事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。(很官方)
即是把原本需要绑定在子元素的响应事件(click、keydown......)委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。(简单理解)
优点
1、可以大量节省内存占用
2、动态生成的DOM也可以触发事件
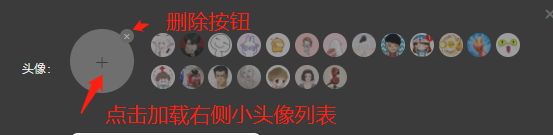
事件冒泡

当点击“删除X”按钮时候,就出发了加载小头像的列表事件,此时发生了事件向上冒泡行为。
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。(很官方)
即是把原本需要绑定在子元素的响应事件(click、keydown......)委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。(简单理解)
1、可以大量节省内存占用
2、动态生成的DOM也可以触发事件

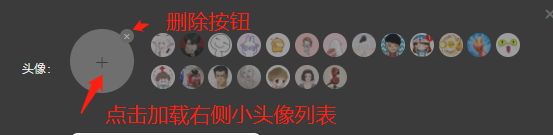
当点击“删除X”按钮时候,就出发了加载小头像的列表事件,此时发生了事件向上冒泡行为。