前言
最近将vue升级到了3.0,记录下3.0 下项目初始化的两种方式
cli 脚手架升级
node.js版本

vue-cli卸载(对应vue2.0)(如果之前安装的是2.0版本,需要执行该操作卸载后升级,如果没有安装过跳到下一步直接安装)
npm uni -g vue-cli
vue/cli安装(对应vue3.0)
cnpm i -g @vue/cli

cli版本号(vue3.0需要确保cli版本在4.0以上)
vue -V

cli 初始化3.0项目
- 创建项目
vue create 项目名称

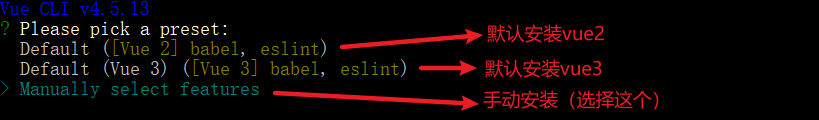
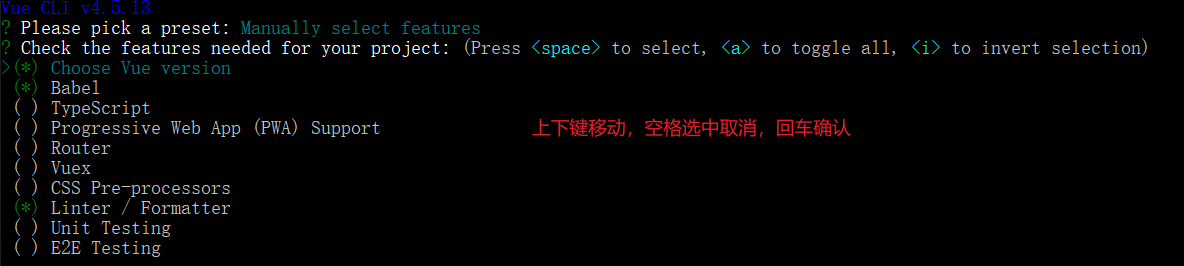
- 选择自己的配置(根据自己所需,来下载所需的东西)

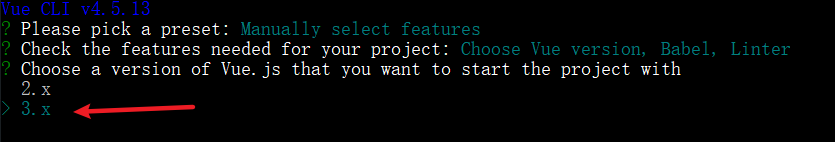
- 选择
vue3.x

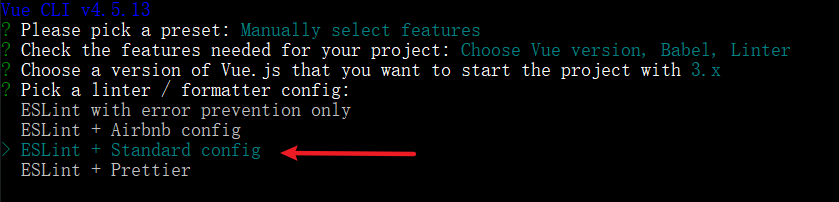
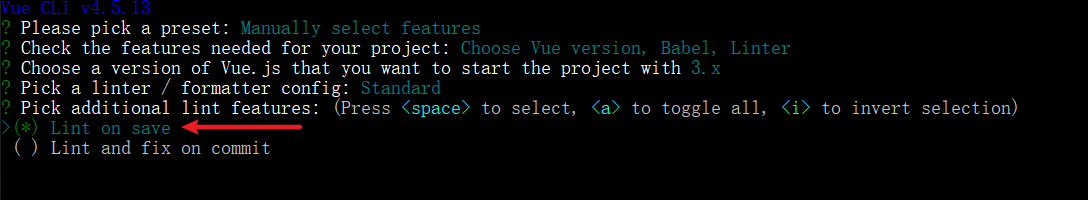
- 选择
ESLint标准规则

