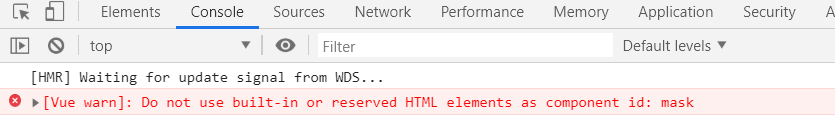
今天学习了一下vue的组件,但是报了一个错误
Do not use built-in or reserved HTML elements as component id:mask ,
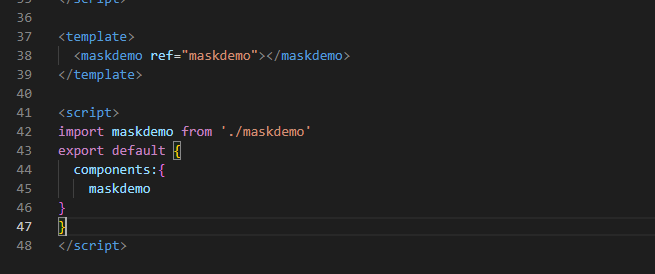
经过查询得知是因为 组件名mask ,不能和html标签重复,mask组件名可能与h5新标签重复,如果写aside,header肯定也会报错的,只要修改组件名就可以了,把mask改为了maskdemo

由于在模板需要插入到 DOM 中,所以模板中的标签名必须能够被 DOM 正确地解析。主要有三种情况:
一是完全不合法的标签名,例如 </>;
二是与 HTML 元素重名会产生不确定的行为,例如使用 input 做组件名不会解析到自定义组件,使用 button 在 Chrome 上正常但在 IE 上不正常;
三是与 Vue 保留的 slot、partial、component 重名,因为会优先以本身的意义解析,从而产生非预期的结果。
具体的命名规则可以查看 :
聊聊 Vue 组件命名那些事:https://cnodejs.org/topic/5816aabdcf18d0333412d323 写的很详细