less中文网:点我
less.bootcss:点我
使用方法
1 . 安装less
npm install -g less
2 . 新建HTML文件和Less文件
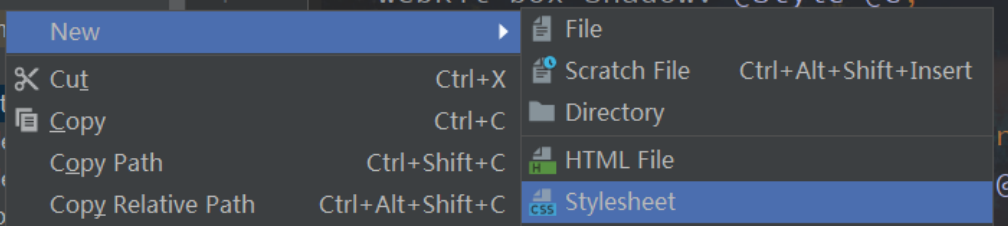
- 新建Less文件的方法
- 创建新文件

- 选择Less File

- 创建新文件
创建后:

3 . 编写HTML代码和Less代码
使用Less中文网的快速入门中的例子
Less文件:

代码:
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}
HTML文件:

4 . 写好后在Less文件当前目录下执行编译(cmd)
代码
lessc less文件名.less > 你想要的css文件名.css

5 . 挂载css文件到HTML中
编译后的文件

挂载css到HTML