
====================================================
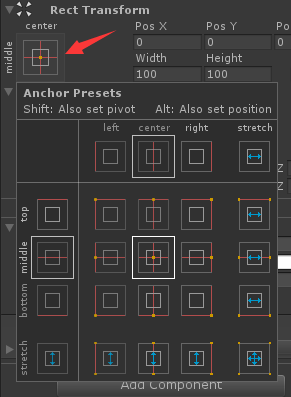
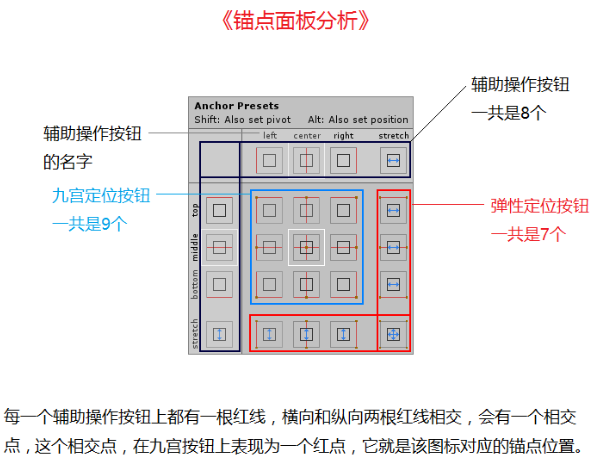
1.AnchorPresets 面板
1.面板介绍
Anchor Presets:锚点预设(设置)面板;通过该面板设置游戏物体的定位锚点。
该面板上的功能按钮一共分三类:
①九宫定位按钮 [九个] ②弹性定位按钮 [七个] ③辅助操作按钮 [八个]
[通过图片介绍功能布局]

--------------------------------------------------------------------------------------------------------------------------------
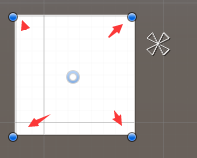
2.三个图标
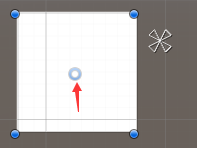
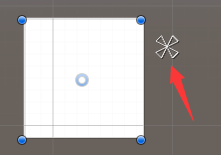
UI 尺寸调节图标:UI 游戏物体的四个角上的蓝色圆圈。
UI 中心点图标:蓝色空心圆环,默认在 UI 游戏物体的中心。
锚点定位图标:四个白色空心三角形,默认四个三角形顶点相对



====================================================
2.九宫定位
1.九宫定位介绍
九宫定位就是把 UI 游戏物体按九宫布局的方式进行定位,设置完毕九宫定位后,
无论屏幕尺寸比例如何改变,UI 游戏物体的位置永远在九宫位置。
--------------------------------------------------------------------------------------------------------------------------------
2.九宫定位演示
创建九个图片,然后按九宫的位置分别定位。[操作演示]

AnchorPresets 面板操作时,按住Alt+Shift+鼠标左键 可以快速将UI组件移动到锚点位置,同时将RectTransform归零
--------------------------------------------------------------------------------------------------------------------------------
3.细节注意事项
①每一个 UI 游戏物体都有自己独立的一个锚点;
②子物体的锚点位置是相对于父物体而言的;
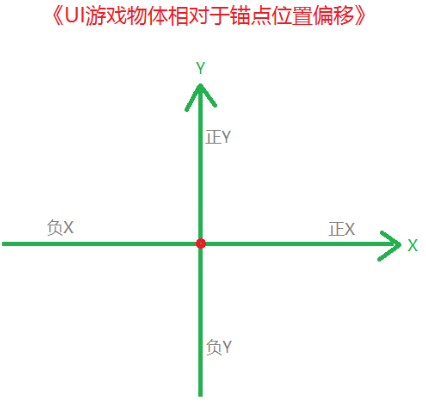
③游戏物体的中心点和锚点之间的位置偏移,其实就是一个笛卡尔二维坐标系。


====================================================
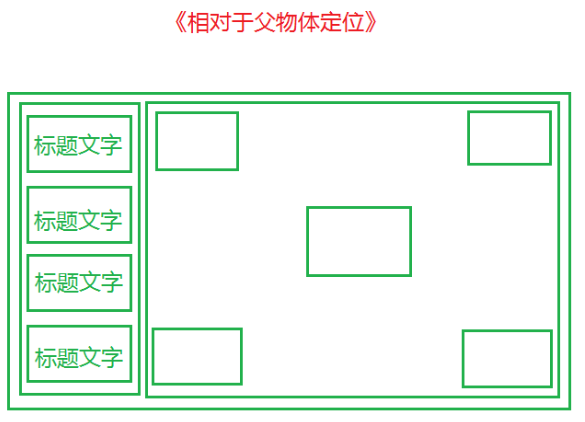
1.相对于父物体定位
1.基础介绍
每一个 UI 游戏物体的锚点定位,都是相对于它的父物体而言的。[见上图]
UI 界面的制作原则是由外到内,由大到小。
----------------------------------
2.相对于 Panel 定位
UI 游戏物体中的 Panel 是使用的弹性定位,和 Canvas 保持大小一致。
一般情况下,游戏 UI 不会直接放到 Canvas 的下面,而是先在 Canvas 下面
使用 Panel 划分出不同的功能面板,比如:背包,副本,商城......
然后在对应的面板上完成具体的 UI 功能布局和功能实现,这样我们才可以灵活
的控制某个功能面板的显示与隐藏。
====================================================
1.弹性定位介绍
弹性定位是相对于九宫定位而言的,九宫定位是相对于一个锚点进行定位;
而弹性定位是相对于两个锚点进行定位。
而且当我们使用弹性定位的时候,RectTransform 上的控制属性会发生相应
的改变(x 位置,y 位置,宽,高)。
----------------------------------
2.弹性定位演示

====================================================
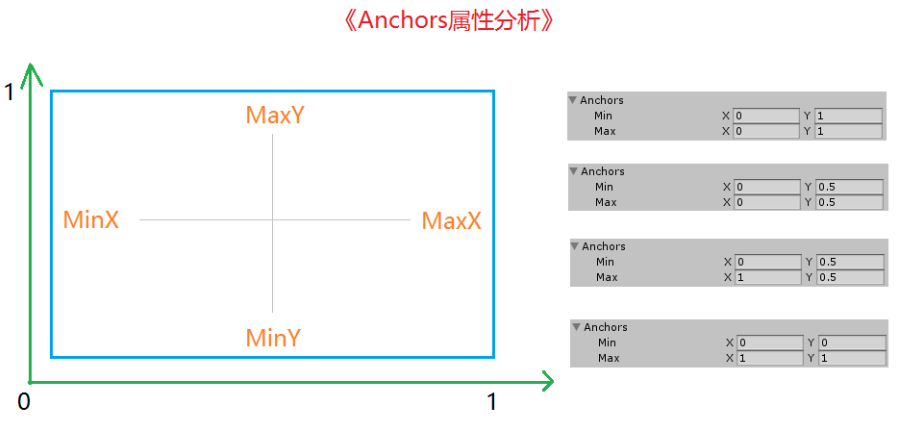
1.Anchors 属性
1.基础介绍
RectTransform 面板上有一组 Anchors 属性,该属性位置有四个控制项,
分别对应 x 轴和 y 轴的最大值最小值。[简单演示]
通过这个位置的属性配合 Anchors 锚点设置面板,可以让锚点定位效果变的更
丰富和细致。当我们点击了不同的定位功能按钮后,该区域的值都会自动改变。
[面板原理分析]
其实该区域的四个值对应的就是锚点上四个空心三角形的位置。