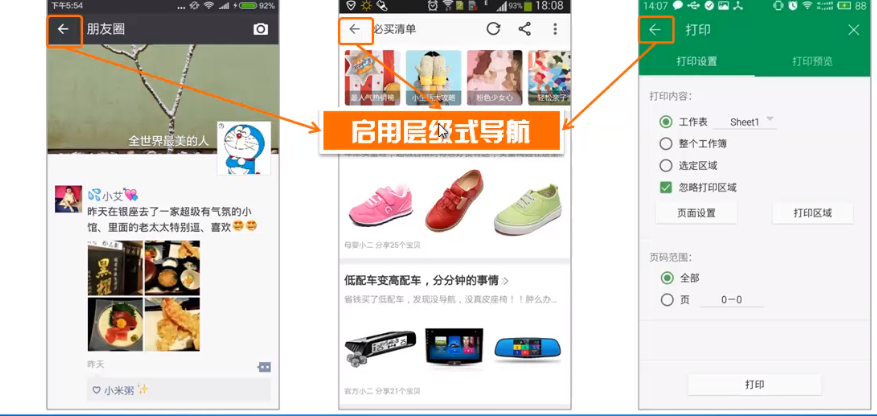
层级导航示例

层级导航案例

- 1、收下准备两个Activity的布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button"
android:scaleType="fitXY"
android:layout_marginTop="10dp"/>
</RelativeLayout>
另外一个activity_friends.xml同上也是一张图片解决,毕竟图片大法好。
- 2、在MainActivity里添加跳转
package com.lzp.wechattab;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView imageView; //定义ImageView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,
FriendsActivity.class);
startActivity(intent);
}
});
}
}
- 3、在FrendsActivity里判断是否有上级页面
package com.lzp.wechattab;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NavUtils;
import android.os.Bundle;
public class FriendsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_friends);
//判断父Activity是否为空,不为空则设置导航图标
if(NavUtils.getParentActivityName(FriendsActivity.this)!=null){
getSupportActionBar().setDisplayHomeAsUpEnabled(true); //显示向左的箭头图标
}
}
}
- 4、配置AndroidManifest.xml文件
<activity android:name=".FriendsActivity" android:label="朋友圈">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"></meta-data>
</activity>
效果:
