1.img,input元素是行内块元素,多个这种元素会在同一行显示,且支持宽高,img元素支持padding,border,按钮和表格是怪异盒模型。
2.用转义字符来写内容<>,避免尖括号和标签冲突,< 是< >;是>
3.给父元素设置text-align:center;子元素可以继承这个属性,可以实现单行文本,图片等元素的水平居中
4.resize属性可以实现对一个元素进行空间上的扩大缩小,但要加overflow:hidden,右下方会出现三角,表示可以了;

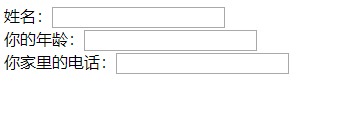
5.表单内的前面文本和输入框不对齐:

将文本用label标签包裹,给它以下样式:
label{
display: inline-block;
100px;
text-align: right;
margin-right: 2em;
border: 1px solid red;
}

边框起参考作用。
6.若3个盒子并排显示在一行上,并且两两之间有边距,给中间的盒子margin-left,margin-right,无需都给外边距。
7.行内元素,竖直方向上的padding,margin不占空间。行内元素在浮动后变为块状元素。
8.多个行内元素会在结尾保留空白符,会有一点间距,可以给父级font-size:0,子集需要这个属性再单独给子集设置回去,也可给子集浮动。
9.元素浮动,会脱离文档流,在它下方的元素会跑到它下面去,被盖住,但文字不会被盖住,而是围绕浮动元素显示。浮动元素不会和浮动元素在同一行上显示。
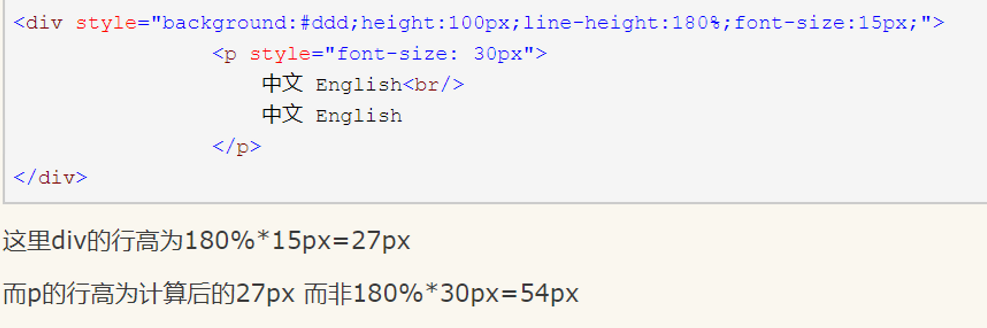
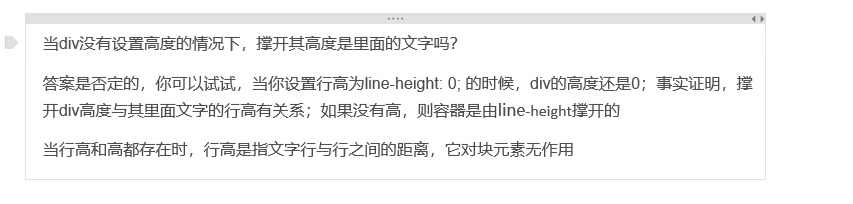
10.行高,支持百分比写法,倍数写法。
line-height的默认值是1.2,也就是120%,相对于设置了该属性的元素的font-size大小计算,假如文字大小为20px,行高设置为150%,则行高的具体值为20*150%=30px,行高也是可以继承的属性,但它继承的是计算值。

因为它继承的是计算值,但是缩放因子是直接继承的,而不是继承的计算值。


11.我们想要右图的效果,结果却出现左图的效果。

12.用opacity设置透明度,会使其子元素也变透明,即使给子元素设置透明度为1,也不行。可以用background:rgba()来代替。
13.一个盒子如果没有padding-top和border-top,那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。

<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
200px;
height: 200px;
background: red;
}
.box>div{
100px;
height: 100px;
background: greenyellow;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div></div>
</div>
</body>
代码中没有给父级margin-top,但它却和子元素一起下移20px.

14,

15.
.
16.

目前就整理了这些,以后还会在更新的。。。