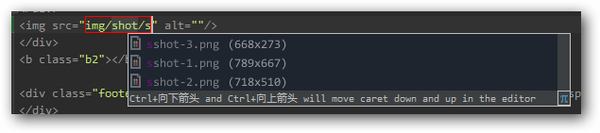
1. 图片宽高提示。
 平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。2. 标签重构、文件重命名、 CSS 重构以及 JS 重构
2.1 标签重构
如果你想把
<div>此处省略200行</div>
<p>此处省略200行</p>
2.2 文件重命名
你想把 style1.css 重命名为 style2.css,但是 style1.css 被很多 html 文件引用了,怎么办?
使用 WS 的文件重命名功能,大胆地重命名吧,它会自动帮你更新所有引用。(前提是你的引用是正确且符合常规的)
2.3 CSS 重构
另外,如果你想把内联的 style 移到外部 CSS 文件里,也是可是通过重构功能实现的。虽然在生产环境下你不会在 HTML 里写内联 style 的,但我们调试时为了方便,会经常这么做。等你调试完了,自然会用到这个功能。
 (WS 8.0 以更新此功能,详见评论)
(WS 8.0 以更新此功能,详见评论)JS 重构也很好用。包括变量重命名、声明提升等等等等。WS 是我用过的对 JS 重构支持最好的 IDE。你可以告诉我还有什么 IDE 对 JS 重构支持不错,我去比较下。
3. 对业界最新技术的支持
你安装 WS 后,你会发现它内置了对 SASS、NodeJS、CoffeeScript、Jade 的支持。
连 Emmet 都内置了,而且快捷键还是 Tab,太方便了。没有这个功能我都不想写 HTML 了。
如果它发现你的文件后缀是 .less/.scss/.sass 或者 .coffee,就会问你,是否需要把它们自动编译为 css 或 js。
如果它发现你有 NPM,会自动列出你安装过的 package,方便管理和升级。(这个貌似需要装 NodeJS 支持插件,我记不清是不是自带功能了。)
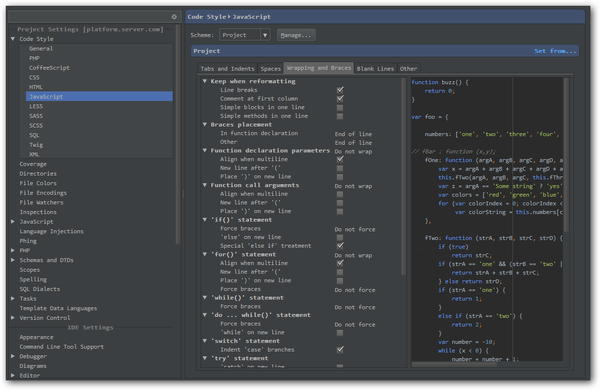
4. 可自定义代码格式化规则
虽然很多 IDE 都有格式化功能,但能自定义到 WS 这种程度的还没见过。
- 是否保留单行的 { }。
- 是否保留单行的function。
- 属性是否要对其。
- 冒号前后是否加空格。
- ……

5. 设置项是可搜索的(英文)
「这个 IDE 有这么多设置项,我要折腾好久啊!」
WS 考虑到了这一点,所以他的所有设置都是可搜索的,不会让你漫无目的地摸索,你想设置什么就搜什么。
想设置外观,就搜 appearance;
想设置快捷键,就搜 keymap;
想设置插件就搜 plugin。
当你进入 keymap,你还可以进行二级搜索,比如你想知道 format 功能的快捷键,就直接搜 format。
你甚至可以反过来,搜 Ctrl + L 这个快捷键对应的功能是什么。
P.S. WS 的快捷键是支持二次按键的。比如我把 Git add 的快捷键设置为 Alt+G & Alt + A,把 Git commit 设置为 Alt+G & Alt+C。这样的好处是不会让你无快捷键可设。
6. 再说说其他 IDE 也有的功能吧
6.1. 本地版本控制。你在 WS 里所有的编辑都被存在本地了,你随时可以还原到历史版本。
 不过要注意这些历史有可能被清除。
不过要注意这些历史有可能被清除。6.2. 能与番茄工作法结合。有个插件叫 Pomodoro-tm,应该有不少程序员喜欢。
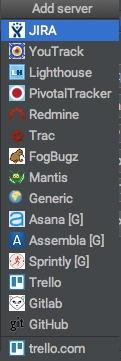
6.3. 能与 Redmine / Trello / Jira 等集成。

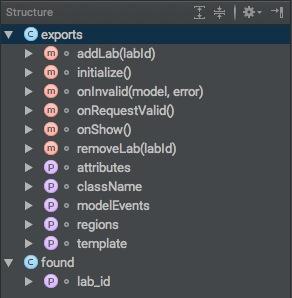
