Popover
点击/鼠标移入元素,弹出气泡式的卡片浮层。
何时使用
当目标元素有进一步的描述和相关操作时,可以收纳到卡片中,根据用户的操作行为进行展现。
和
Tooltip的区别是,用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接或按钮等。
https://www.antdv.com/components/popover-cn/#components-popover-demo-basic
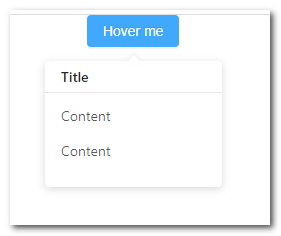
基本使用
<template>
<a-popover title="Title">
<template slot="content">
<p>Content</p>
<p>Content</p>
</template>
<a-button type="primary">
Hover me
</a-button>
</a-popover>
</template>
效果

头像悬浮气泡卡片示例
<!--左上显示-->
<a-popover placement="leftTop">
<template slot="content">
<a-tag color="red" @click="this.clickLoginout">
退出登录
</a-tag>
</template>
<img src="../assets/avatar.jpg" class="circleImg">
</a-popover>