HTML:
(HyperText Markup Language)超文本标记语言
W3C标准:

1.锚点链接:
<a name="1"></a>
<a href="#1"></a>
qq推广: https://shang.qq.com/v3/widget.html
2.图片超链接
<a href="" target=""><img src="" alt=""></img></a> QQ推广
target :链接在哪个窗口打开 _self
_blank新的窗口
3.标题标签 :h1-h6
4.段落:<p></p>
5.换行: <br/> 水平线:<hr/>
6.加粗:strong 斜体:em
7.块元素:
* 无论内容多少,该元素独占一行。
* (p、h1-h6.....)
8.行内元素
* 内容撑开宽度,左右都是行内元素的可以在一排
* a em strong
9.有序列表: ol li
无序列表 :ul li 导航 ,侧边栏
自定义列表: dl dt dd
dt :列表名称 dd:列表内容 网页底部
10.表格 table tr td
跨列:colspan 跨行:rowspan
11.视频元素:
video controls控制条 autoplay自动播放
音频元素:audio controls autoplay
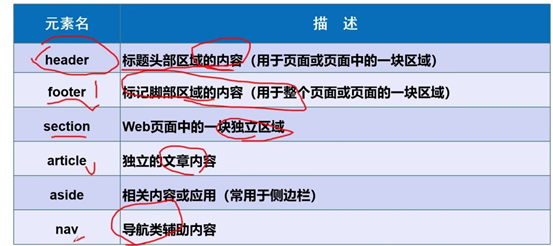
12.页面结构分析

13.内联框架:iframe

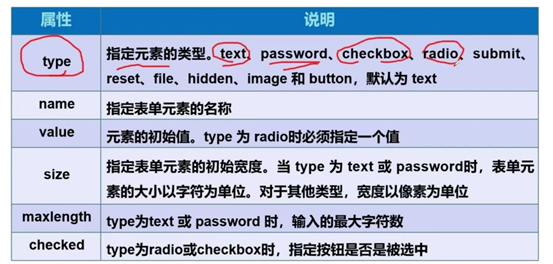
14.表单语法

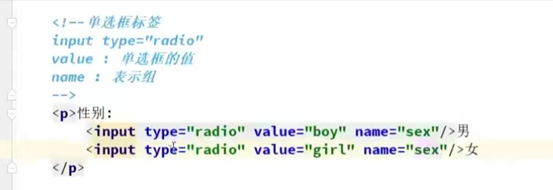
15.文本框和单选框

onblur 失去焦点

16.
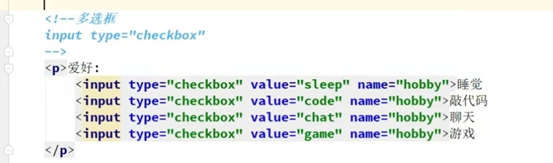
多选框:

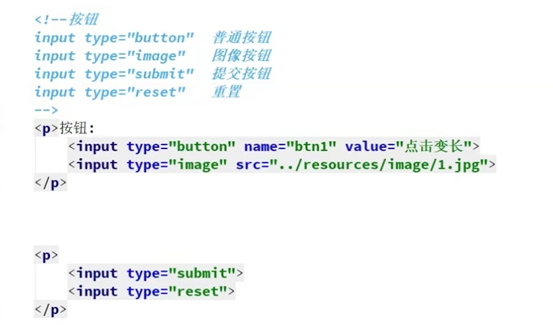
按钮:

17.
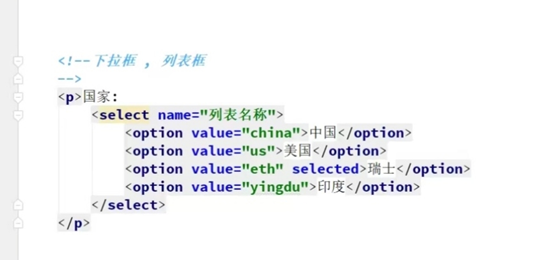
列表框 :

文本域和文件域

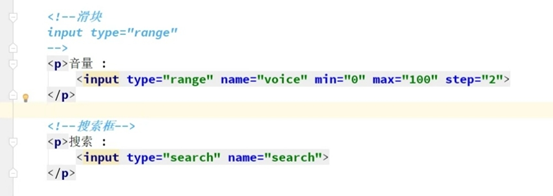
18.搜索滑块

简单验证:

19.表单的应用
隐藏域: hidden
只读: readonly
禁用 :disable
鼠标点击文字进文本框:
lable>for与input> id组合使用
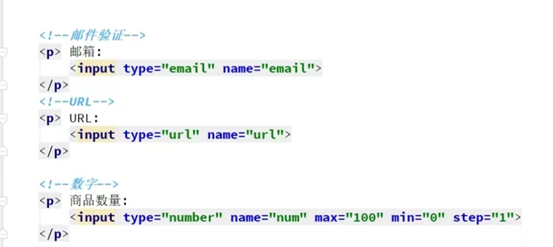
20.表单初级验证
placeholder :提示信息
required :非空判断
pattern :正则表达式 https://www.jb51.net/article/76901.htm