<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
*{margin:0;padding:0;}
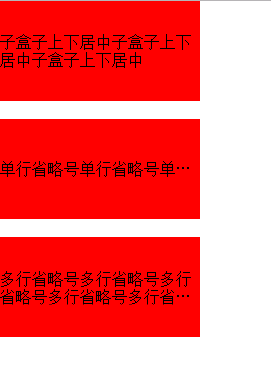
.box{ 200px;height: 100px;background: red;position: relative;}
.box .text{position: absolute;top: 50%;transform: translateY(-50%);}
.s_ellipsis{white-space: nowrap;overflow: hidden;text-overflow: ellipsis; 200px;}
.m_ellipsis{display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;overflow: hidden;}
</style>
</head>
<body>
<div class="box">
<div class="text">
子盒子上下居中子盒子上下居中子盒子上下居中
</div>
</div>
<br>
<div class="box">
<div class="text s_ellipsis">
单行省略号单行省略号单行省略号单行省略号
</div>
</div>
<br>
<div class="box">
<div class="text m_ellipsis">
多行省略号多行省略号多行省略号多行省略号多行省略号多行省略号
</div>
</div>
</body>
</html>