本案例用IIS部署
1. 在react上先publish: npm run build
生成了build文件,在此文件里添加web.config,注意httpProtocol是用来跨域的。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET,PUT,POST,DELETE,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
</customHeaders>
</httpProtocol>
<rewrite>
<rules>
<rule name="ReactRouter Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(docs)" negate="true" />
</conditions>
<action type="Rewrite" url="index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
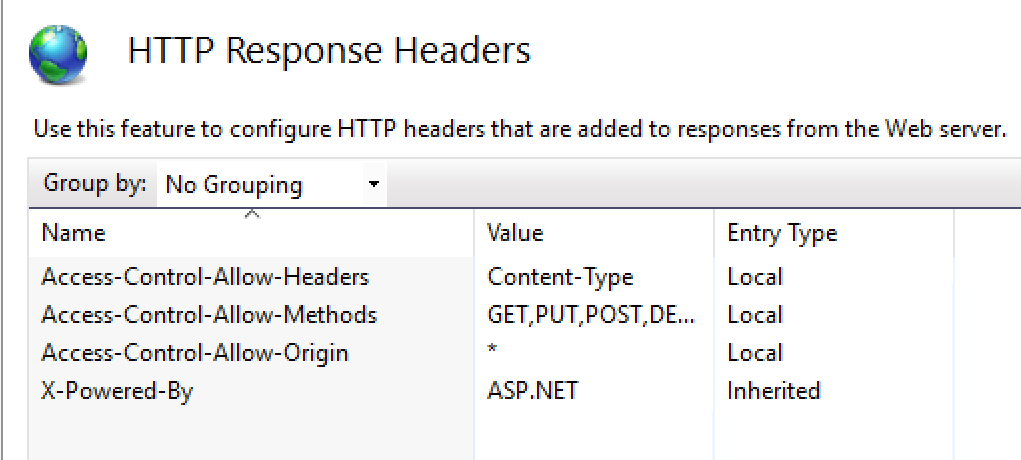
该文件添加完毕以后,可以在IIS上部署起来,基本都是默认配置,配置完以后可以去HTTP Response Headers里查看一下web.config的内容有没有。

2. publish .net core项目,此操作也需要修改publish完以后生成的web.config,生成以后放入IIS新的站点里。
值得注意的是,.net core 的cors也需要这么做:

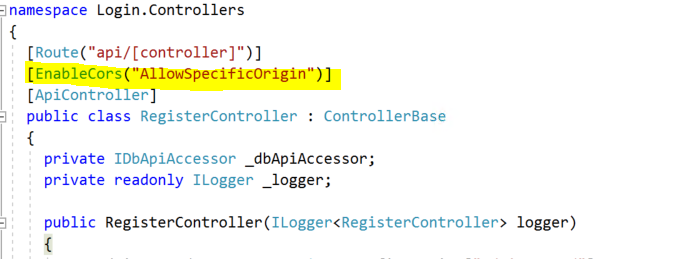
由于我们这次是API,所以controller这里这么用:

web.config里添加一下内容,我们没有额外添加Access-Control-Allow-origins是因为已经在code里用allowspecificorigon添加了。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, OPTIONS" />
</customHeaders>
</httpProtocol>
当然如果你需要部分跨域,可以在method这里加,我们因为全都需要,所以就在最开头加了。
希望对大家有帮助。