1、jq方法attr removeAttr
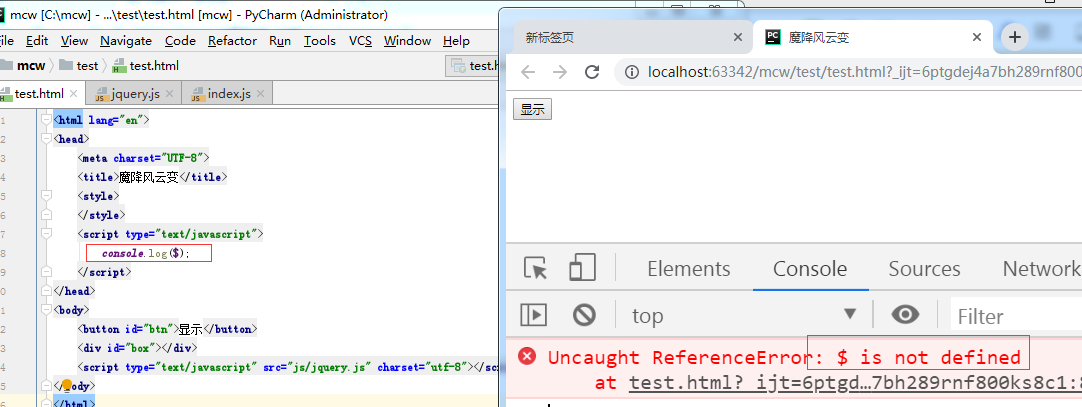
script标签大部分都是写在body标签上。下面的情况下$符号是拿不到的。

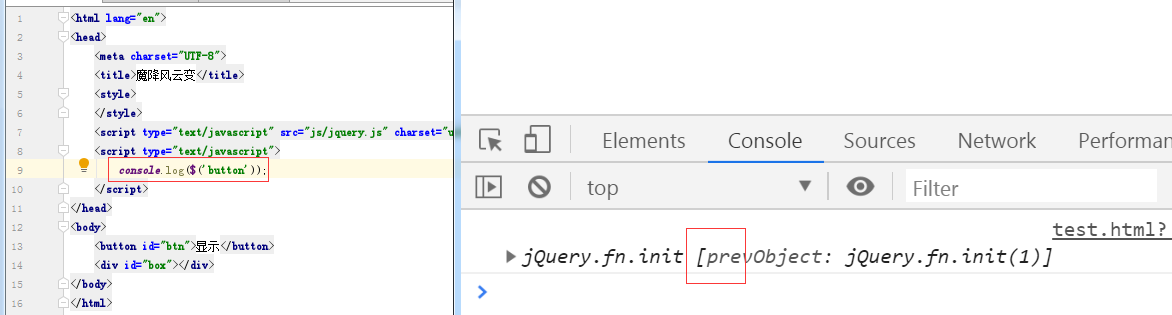
将它放到上面就能拿到$对象了。但是不能获取body里的元素。因为代码执行顺序从上往下。打印这个标签时,这个标签还没有加载。

这种情况下可以使用文档加载事件。$(document).ready(需要执行的匿名函数)。即文档加载完成才走里面的代码

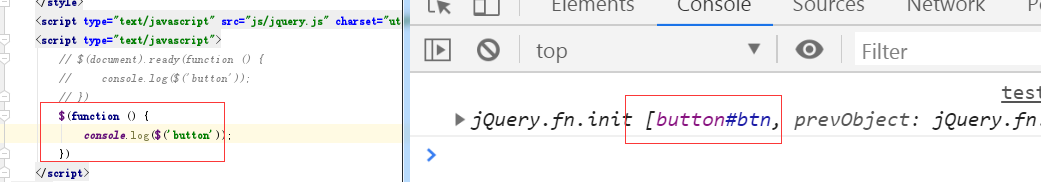
也可以使用简写方式:$(想要做操作的匿名函数)。文档加载完成之后,调用回调函数中代码
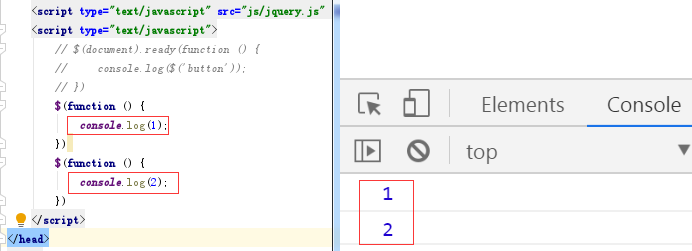
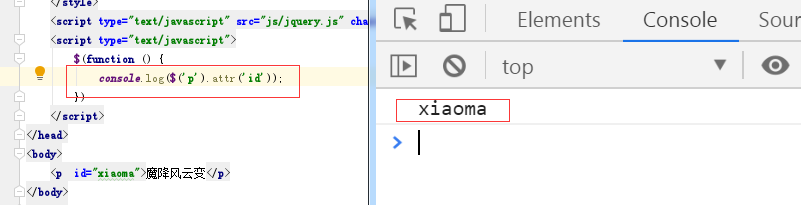
$(function () {
})

