项目里有EsLint,缩进两个空格每次跑工程报几十个错误快烦死了......
而且项目目录中没有配置EsLint的配置文件js,门打不开只能跳窗户修改编译器的格式化风格了(滑稽捶地.jpg
有图上流程:
-
打开WebStorm设置(ctrl + alt + s)

-
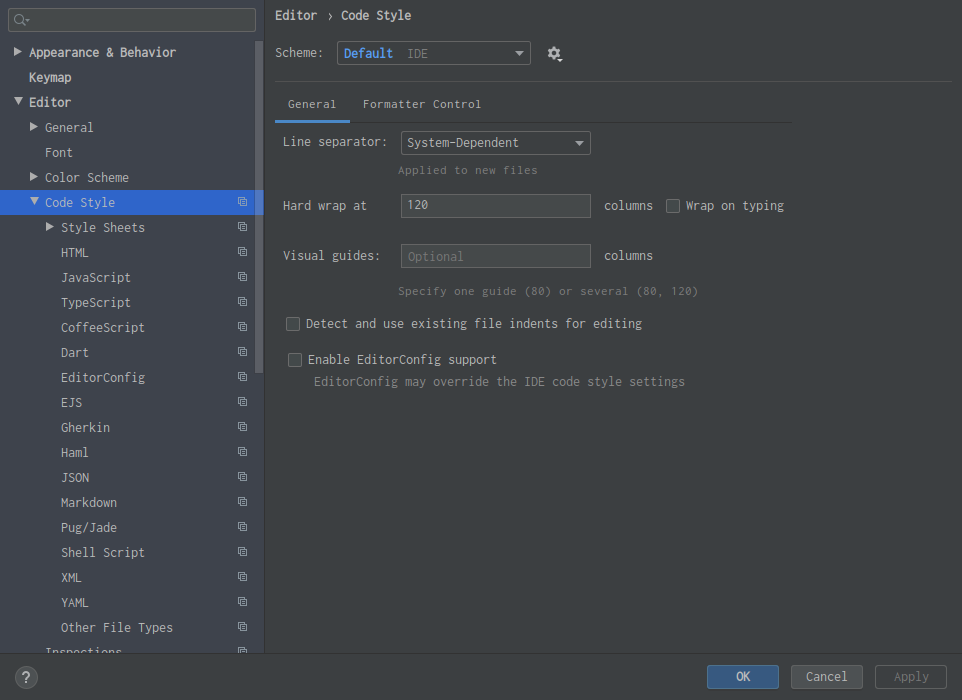
选择Editor-Code Style

-
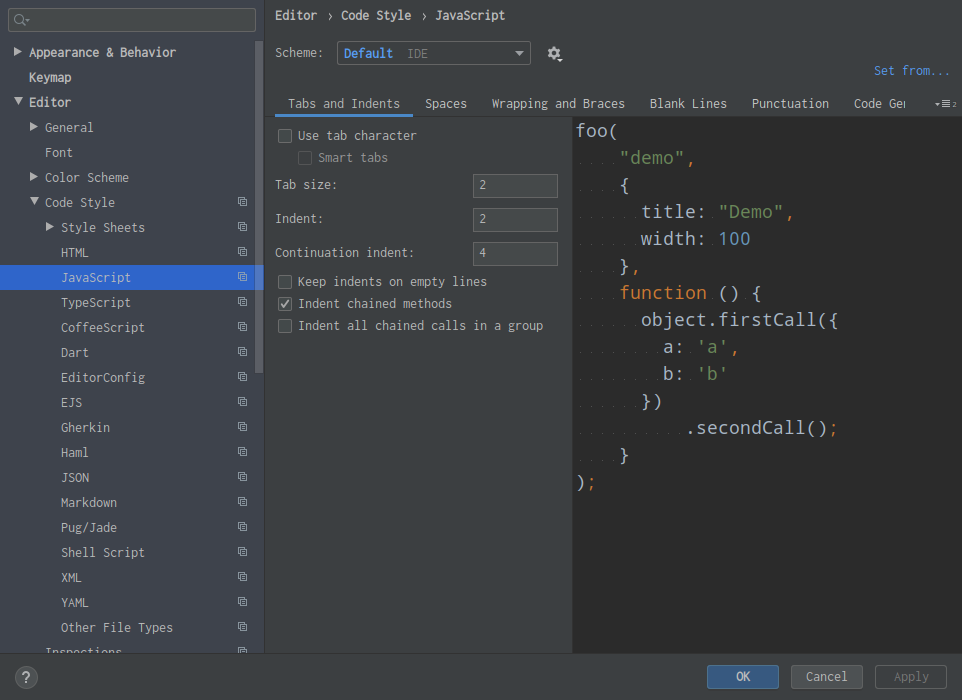
在下面列表中修改需要修改的缩进,我这里只修改了js文件的
- Tab size 就是每个tab缩进的位数
- Indent 就是格式化时的缩进位数


-
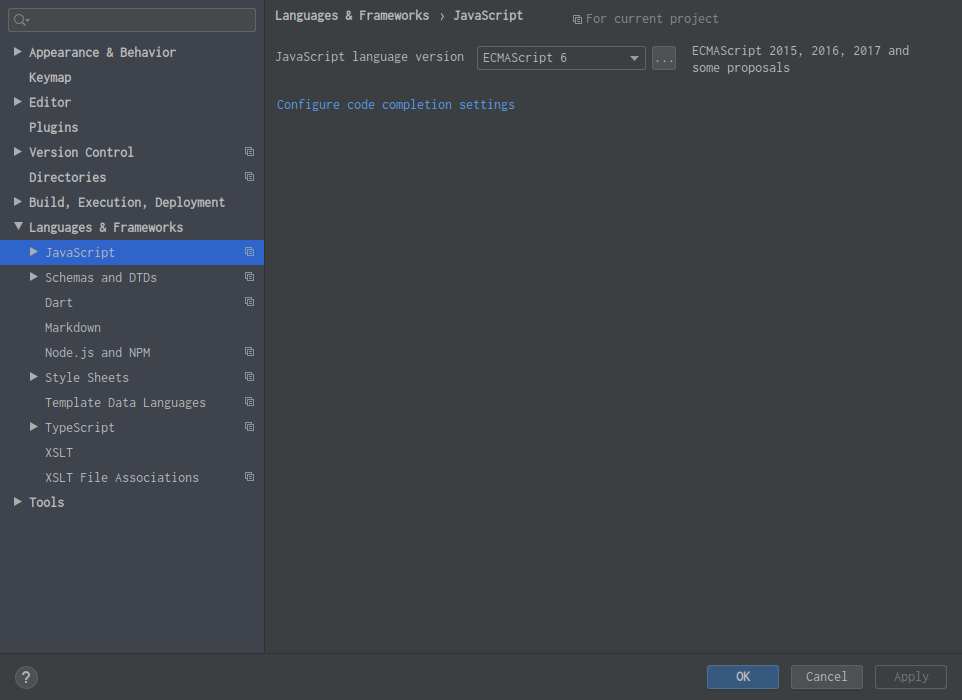
检查编译器是否选择的是ES6

-
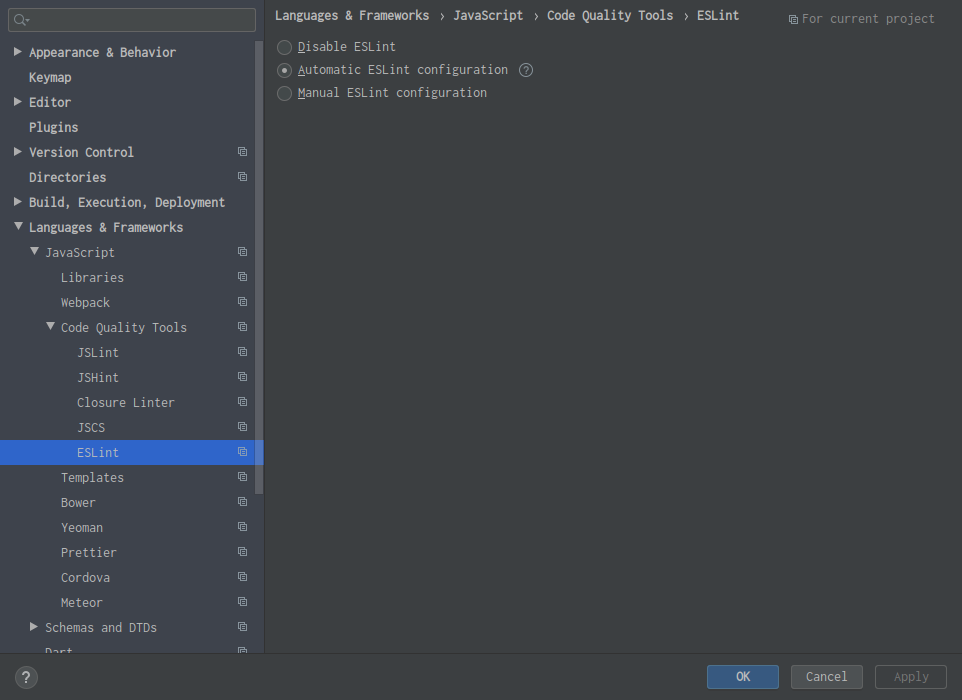
确认Eslint没有被禁用

一般的缩进配置到这里就可以了,如果没有问题就行了。
但是我在Vue工程中格式化依旧会报错,看了一下是因为script标签中的export default和import引入沿用了缩进规格导致没有顶格,继续修改:
-
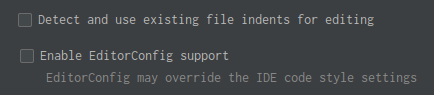
设置打开,选择Editor-Code Style,将倒数的两个多选框取消勾选

-
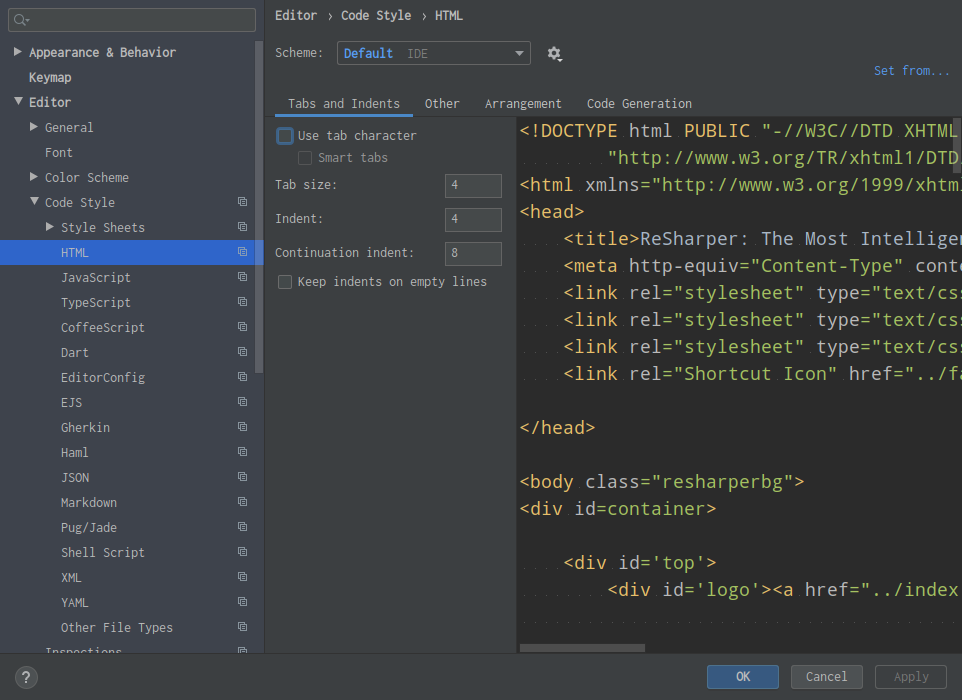
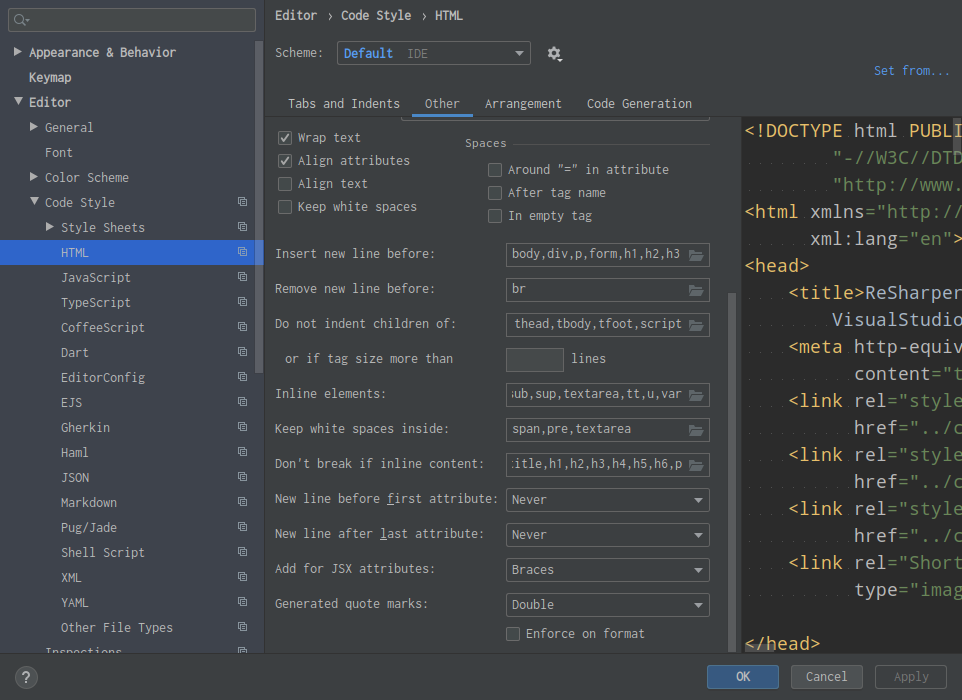
然后配置标签识别,选择HTML的Other页

