本文实例讲述了微信小程序实现图片上传、删除和预览功能的方法,分享给大家供大家参考,具体如下:
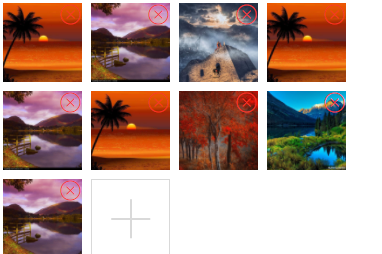
这里主要介绍一下微信小程序的图片上传图片删除和图片预览


1、可以调用相机也可以从本地相册选择
2、本地实现微信小程序的上传照片、预览照片的功能
3、利用wx.chooseImage方法
4、附带了一些表单样式(可以忽略)
代码如下
wxml文件
<view class="numberInfo">
** 信息录入</view>
<view class="container">
<view class="lineHeight" type="number">手机号
<input class='input' placeholder='请输入手机号'></input>
</view>
<view class="lineHeight" type="text">姓名
<input class='input-15' placeholder='姓名'></input>
</view>
<view class="lineHeight" type="text">公司名称
<input class='input-7' placeholder='公司名称'></input>
</view>
<view class="lineHeight">公司电话
<input class='input-7' type='number' placeholder='区号'></input>
</view>
<view class="lineHeight" type='number'>分机号码
<input class='input-7' placeholder='公司分机号码(选填)'></input>
</view>
<view class="lineHeight" type="text">
<!-- <input class='input-7'></input> -->
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}" bindtap='clearFont'>
产品/服务
<text class='select' >{{placeholder}} {{array[index]}}</text>
</picker>
</view>
<view class="lineHeight" type="text">
<!-- <input class='input-7' placeholder='请选择'></input> -->
<view class="section">
<!-- <view class="section__title">省市区选择器</view> -->
<picker
mode="region"
bindchange="bindRegionChange"
value="{{region}}"
custom-item="{{customItem}}"
>
<view class="picker">
公司地址 <text class='select'>{{region[0]}},{{region[1]}},{{region[2]}}</text>
</view>
</picker>
</view>
</view>
<view class="lineHeight" type="text">具体地址
<input class='input-7' placeholder='具体地址'></ input>
</view>
</view>
<view class="weui-uploader">
<view class="img-v weui-uploader__bd">
<view class='pic' wx:for="{{imgs}}" wx:for-item="item" wx:key="*this">
<image class='weui-uploader__img '
src="{{item}}"
data-index="{{index}}" mode="aspectFill" bindtap="previewImg">
<icon type='cancel' class="delete-btn" data-index="{{index}}" catchtap="deleteImg"></icon>
</image>
</view>
<!-- 用来提示用户上传图片 -->
<view class="weui-uploader__input-box pic" bindtap="chooseImg"> </view>
</view>
<button class="upload-img-btn" bindtap="chooseImg" type='primary'>拍照 / 上传</button>
</view>
css文件
/* pages/upload/upload.wxss */
.img{
display: inline-block;
}
.pic {
float:left;
position:relative;
margin-right:9px;
margin-bottom:9px;
}
.delete-btn{
position: absolute;
top: 0;
right: 0;
}
.weui-uploader{
padding: 10rpx;
}
.lineHeight {
100%;
line-height: 80rpx;
border-bottom: 1px solid #ccc;
font-size: 30rpx;
}
.container {
padding: 0;
align-items: left;
padding-left: 15rpx;
}
.numberInfo {
font-size: 24rpx;
text-indent: 15rpx;
border-bottom: 1px solid #ccc;
}
/* .input {
display: inline-block;
border: 1px solid #ccc;
line-height: 80rpx;
vertical-align: middle;
margin-left: 11%;
75%;
} */
.input,
.input-7 ,
.input-15{
margin-left: 7%;
display: inline-block;
/* border: 1px solid #ccc; */
line-height: 80rpx;
vertical-align: middle;
75%;
}
.input{
margin-left: 11%;
}
button {
100%;
margin-top: 30rpx;
}
.select{
margin-left: 7%;
color: #666;
}
.input-15{
margin-left:15%;
}
js文件
// pages/upload/upload.js
Page({
/**
* 页面的初始数据
*/
data: {
imgs: [],
placeholder: '请选择',
array: ['发电机', '充电器', '引擎动力', '其他'],
objectArray: [
{
id: 0,
name: '发电机'
},
{
id: 1,
name: '充电器'
},
{
id: 2,
name: '引擎动力'
},
{
id: 3,
name: '其他'
}
],
multiIndex: [0, 0, 0],
date: '2016-09-01',
time: '12:01',
region: ['广东省', '广州市', '海珠区'],
customItem: '全部'
},
// 上传图片
chooseImg: function (e) {
var that = this;
var imgs = this.data.imgs;
if (imgs.length >= 9) {
this.setData({
lenMore: 1
});
setTimeout(function () {
that.setData({
lenMore: 0
});
}, 2500);
return false;
}
wx.chooseImage({
// count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
var imgs = that.data.imgs;
// console.log(tempFilePaths + '----');
for (var i = 0; i < tempFilePaths.length; i++) {
if (imgs.length >= 9) {
that.setData({
imgs: imgs
});
return false;
} else {
imgs.push(tempFilePaths[i]);
}
}
// console.log(imgs);
that.setData({
imgs: imgs
});
}
});
},
// 删除图片
deleteImg: function (e) {
var imgs = this.data.imgs;
var index = e.currentTarget.dataset.index;
imgs.splice(index, 1);
this.setData({
imgs: imgs
});
},
// 预览图片
previewImg: function (e) {
//获取当前图片的下标
var index = e.currentTarget.dataset.index;
//所有图片
var imgs = this.data.imgs;
wx.previewImage({
//当前显示图片
current: imgs[index],
//所有图片
urls: imgs
})
},
bindPickerChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
clearFont() {
this.setData({
placeholder: ''
})
},
bindRegionChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})