下面这样等窗口加载完成之后,文档也就加载完了。但是这个事件有问题,当再绑定一次onload的事件时就会将上面的事件覆盖掉。
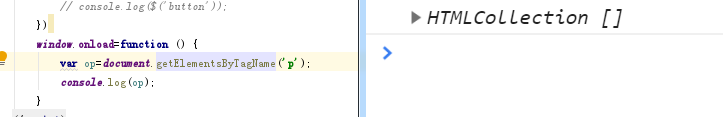
window.onload=function () {
var op=document.getElementsByTagName('p');
console.log(op);
}

而$(匿名函数)这个方法可以重复写,不会被覆盖掉。

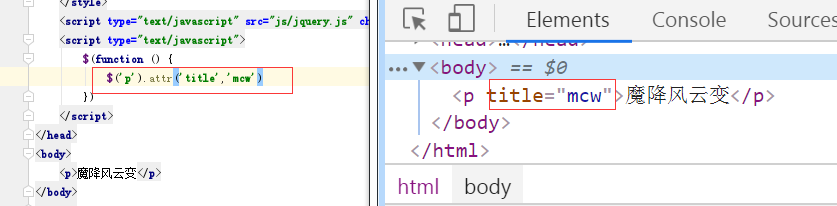
添加单个属性:

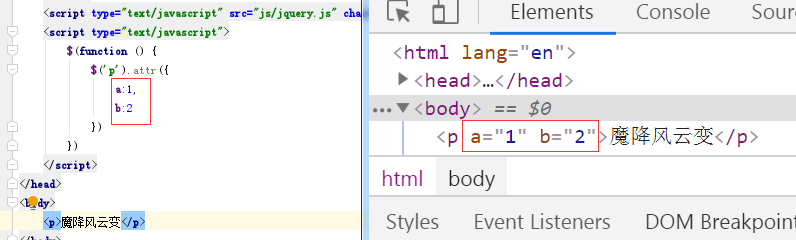
jq对象.attr({})小中花。设置多个属性

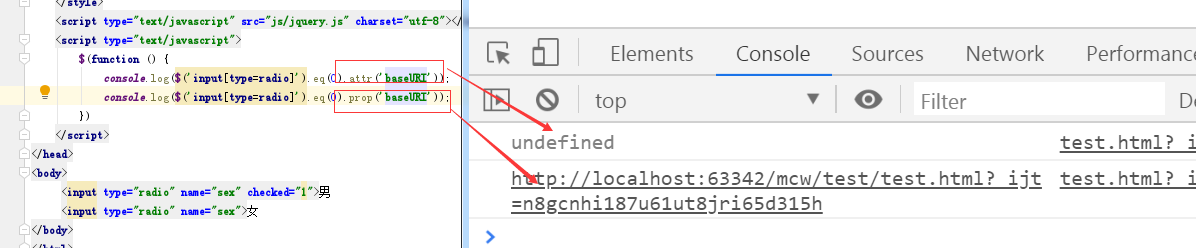
$() jq对象.attr(属性) 返回的是属性值

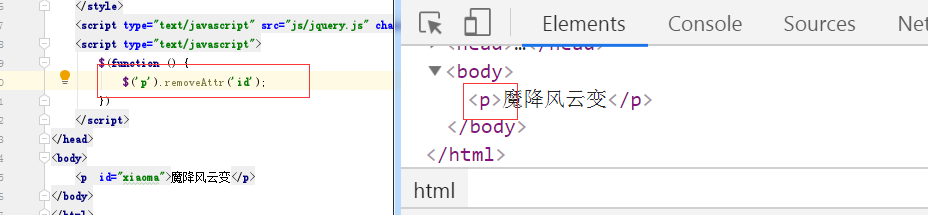
异常属性:$() jq对象.remove属性(‘属性’)

