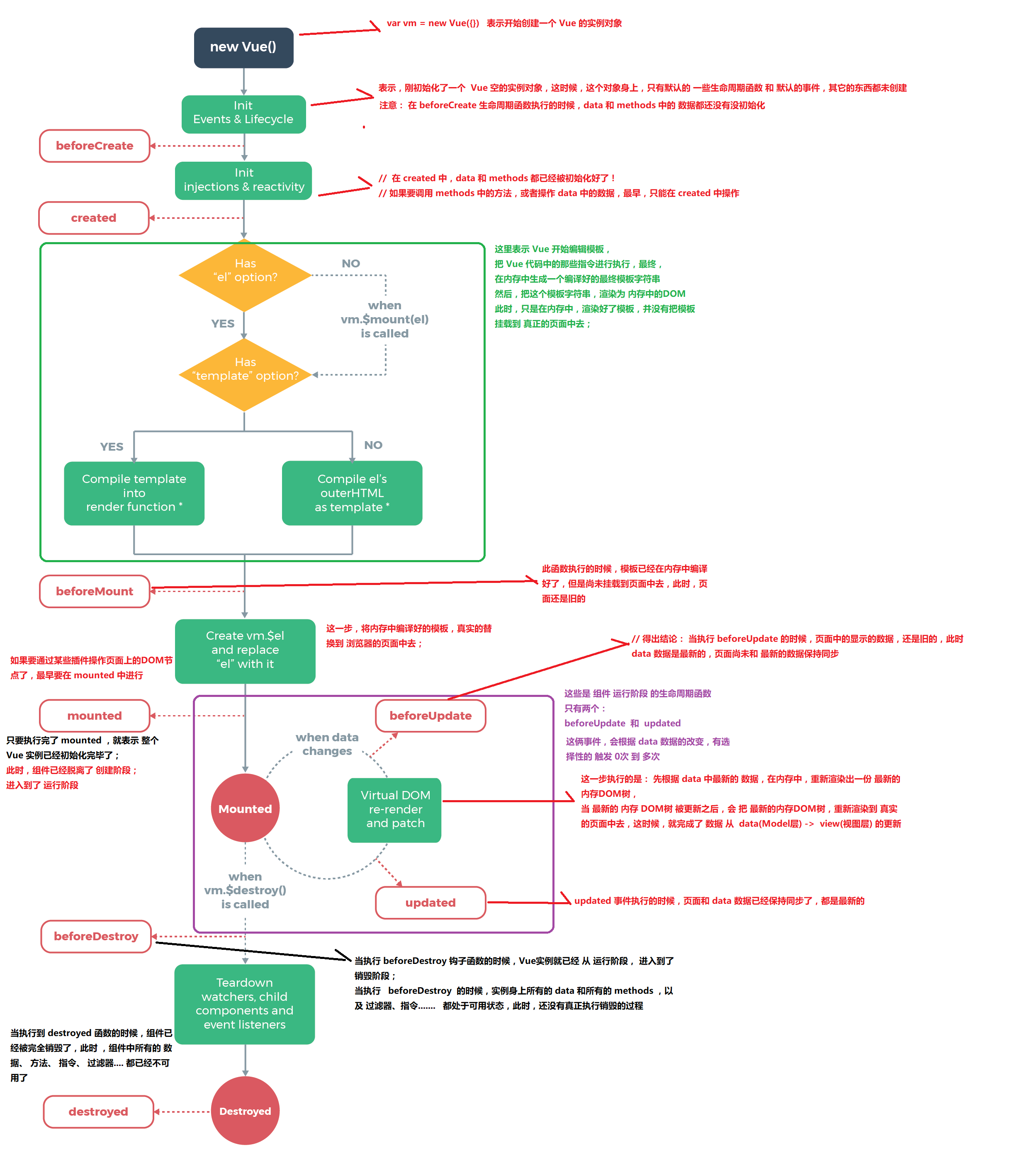
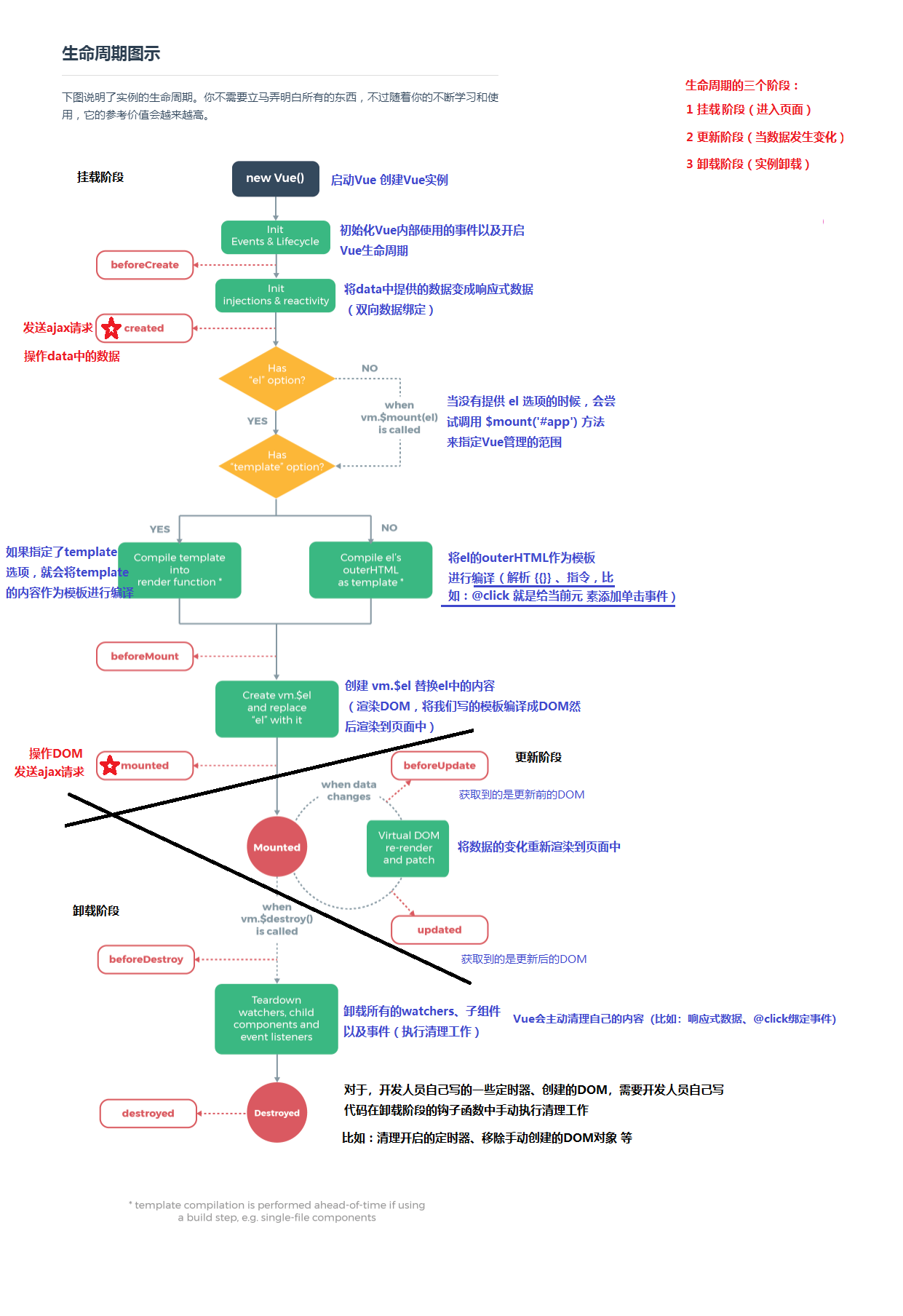
Vue的生命周期


注:以下写的所有函数均和data,methods等同级
生命周期的第一阶段:挂载阶段(进入页面)
beforeCreate()
初始化Vue的底层,当这个函数执行时,Vue的生命周期已经开始了。
created()
最早在这个函数里,可以获取到data中的数据,可以在此处发送ajax请求。
template
当new Vue中拥有template时(和data等同级出现),template中的代码渲染优先级更高。
即:如果指定了template选项,就会将template组件的内容作为模板进行编译;如果没有,将el中的HTML代码作为模板进行编译。
beforeMount()
在渲染DOM之前响应。
mounted()
重要的函数
作用一是操作DOM,二是发送ajax请求。
生命周期的第二阶段:更新阶段(当数据发生变化)
beforeUpdate()
在更新数据之前执行,获取到的是更新前的DOM。
updated()
在更新数据结束时候执行,获取到的是更新后的DOM。
生命周期的第三阶段:卸载阶段(实例卸载)
beforeDestroy()
清除开发人员自己创建的定时器和DOM等,需要自己写打吗在卸载阶段的钩子函数中手动执行清理工作。
destroy()
销毁结束(关闭网页时)执行