1、写一个div,使它的width值为30px,height的值为auto;
2、在<div></div>标签之间先后分别加入一行长英文和长中文(无空格间隔的英文字母不会分行,中文会分行);
3、在IE6与IE7、IE8、Firefox、chrome浏览器中的效果截图分别如下:
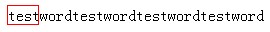
IE6英文显示效果:

IE7、IE8、Firefox、chrome英文显示效果:

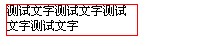
IE6、IE7、IE8、Firefox、chrome中文显示效果:

可以看到,在IE6、IE7、IE8、Firefox、chrome浏览器中,中文会分行,而无空格间隔的英文字母不会分行,当文字出现分行时,这些浏览器都会自动增加高度去适应两行文字的高度。但是宽度就不同了,在IE6中,div的宽度会自动增加去适应文字的宽度,而在IE7、IE8、Firefox、chrome等浏览器中,div却不会去自动适应文字的宽度,而是任由文字超出其宽度。如果不想让文字超出div的宽度,可以在div的样式中加上overflow:hidden,这样不但可以使得IE6、IE7、IE8、Firefox、chrome等浏览器中文字不超出div的宽度,而且可以去掉IE6中div自动适应文字宽度的功能。
但是:如果要在IE7、IE8、Firefox、chrome等浏览器中,不使用javascript,写出这种div自适应文字宽度的布局该怎么办呢?
尝试将div的width的值改为:auto,显示效果如下:
IE6、IE7、IE8、Firefox、chrome中width值改为auto的显示效果:

所有浏览器均显示div的宽度为浏览器宽度的100%;