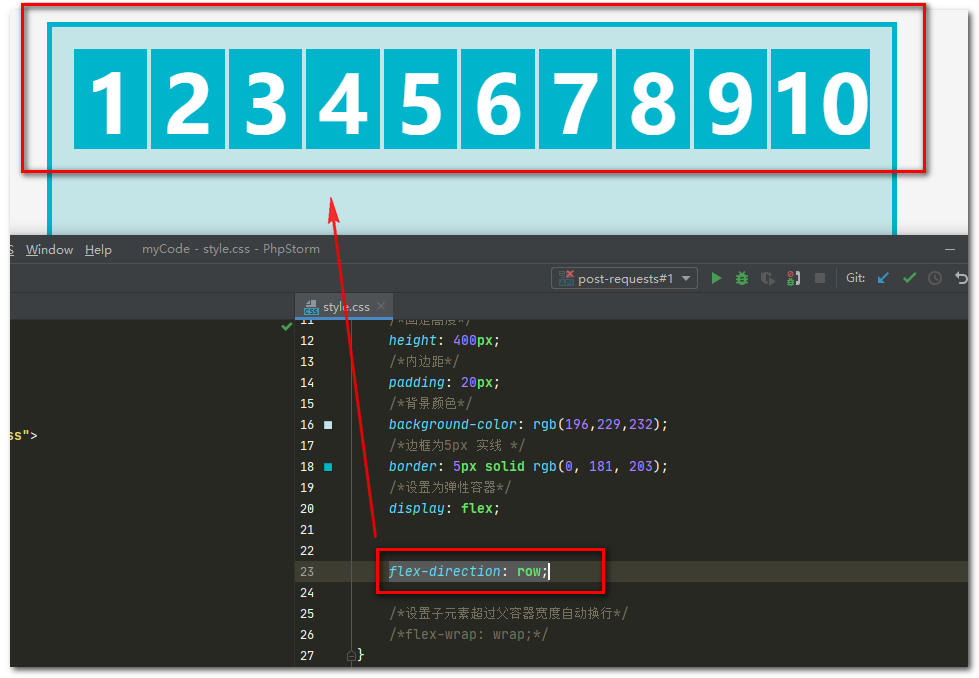
从左到右(默认)
flex-direction: row;

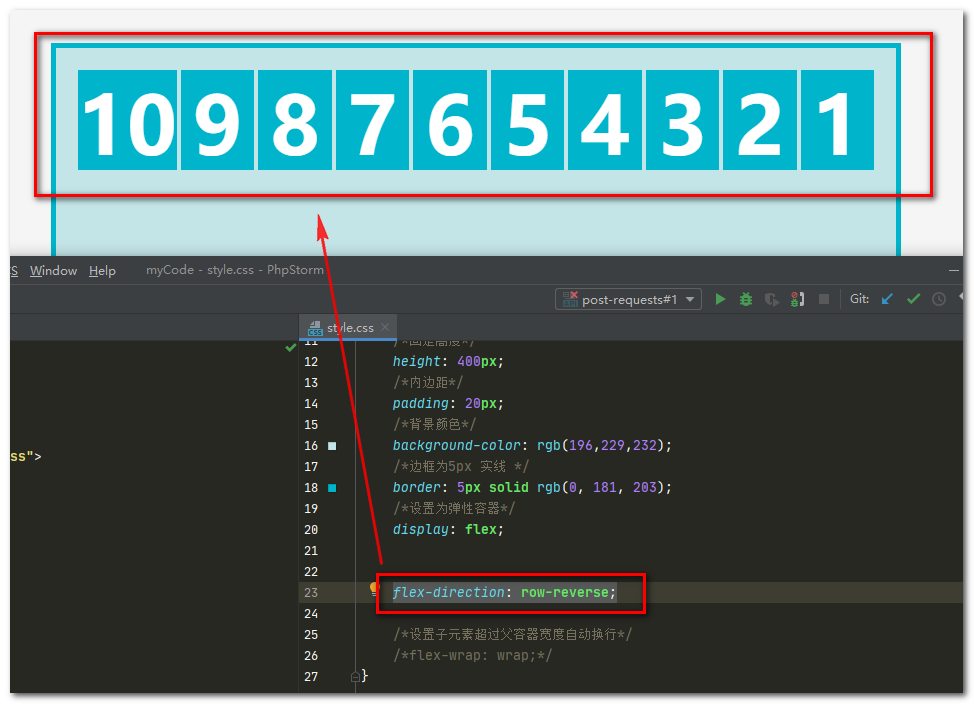
从右到左
flex-direction: row-reverse;

