1. 在做登录或搜索框的时候,可以为input加上autofocus属性,这样打开页面焦点自动在登录框或搜索框中。减少用户不必要的定位点击。
如<label>Search:<input name="search" autofocus></label>。
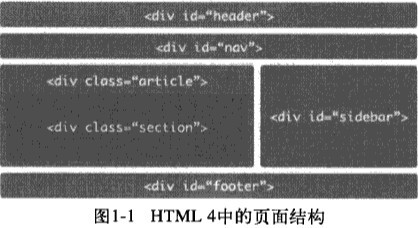
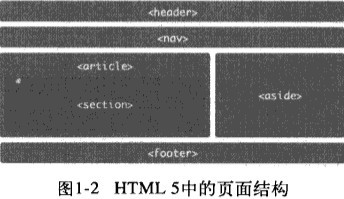
2. 新定义的nav,article,aside,footer等标签,使得页面结构更加清晰。
 =>>>>
=>>>>
3. html5废除了许多属性,如table中的align,bgcolor,border,cellpadding,cellspacing。td,ht元素中的align,valign,height,width等等,全改成了用CSS替代。
4. 所有的元素都允许使用hidden属性,功能通知浏览器不渲染该元素,处于不可见状态。可以通过JS取消该属性变为可见。
5. 将tabindex属性值设为负数(通常为-1),取消按下Tab键使该元素获得焦点。与focus()有联系。