
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页计算器</title>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
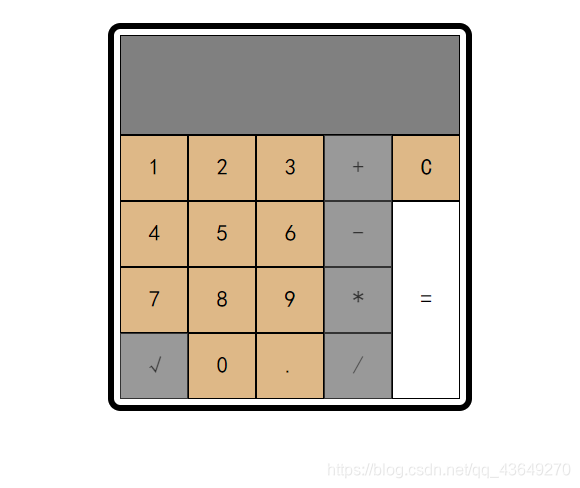
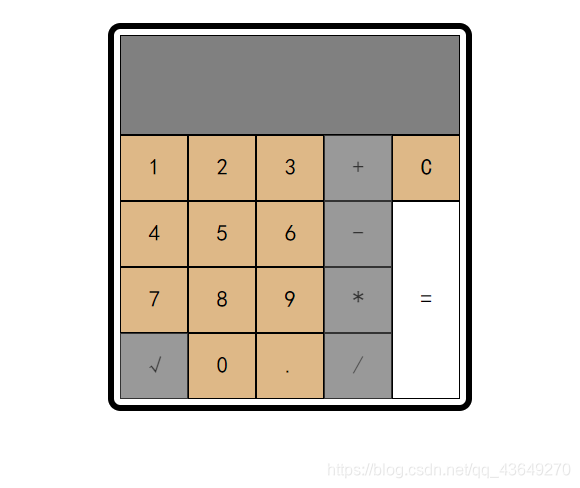
#Calculator{
padding: 5px;
margin: auto;
border-radius:10px;
margin-top: 60px;
border-spacing: 0px;
}
#display{
background-color: gray;
color:black;
font-size: 3.125rem;
font-family:黑体;
}
.number{
50px;
height: 50px;
background-color:burlywood;
color:black;
font-size: large;
font-family:黑体;
}
.number:hover{
background-color: blue;
}
.numbe{
50px;
height: 50px;
background-color: white;
color:black;
font-size: large;
font-family:黑体;
}
.numbe:hover{
background-color: green;
}
.num{
50px;
height: 50px;
opacity: 0.8;
background-color: gray;
color:black;
font-size: large;
font-family:黑体;
}
.num:hover{
background-color: red;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
var $td=$("td");
$td.each(function(){
$(this).click(function(){
var Text=$("#display").text().trim();
$("#display").append($(this).text());
switch ($(this).text()){
case "C":
$("#display").text("");
break;
case "D":
$("#display").text(Text.substr(0,Text.length-1));
break;
case "=":
function compute(content){
var index=content.lastIndexOf("(");
if(index>-1){
var nextIndex=content.indexOf(")",index);
if(nextIndex>-1){
//递归的思想,一步一步的递归
var result=compute(content.substring(index+1,nextIndex));
return compute(content.substring(0,index)+(""+result)+content.substring(nextIndex+1))
}
}
index=content.indexOf("+");
if(index>-1){
return compute(content.substring(0,index))+compute(content.substring(index+1));
}
index=content.lastIndexOf("-");
if(index>-1){
return compute(content.substring(0,index))-compute(content.substring(index+1));
}
//如果返回的content为空,则返回0
index=content.indexOf("*");
if(index>-1){
return compute(content.substring(0,index))*compute(content.substring(index+1));
}
index=content.lastIndexOf("/");
if(index>-1){
return compute(content.substring(0,index))/compute(content.substring(index+1));
}
if(content==""){
return 0;
}else{
//将content字符串转化为数值,
//这儿也可以使用一些技巧,比如 content-1+1,使用加减操作符,将字符串转化为数值
return Number(content);
}
}
$("#display").text(compute(Text));
}
})
});
})
</script>
<script type="text/javascript">
var results="";
var calresults="";
var lastkey="";
var user="";
var re1=/^[*|/].+/;
var re2=/.+[*|/]$/;
var re3=/(+|-|*|/)/;
var re4=/.+[+|-|*|/]{1,99}.+/
var re5=/d.+/;
function calculater () {
if (event.srcElement.innerText=="=") {
return;
}
if (event.srcElement.innerText=="C") {
results="";
if(display.innerText.length==0)
{
alert("已经清零")
}
display.innerText="";
return;
}
if(display.innerText.length==0&&(event.srcElement.innerText=="+"||event.srcElement.innerText=="*"||event.srcElement.innerText=="/"))
{
results="";
display.innerText="";
return;
}
if (event.srcElement.id=="display") {
return;
}
if (results.match(re1)) {
display.innerText="输入错误";
results="";
return;
}
if(lastkey=="="&&event.srcElement.innerText.match(re3)){
results=calresults;
}
if((lastkey=="-"||lastkey=="*"||lastkey=="+"||lastkey=="/")&&(event.srcElement.innerText=="+"||event.srcElement.innerText=="*"||event.srcElement.innerText=="/"||event.srcElement.innerText=="-"))
{
results=user+event.srcElement.innerText;
display.innerText=results;
return;
}
user=results;
results+=event.srcElement.innerText;
lastkey=event.srcElement.innerText;
display.innerText=results;
}
function result(){
if (results.match(re1)||results.match(re2)) {
display.innerText="输入错误";
results="";
return;
}
calresults=eval(results);
display.innerText=calresults;
lastkey="=";
results="";
}
</script>
</head>
<body>
<div class="main">
<table id="Calculator" onClick="calculater()" border="5" bordercolor="black" >
<tbody>
<tr height="80">
<td id="display" colspan="5" ></td>
</tr>
<tr align="center">
<td class="number" >1</td>
<td class="number" >2</td>
<td class="number" >3</td>
<td class="num" >+</td>
<td class="number" id="deletesign" >C</td>
</tr>
<tr align="center">
<td class="number" >4</td>
<td class="number" >5</td>
<td class="number" >6</td>
<td class="num" >-</td>
<td rowspan="3" class="numbe" onclick="result()">=</td>
</tr>
<tr align="center">
<td class="number" >7</td>
<td class="number" >8</td>
<td class="number" >9</td>
<td class="num" >*</td>
</tr>
<tr align="center">
<td class="num" >√</td>
<td class="number" >0</td>
<td class="number" >.</td>
<td class="num" >/</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>