转载自:https://blog.csdn.net/w405722907/article/details/94720868
参考:https://cli.vuejs.org/zh/guide/mode-and-env.html#模式
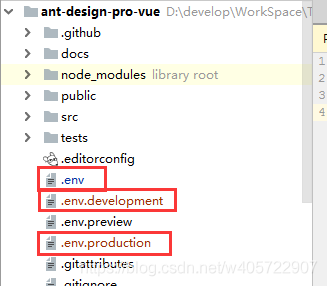
关于文件名
必须以如下方式命名,不要乱起名,也无需专门手动控制加载哪个文件
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件

================================================================================================
关于文件内容
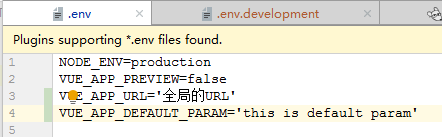
注意:属性名必须以VUE_APP_开头,比如VUE_APP_XXX
.env:

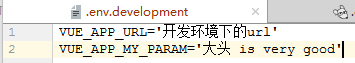
.env.development:

================================================================================================
关于文件的加载
根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说“不要乱起名,也无需专门控制加载哪个文件”
比如执行npm run serve命令,会自动加载.env.development文件
启动项目:

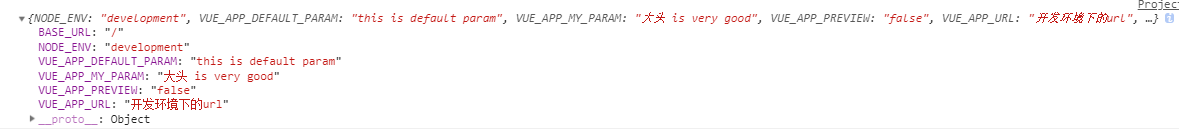
打印process.env属性(全局属性,任何地方均可使用):


可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性
.env中的全局属性NODE_ENV、VUE_APP_URL被覆盖,
.env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留