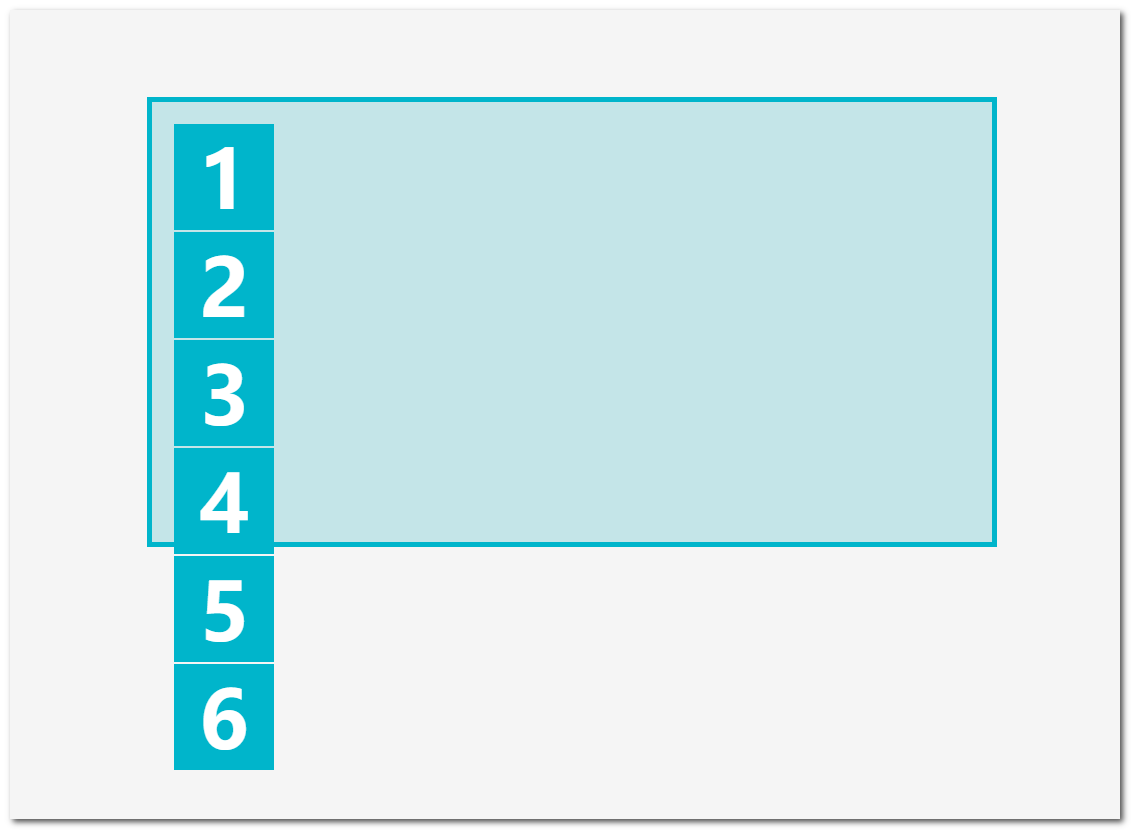
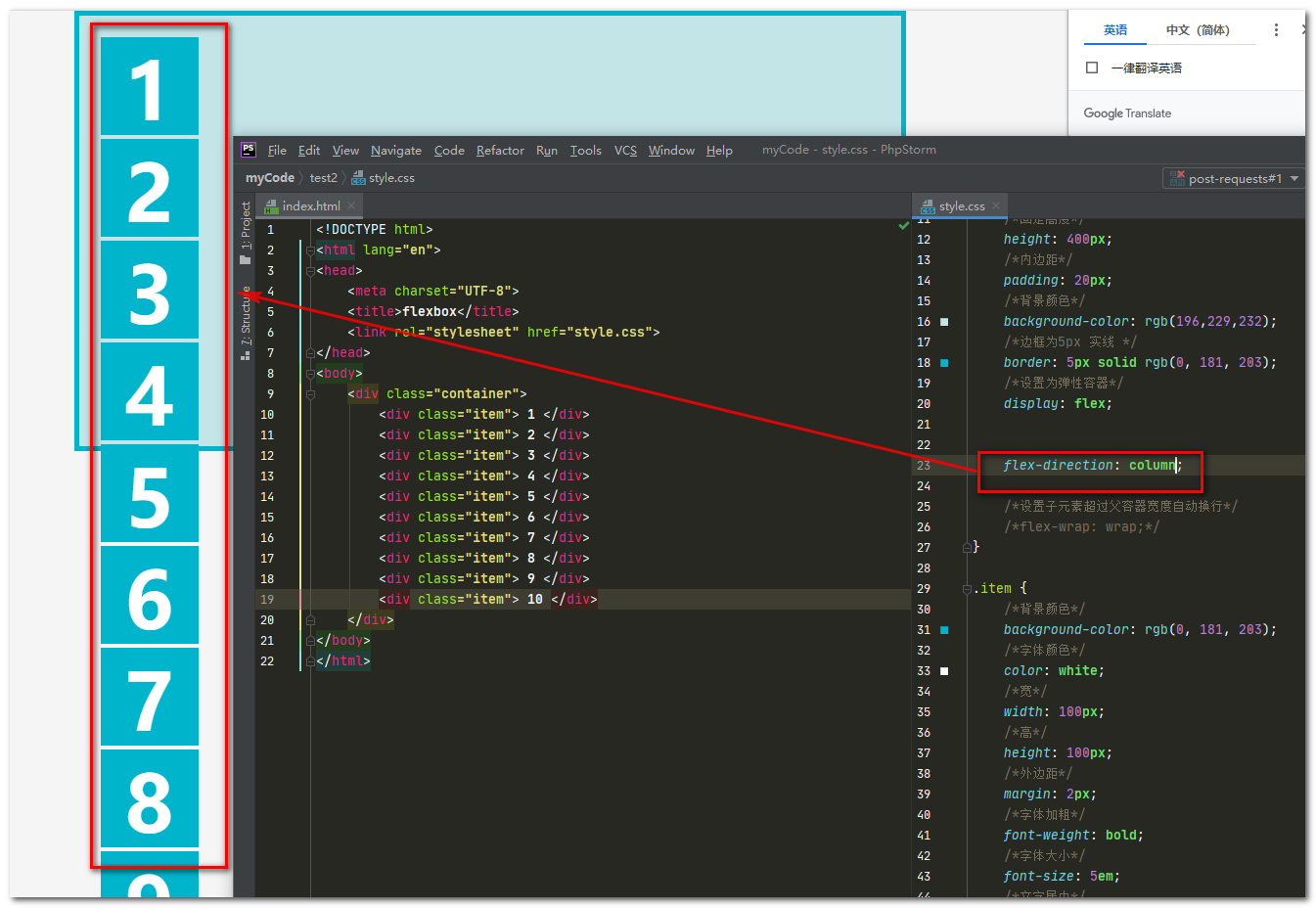
从上到下
flex-direction: column;

