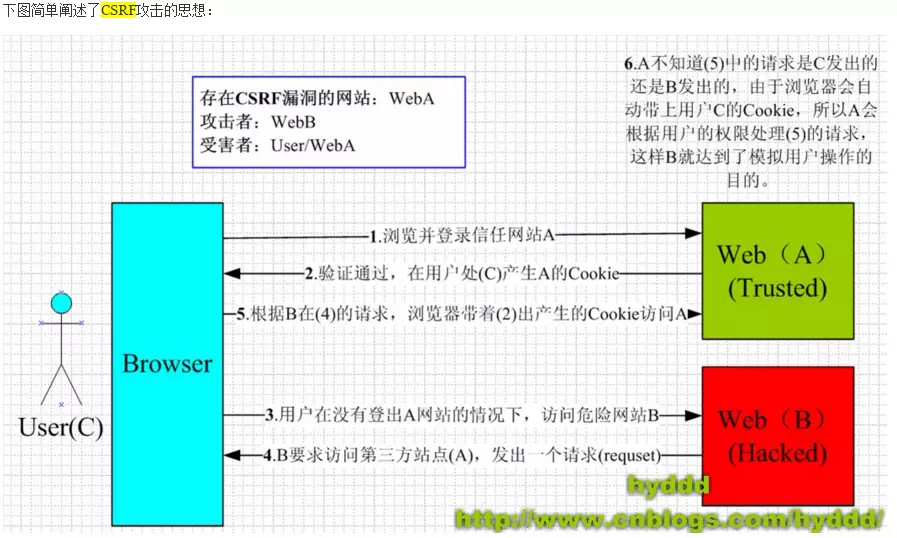
先说下CSRF的定义
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。[1] 跟跨網站指令碼(XSS)相比,XSS 利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任
简单点说,CSRF 就是利用用户的登录态发起恶意请求。
通过一个故事来介绍csrf
这是最近在知乎上看到的一个例子十分形象(由于是微信内分享,我现在找不到链接了,直接把故事内容补上吧)
防盗系统启动
妈妈: 给我看着衣服呀
小孩: 好的
小偷来了
正常工作:
小孩: 你是谁?
小偷: 我是张三
小孩:妈妈,有人偷衣服
妈妈: 谁?
小孩: 张三
小偷被抓
漏洞:
小孩: 你是谁?
小偷: 我叫逗你玩
小孩: 妈妈有人偷衣服呀
妈妈: 谁?
小孩: 逗你玩
妈妈: ...
csrf是让用户住不知情的情况下,冒用其身份发起了一个请求
小偷: 你妈妈喊你去买洗衣粉
如何攻击

假设网站中有一个通过 Get 请求提交用户评论的接口,那么攻击者就可以在钓鱼网站中加入一个图片,图片的地址就是评论接口
<img src=http://www.mybank.com/Transfer.php?toBankId=11&money=1000>
如果接口是 Post 提交的,就相对麻烦点,需要用表单来提交接口
<html> <head> <script type="text/javascript"> function steal() {   iframe = document.frames["steal"]; iframe.document.Submit("transfer"); } </script> </head> <body onload="steal()"> <iframe name="steal" display="none"> <form method="POST" name="transfer" action="http://www.myBank.com/Transfer.php"> <input type="hidden" name="toBankId" value="11"> <input type="hidden" name="money" value="1000"> </form> </iframe> </body> </html>
如何防御
防范 CSRF 可以遵循以下几种规则:
- Get 请求不对数据进行修改
- 不让第三方网站访问到用户 Cookie
- 阻止第三方网站请求接口
- 请求时附带验证信息,比如验证码或者 token
SameSite
可以对 Cookie 设置 SameSite 属性。该属性设置 Cookie 不随着跨域请求发送,该属性可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容。
验证 Referer
对于需要防范 CSRF 的请求,我们可以通过验证 Referer 来判断该请求是否为第三方网站发起的。
在后台接收到请求的时候,可以通过请求头中的Referer请求头来判断请求来源
Token
服务器下发一个随机 Token(算法不能复杂),每次发起请求时将 Token 携带上,服务器验证 Token 是否有效。
node可以使用 csurf中间件来防御csrf攻击
var cookieParser = require('cookie-parser') var csrf = require('csurf') var bodyParser = require('body-parser') var express = require('express') // setup route middlewares var csrfProtection = csrf({ cookie: true }) var parseForm = bodyParser.urlencoded({ extended: false }) // create express app var app = express() // parse cookies // we need this because "cookie" is true in csrfProtection app.use(cookieParser()) app.get('/form', csrfProtection, function (req, res) { // pass the csrfToken to the view res.render('send', { csrfToken: req.csrfToken() }) }) app.post('/process', parseForm, csrfProtection, function (req, res) { res.send('data is being processed') })
在页面模板视图中(取决于您的模板语言;在这里演示了handlebar风格),将csrfToken值设置为一个名为_csrf的隐藏输入字段的值:
<form action="/process" method="POST"> <input type="hidden" name="_csrf" value="{{csrfToken}}"> Favorite color: <input type="text" name="favoriteColor"> <button type="submit">Submit</button> </form>
当通过ajax访问受保护的路由时,csrf令牌需要在请求中传递。通常,这是使用一个请求头来完成的,因为添加一个请求头通常可以在不进行有效负载修改的情况下在中心位置完成。 CSRF令牌从服务器端的req.csrftoken()调用中获得。这个令牌需要向客户端公开,通常是将其包含在初始页面内容中。一种可能是将它存储在一个HTML的标签中,在这个标签中,可以在请求的时候通过JavaScript检索值。
<meta name="csrf-token" content="{{csrfToken}}">
下面是一个使用Fetch API从页面上的标签中使用CSRF令牌发送到/进程路由的示例:
// Read the CSRF token from the <meta> tag var token = document.querySelector('meta[name="csrf-token"]').getAttribute('content'); // Make a request using the Fetch API fetch('/process',{ credentials:'same-origin', // includes cookies in the request headers:{ 'CSRF-Token': token // is the csrf token as a header }, method:'POST', body:{ data:'data' } })
防抓包
使用HTTPS(HTTPS 还是通过了 HTTP 来传输信息,但是信息通过 TLS 协议进行了加密。)替换HTTP,对传输的数据进行加密,这样,当请求的信息被抓包工具抓包后,也无法修改提交的数据.