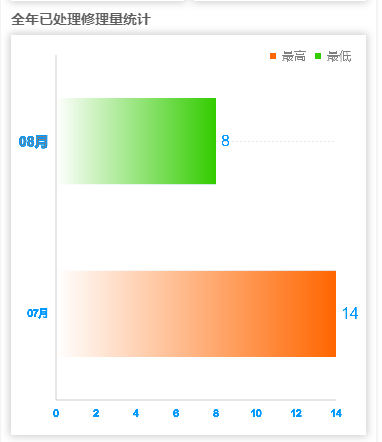
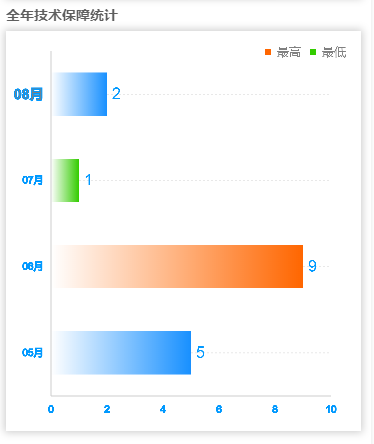
预览:


要求:
- 横向柱状图(条形图);
- 数据最大的柱状图用橙色(#ff6600),数据最小的柱状图用绿色(#33CC00),中间的数据的柱状图用蓝色(#1890ff);
- 柱状图颜色渐变,左浅右深;
- y轴的当前月份加粗,字号加大,不足10月的在月份前加0;
- 柱状图顶部显示数据大小;
- 图例显示最大数据和最低数据的颜色。
npm下载F2图表:
npm install @antv/my-f2

页面部分:
<!-- 使用F2图表,onInit方法是构建函数,这个是预览图2的 -->
<f2 onInit="onDrawTechnicalChart"></f2>
JS部分:
// 引入F2
import F2 from "@antv/my-f2";
onDrawTechnicalChart(F2, config) {
// 图表边距 自己调合适的
config.padding = [20,30,35,45];
// 1. 创建新图表
const daily = new F2.Chart(config);
// data为接口传来的数据,格式大概为[{month: '8月', value: 2}, {month: '7月', value: 1}]等
const data = this.data.technicalData.allNum;
// 2. 挂载数据
daily.source(data);
// 获取当前月份,,实现要求4
let nowDate = new Date();
let nowMonth = nowDate.getMonth() + 1;
if(parseInt(nowMonth) < 10) {
nowMonth = "0" + nowMonth; // 给小于10的月份前面加0,满足显示要求
}
// 3. 设置柱状图图形方向
// 柱形图 transposed: false; 条形图 transposed: true;
daily.coord({
transposed: true
});
// 实现要求1、3
// 4.(1)配置图形形状 interval: 柱状图; 其他的图的标识请去F2官网查询
// 4.(2)配置图形颜色 color l(180): 旋转 0: 顶部颜色 1: 底部颜色
// 4.(3)position('y轴*x轴')
daily.interval().position('month*number').color('l(180) 0:#1890ff 1:#fff');
// 5. 配置坐标轴
// 配置month轴
daily.axis("month", {
line: {
lineWidth: 1,
stroke: '#ccc',
top: true
},
label: (text, index, total) => { // 配置month轴的显示
if (text == nowMonth + "月") { // 如果是当前月份,字体加粗变大
return {
stroke: '#0099ff',
fontWeight: 'bold',
fontSize: 14
}
}
return { // 如果不是当前月份,字体正常
stroke: '#0099ff',
fontWeight: 'normal'
}
}
})
// 配置number轴
daily.axis("number", {
line: {
lineWidth: 1,
stroke: '#ccc',
top: true
},
label: {
stroke: '#0099ff',
},
grid: {
top: true,
lineDash: [5],
lineWidth: 1
}
})
// 实现要求2,找到最大最小的月份修改柱形图颜色
// 单独改变某柱形条颜色
let minNum = data[0].number;
let maxNum = data[0].number;
// 找到max数量和min数量
for (var i = 1; i < data.length; i++) {
if (data[i].number < minNum) {
minNum = data[i].number;
}
}
for (var i = 1; i < data.length; i++) {
if (data[i].number > maxNum) {
maxNum = data[i].number;
}
}
daily.interval().position('month*number').color('month*number', (month, number) => {
// 当数据大于2个月时
if (data.length >= 2) {
if (number == minNum) {
return 'l(180) 0:#33CC00 1:#fff'
}
if (number == maxNum) {
return 'l(180) 0:#ff6600 1:#fff'
}
}
return 'l(180) 0:#1890ff 1:#fff'
})
// 6. 配置tooltip
daily.tooltip(false);
// 7. 配置legend
daily.legend({
custom: true,
position: 'top',
align: 'right',
itemWidth: 35,
items: [
{ name: '最高', fill: '#ff6600', marker: 'square' },
{ name: '最低', fill: '#33CC00', marker: 'square' }
]
});
daily.render();
// 8. 绘制文本
const offset = 5;
const canvas = daily.get('canvas');
const group = canvas.addGroup();
const shapes = {};
data.forEach(item => {
const point = daily.getPosition(item);
const text = group.addShape('text', {
attrs: {
x: point.x + offset,
y: point.y,
text: item.number,
textAlign: 'left',
textBaseline: 'middle',
fill: '#0099ff',
fontSize: 16
}
});
shapes[item.month] = text; // 缓存该 shape, 便于后续查找
});
return daily;
},