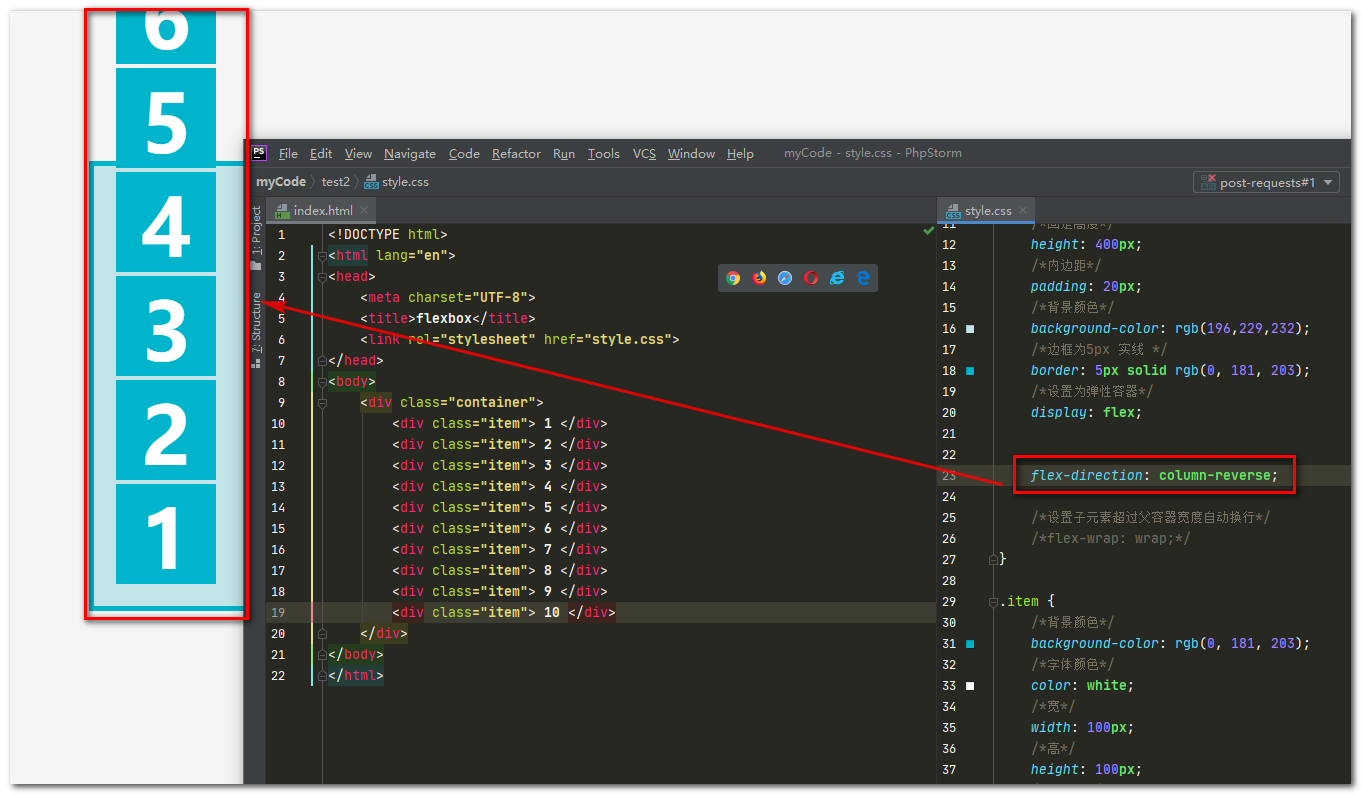
从下到上
flex-direction: column-reverse;

flex-wrap 设置换行
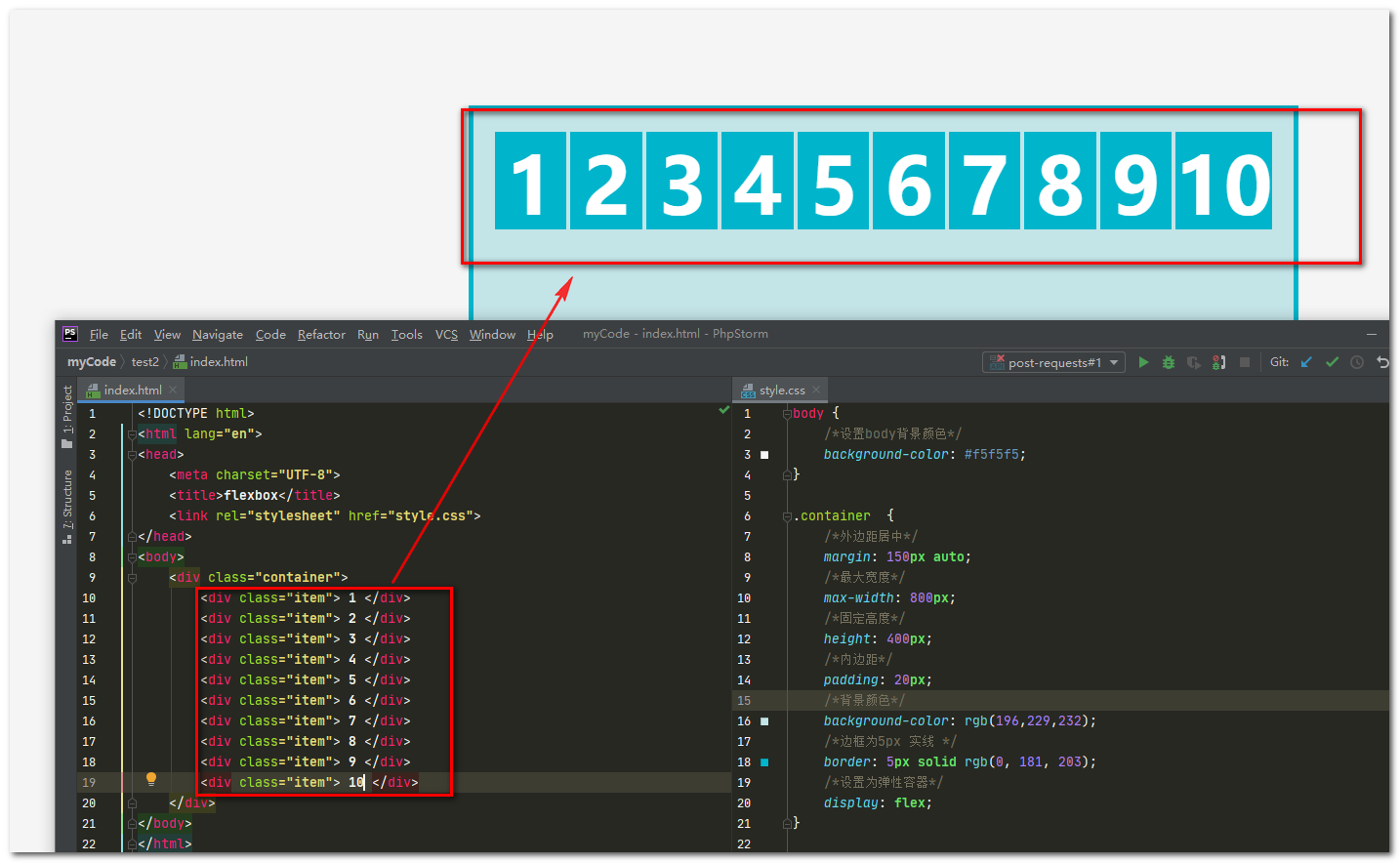