在这个选项中点右侧“ + ”添加script


应用之后export default和import就可以顶格了。
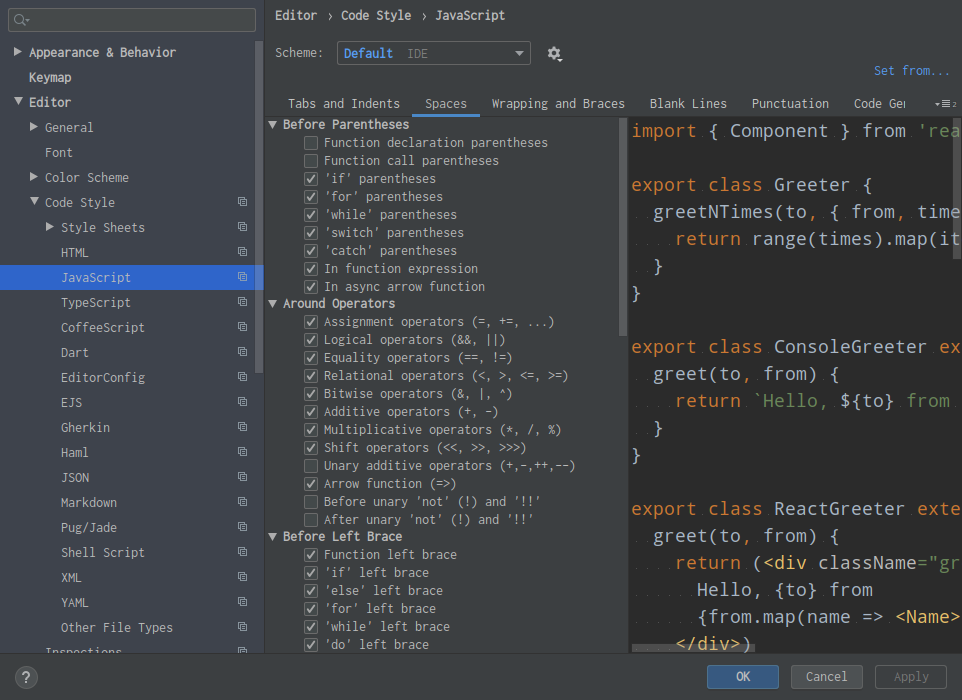
接下来是对字符、方法的括号前后空格的配置:
EsLint要求花括号前后需要空格,我们打开Code Style中JavaScript的Other页

这里就是对空格的配置,可以根据自己的需求进行调整,右边的格子有预览,可以直接看效果。