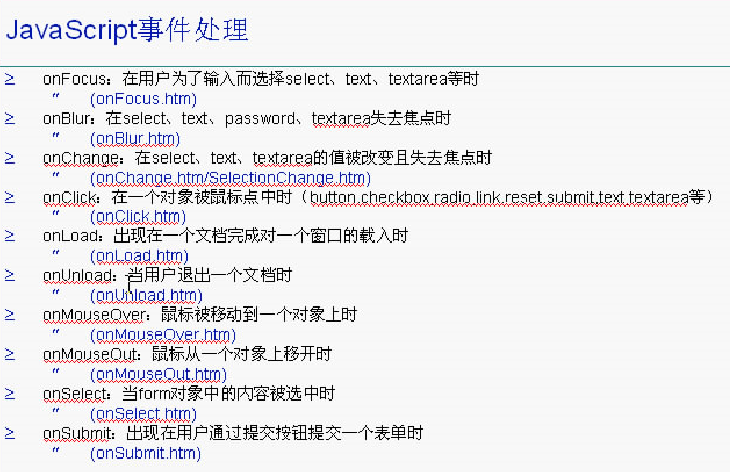
1:各种常用事件:

2:简单用法:
1 <body onLoad="javascript:alert('hello world');" onUnload="javascript:alert('byebye');"> 2 </body>
3:可以直接用document.aaa.bbb.value来获取值。其中:aaa是表单的name,bbb是表单内输入框的name。
4:对话框
1 a:alert();警告框 2 b:prompt();弹出提示框,输入文字才能执行接下来的,或者直接取消。eg: 3 var username=prompt(“请输入你的名字”);输入后回车,此时会将输入的文字传递给username该变量。 4 c:确认框:提示是否删除。确定,就删除,否则不删除。 5 if(confirm("确认删除吗?")){ 6 alert("删除成功!");跳转到删除后页面 7 }
5:动画函数
setTimeout("fn()","80s");80秒之后执行fn函数
setInter ???