我们在上面设置的容器最大宽度是800xp,容器内元素宽度是100px 也就是说最多可以有8个,现在搞上10个试下

可以看到超过了最大宽度还是会在一行,这时候我要让子元素超过父容器宽度自动换行,怎么做呢?
容器的css加上
/*设置子元素超过父容器宽度自动换行, 第一行在上*/
flex-wrap: wrap;
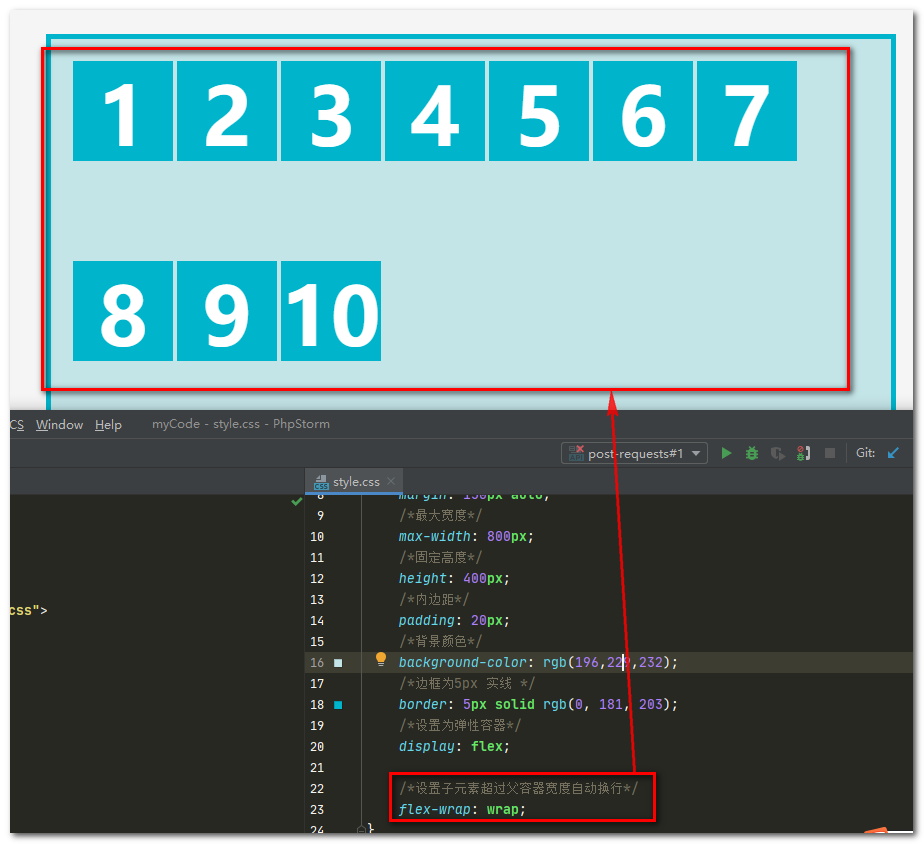
效果

其他方式参考:
https://www.cnblogs.com/makalochen/p/13389628.html#flex-wrap属性:定义换行情况
