学习Vue时新建每一个HTML文件时都要手动引入一次Vue.js,太麻烦,本人又很懒
所以写了自定义HTML页面生成的格式,自动生成的HTML页面格式代码里就自带Vue.js的引入。
过程如下:
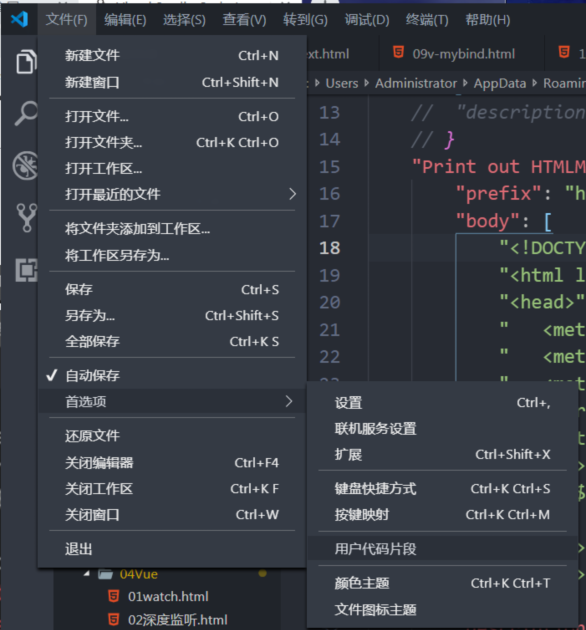
工具栏 > 文件 > 首选项 > 用户代码片段


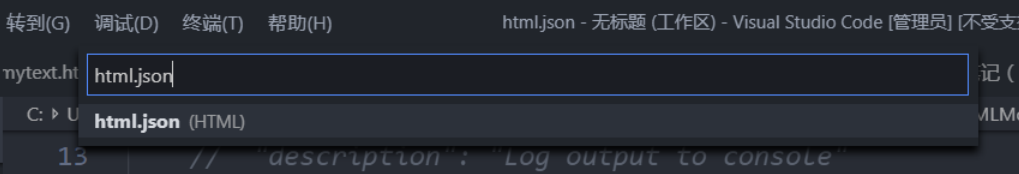
在上方弹出的搜索框中输入html.json 回车 打开html.json 文件

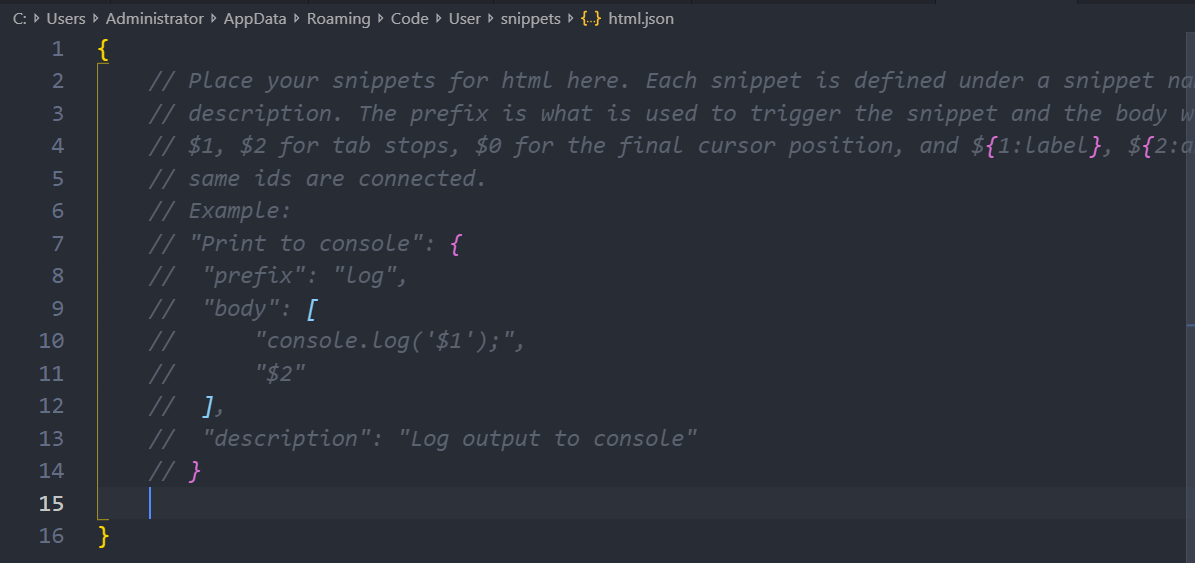
json文件长这样:

在json文件中填写配置代码,即可自定义HTML文件格式。
print to 后面填的是你这个代码块的名字 随便取 符合命名规则就行
prefix 冒号里填的是 在 Intellisense 中选择代码片段时将使用的前缀,即你要打出的快捷键
body 冒号后面填的是你要定义的代码段的完整代码
美元$符号+数字代表光标位置 即你打出代码段后光标所在的位置
description 冒号后面填的是 这个代码段的描述 随便写就行
注:引号后面的是空格 不能直接按tab。在HTML页面中输入hm即可生成
代码如下:
"Print out HTMLMoudules":{
"prefix": "hm",
"body": [
"<!DOCTYPE html>",
"<html lang="cn">",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width,initial-scale=1.0">",
" <meta http-equiv="X-UA-Compatible" content="ie=edge">",
" <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>",
" <title>Document</title>",
"</head>",
"<body>$3",
" ",
"</body>",
"</html>"
],
"description": "生成带Vue的HTML模板"
}