Lint保存

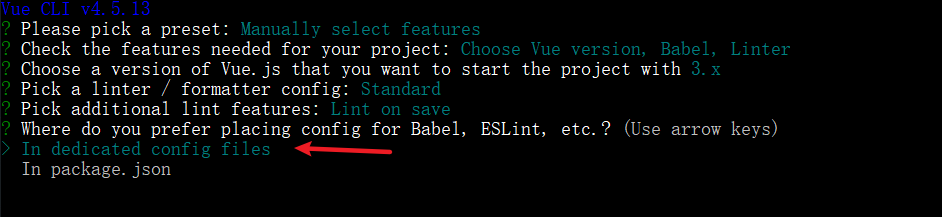
- 存到单独的配置文件

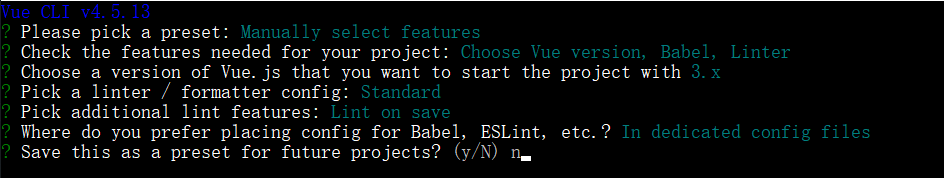
- 是否保存以上配置步骤的选项为今后所有项目的默认配置

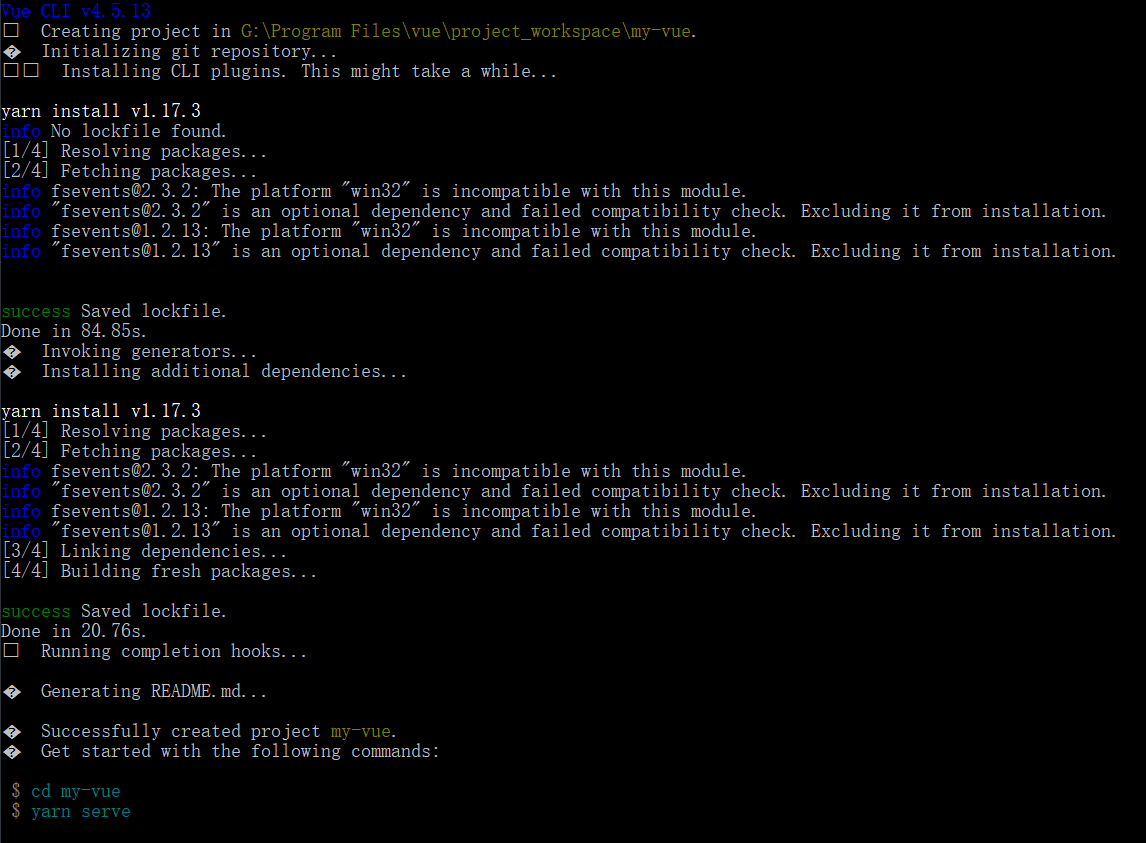
- 项目创建

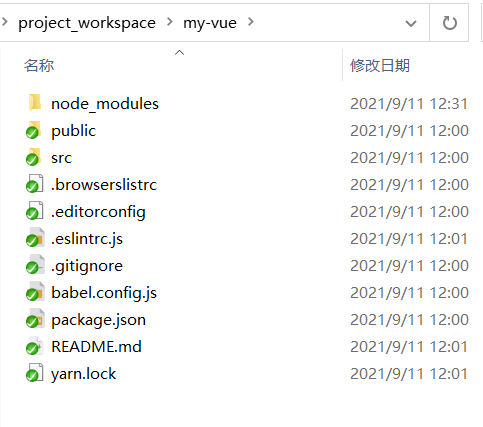
- 项目目录