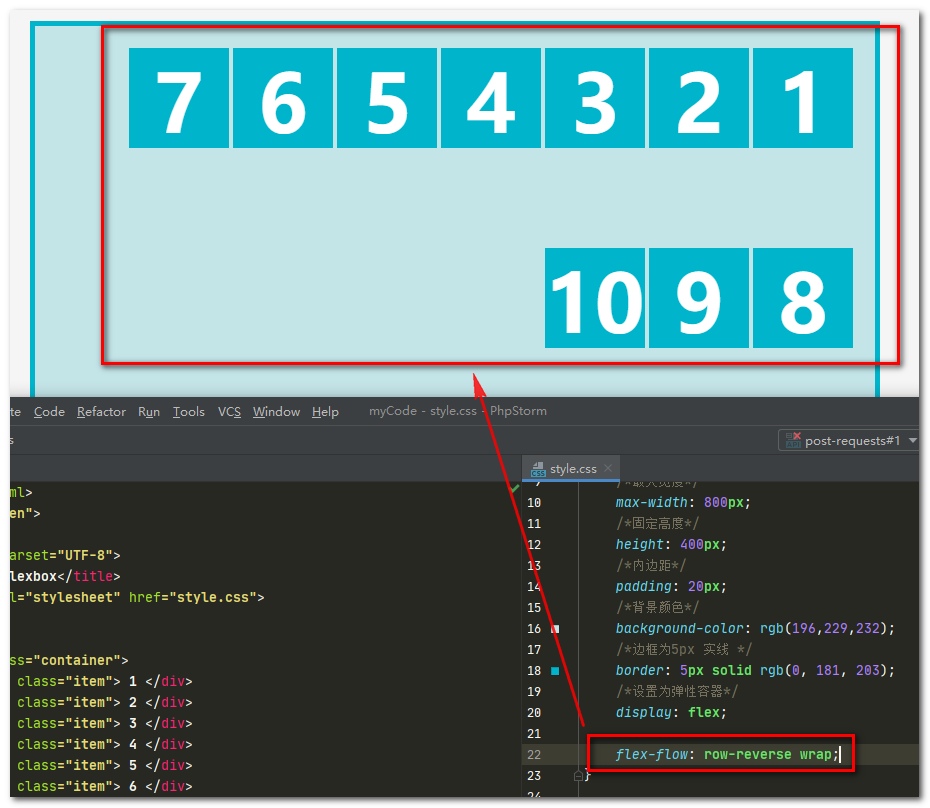
flex-flow 设置元素的排列和换行
这个属性相当于上面两个的合集
- flex-direction
- flex-wrap
例:
flex-flow: row-reverse wrap;
效果