6.4 文件结构分析。直接看图。
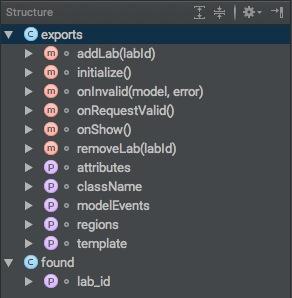
JS 文件结构
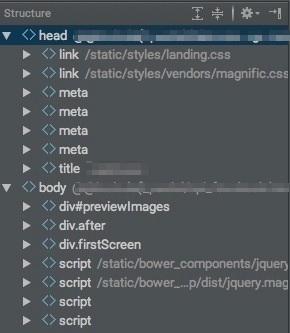
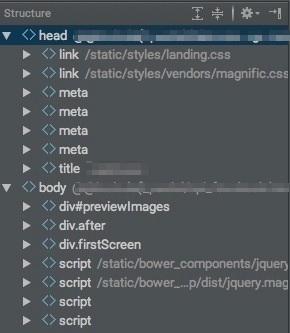
 HTML 文件结构
HTML 文件结构
 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。
好功能太多,有机会以后再介绍了。
---------------------------------------------
回复评论:
VIM / ST 党可能会说,你这些功能 VIM / ST 也能做到啊。嘿嘿,做不做得到先不谈,WS上面这些功能可都是内置的哦,无需任何配置,改改快捷键就能很称手了哟。现在如果要我用回 VIM / ST,我想得第一件事就是“把 VIM 改造成一个类似于 WebStorm 的 IDE 需要花多久时间呢?”
1. 编辑器和 IDE 是不同的事物,如果你还认为 VIM / ST 比 IDE 好的话,你为什么不来比较一下吸尘器和自行车孰好孰劣呢?
2. 我说 WS 好的时候,绝对没有说 VIM / ST 不好的意思。 VIM 和 ST 我都用过超过半年以上,都是不错的“编辑器”,比 WS 快多了。WS 能比它们快才是奇了怪了。
3. 至于 Notepad++,也很不错,我大学时用过至少一年,不过在我习惯了 VIM 之后就把它抛弃了。所有不支持 VIM 模式的编辑器或 IDE 我应该都不会再喜欢了。这里有我回答的一个关于 Notepad++ 的一个问题: Notepad++ 有哪些适用于前端开发的插件?
4. 我的路线大概是 Notepad++ => ST2 => VIM => WebStorm、ST3、VIM 共存
JS 文件结构
 HTML 文件结构
HTML 文件结构 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。好功能太多,有机会以后再介绍了。
---------------------------------------------
回复评论:
VIM / ST 党可能会说,你这些功能 VIM / ST 也能做到啊。嘿嘿,做不做得到先不谈,WS上面这些功能可都是内置的哦,无需任何配置,改改快捷键就能很称手了哟。现在如果要我用回 VIM / ST,我想得第一件事就是“把 VIM 改造成一个类似于 WebStorm 的 IDE 需要花多久时间呢?”
1. 编辑器和 IDE 是不同的事物,如果你还认为 VIM / ST 比 IDE 好的话,你为什么不来比较一下吸尘器和自行车孰好孰劣呢?
2. 我说 WS 好的时候,绝对没有说 VIM / ST 不好的意思。 VIM 和 ST 我都用过超过半年以上,都是不错的“编辑器”,比 WS 快多了。WS 能比它们快才是奇了怪了。
3. 至于 Notepad++,也很不错,我大学时用过至少一年,不过在我习惯了 VIM 之后就把它抛弃了。所有不支持 VIM 模式的编辑器或 IDE 我应该都不会再喜欢了。这里有我回答的一个关于 Notepad++ 的一个问题: Notepad++ 有哪些适用于前端开发的插件?
4. 我的路线大概是 Notepad++ => ST2 => VIM => WebStorm、ST3、VIM 共存
作者:方应杭
链接:https://www.zhihu.com/question/20936155/answer/16654794
链接:https://www.zhihu.com/question/20936155/answer/16654794