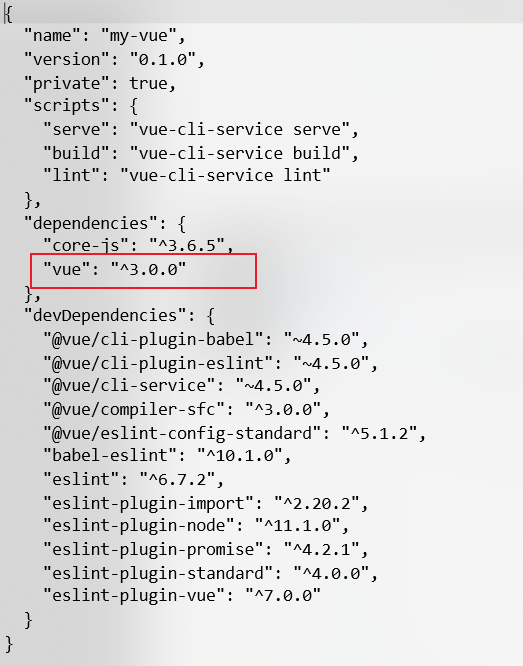
package.json->vue版本

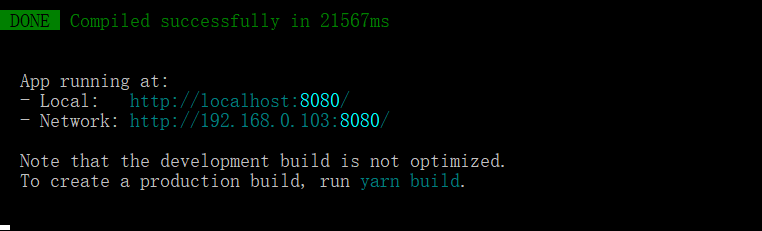
- 运行项目
npm run serve

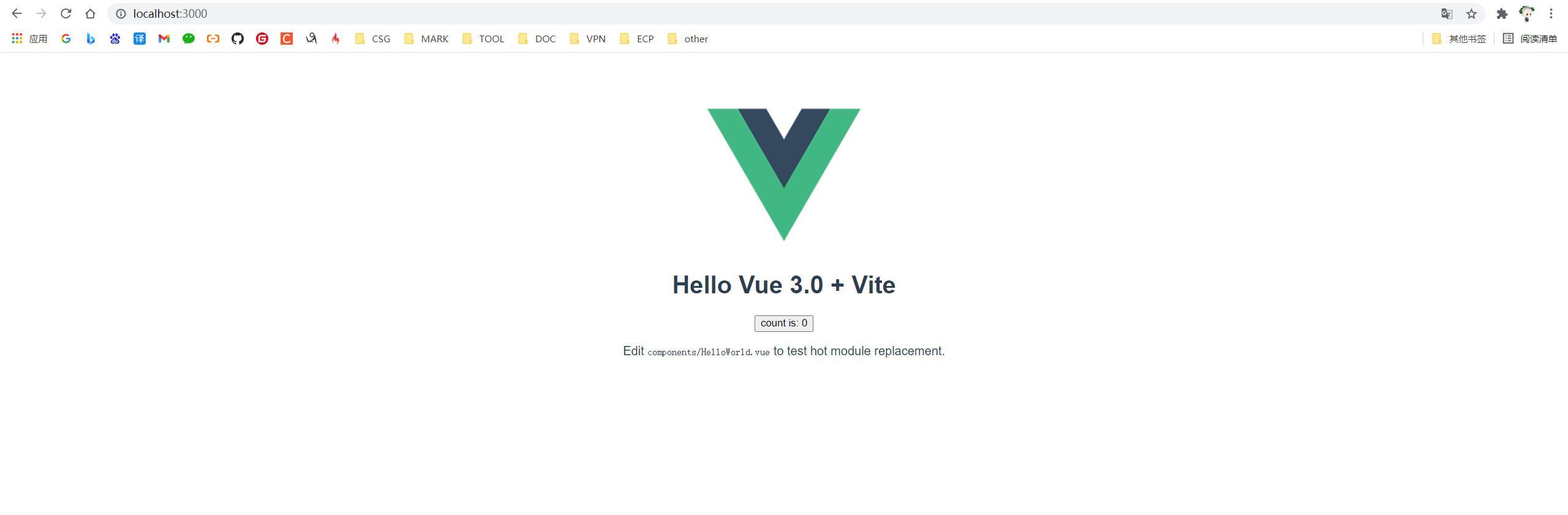
- 项目访问

vite 初始化3.0项目
-
vite是vue3里提供的一个开发小工具,其特点是开发阶段编译重启速度快 -
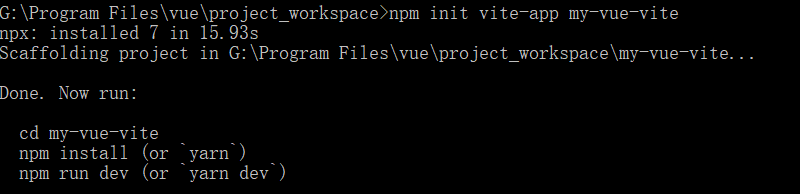