2、jq方法prop removeProp

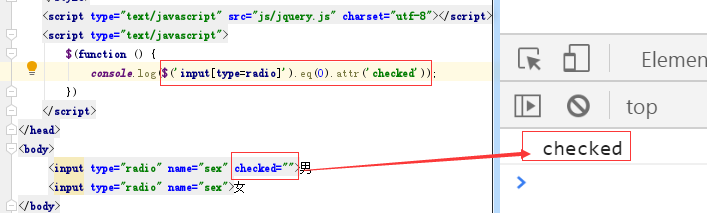
checked不写内容,默认它的值是checked。数据库中tinyint(0) false ;tinyint(1) true。表示性别可以用 01或者TRUE FALSE来存储

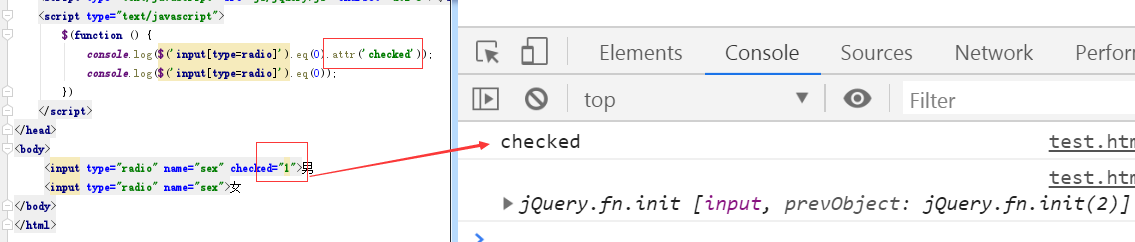
给checked赋值再看。
打印不变:

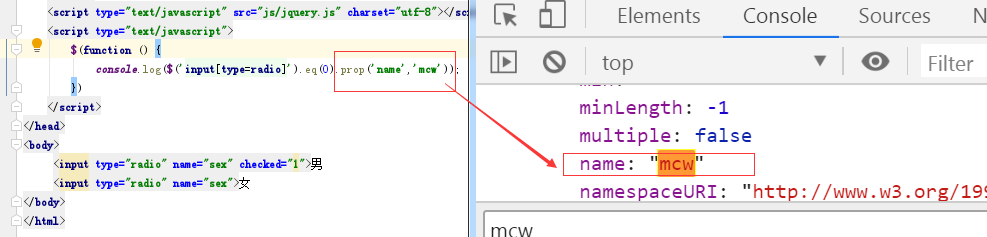
input中的这些属性用attr获取不到,只能用prop。


prop添加属性也是添加到input这个类中,不是在标签行中。类中和标签行上有同名的属性。

删除可以用removeProp
3、


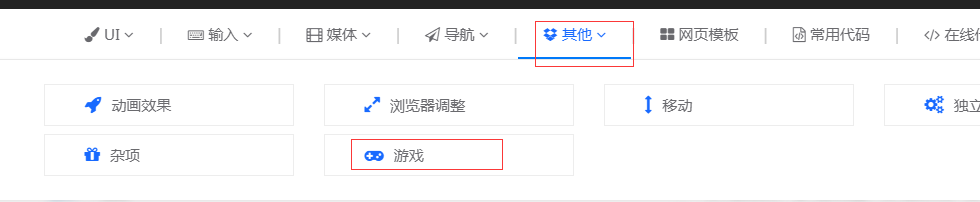
插入地图,可以从jq22.com里找百度地图的api调用



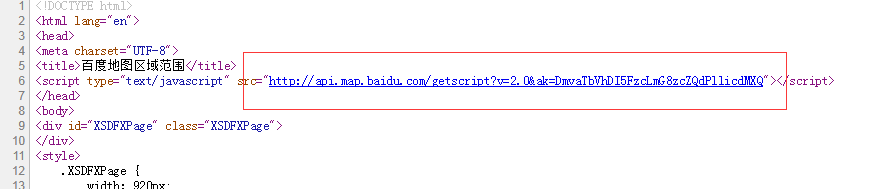
查看源码:

这里也是调用的第三方的百度的api。

把它去掉:

只要这部分源码复制粘贴使用即可;

复制粘贴使用:

再做个地址修改,试了试改地址没成功:
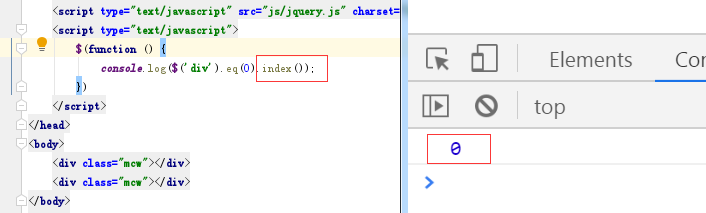
4、jq 获取当前对象索引index()