创建项目
npm init vite-app 项目名

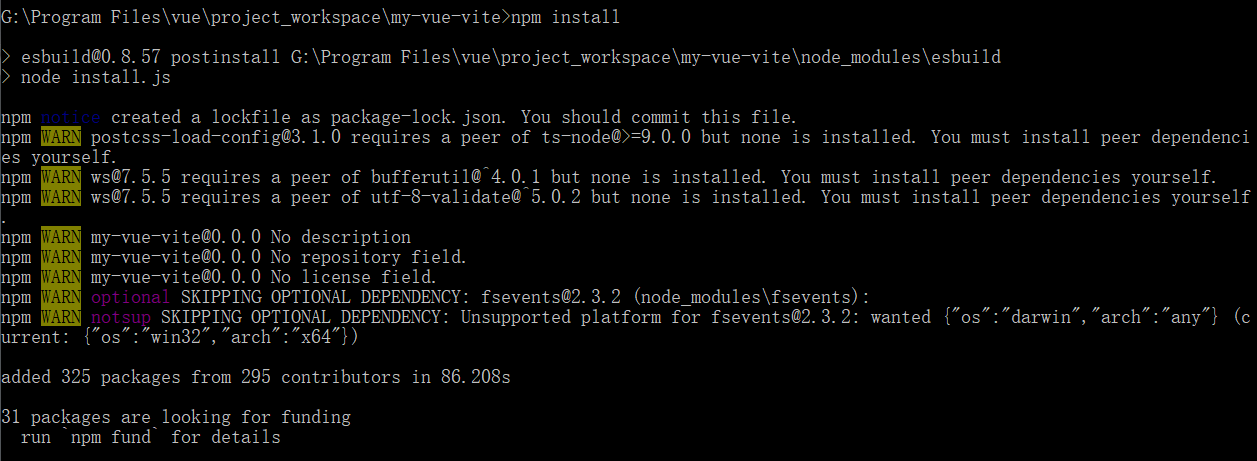
- 进入项目目录,执行安装命令
npm install

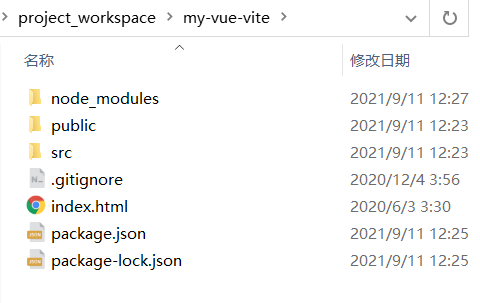
- 项目目录

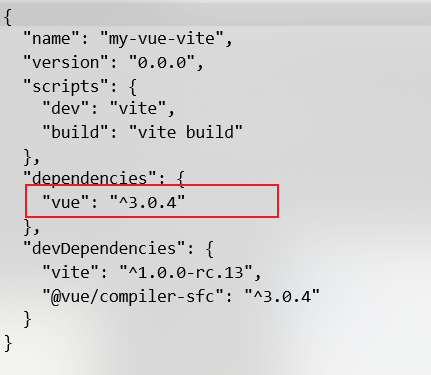
package.json->vue版本

- 项目启动
npm run dev

- 项目访问