AngularJS诞生于2009年,后来被Google公司收购,是一款优秀的前端框架,AngularJS有诸多特性,最为核心的是:MVC、模块化、自动双向数据绑定、依赖注入
MVC:
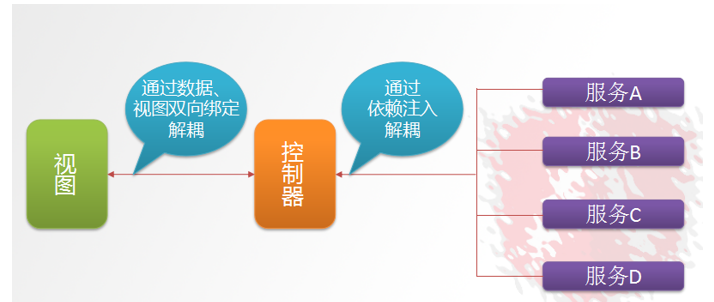
AngularJS遵循软件工程的MVC模式并鼓励展现、数据和逻辑组件之间的松耦合,通过依赖注入,AngularJS为客户端的web应用带来了传统服务端服务,例如:独立于视图的控制,因此,后端减少了许多负担,产生了更轻的web应用

model:数据,起始就是angularJS变量
view:数据呈现html+Directive(指令)
Controller:操作数据,就是function,数据的增删查改
双向绑定:
双向的数据绑定允许模型和视图之间的同步

依赖注入:
模块中的所有service和provider两类对象,都可以根据形参名称实现DI
模块化设计:
高内聚、低耦合 官方提供的模块、用户自定义模块
JQuery实现同步变换效果
<body>
<input type="text" id="name">
<p>您输入的内容是:<span id="contentSpan"></span></p>
<script type="text/javascript" src="../../js/jquery/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function () {
$('#name').keyup(function () {
var name = this.value;
$('#contentSpan').html(name);
})
})
</script>
</body>
AngularJS:
<body ng-app>
<input type="text" ng-model="username">
<p>您输入的内容是:<span>{{username}}</span></p>
<script src="../../js/angular-1.2.29/angular.js"></script>
<script type="text/javascript">
</script>
</body>
ng-app指令:告诉angular核心当前标签包含的整个区域由它管理,并且会自动创建$rootScope根作用域对象
ng-model指令:将当前输入框与谁关联(属性名:属性值),并作为当前作用域($rootScope)的属性
{{}}:显示数据,从作用域的对象中指定属性上取
表达式:通常有一个返回值,可以放在任何需要值的地方,比如调用函数,一个变量,一个运算
语句:通常表示一个完整的执行单位,一段完整的js可执行代码,有的语句也可以用表达式执行,叫做表达式语句
区别:语句用分号结束,有些语句没有分号,另外:如console.log()虽然没有分号,但是也是语句,因为js引擎会自动在解析的时候加上
当页面输入框中的数据发生改变的时候,angular会将数据更新到域对象的对应属性上
当域对象的属性数据发生变换的时候,angular会更新其对应的页面显示值
数据绑定:数据从一个地方转移到另一个地方,而且这个操作由框架自动完成
双向数据绑定:数据可以从View(视图层)流向Model(模型),也可以从Model流向到View
视图:页面(主要是angular指令和表达式)
模型:作用域对象(当前为$rootScope),它可以包含一些属性和方法
当改变view的数据,model对应的属性也会发生变化,
ng-model指令:数据从view流向到model
当model属性发生变化时候,页面数据也会随之更新 {{}}:数据从model流向view
ng-model是双向绑定,而{{}}是单向数据绑定
ng-init 用来初始化当前作用域对象
<body ng-app="" ng-init="name='tom'">
<input type="text" ng-model="name">
<p>姓名1:{{name}}</p>
<input type="text" ng-model="name">
<p>姓名2:{{name}}</p>
<script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
</body>
作用域对象:
一个JS对象,ng-app指令默认会创建一个根作用域对象($rootScope),它的属性和方法与页面中的指令或表达式是相关联的
控制器:
用于控制AngularJS应用数据的,实例对象
ng-controller:用于指定构造函数,Angular会自动new此函数创建控制器对象,同时,它还会创建一个新的作用域对象$scope,它是$rootScope的子对象,在控制器中声明#scope形参,angular会自动将$scope传入
<body ng-app="" ng-init="age=12">
<div ng-controller="MyController">
<input type="text" placeholder="姓" ng-model="firstName">
<input type="text" placeholder="名" ng-model="lastName">
<p>输入的姓名为: {{firstName+'-'+lastName}}</p>
<p>输入的姓名2为: {{getName()}}</p>
</div>
<div>
{{firstName}} <!--不能显示-->
</div>
<script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
<script type="text/javascript">
function MyController ($scope) {//必须是$scope
// alert(this instanceof MyController);//说明是new调用
$scope.firstName = 'KB';
$scope.lastName = 'Brent';
//给域对象指定方法
$scope.getName = function() {
return $scope.firstName + " " + $scope.lastName;
};
console.log($scope.age);
}
</script>
</body>
依赖对象:
完成某个特定的功能需要某个对象才能完成,这个对象就是依赖对象
依赖注入:
依赖的对象以形参的形式被注入进来,这种方式就是依赖注入,angular的$scope对象就是依赖对象,并且是依赖注入的形式进行使用,形参必须是特定的名称,否则angular是无法注入
回调函数的event的就是依赖对象,回调函数的形参就是依赖注入
声明式和命令式的区别:
命令式:命令程序执行 的时候每一步都是按照自己的指令,更注重执行的过程
声明式:更注重执行的结果
//命令式
var arr = [1,2,3,4,5];
var newArr = [];
for(var i=0;i<arr.length;i++){
var num = arr[i]*2;
newArr.push(num);
}
console.log(newArr);
//声明式
var newArr2 = arr.map(function (item) {
return item*2;
});
console.log(newArr2);
模块和控制器:
<body ng-app="MyApp">
<div ng-controller="MyCtrl">
<input type="text" ng-model="empName">
<p>员工名:{{empName}}</p>
</div>
<div ng-controller="MyCtrl1">
<input type="text" ng-model="empName">
<p>员工:{{empName}}</p>
</div>
<script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
console.log(angular,typeof angular);
//创建当前应用的模块对象
var module = angular.module('MyApp',[]);
module.controller('MyCtrl',function ($scope) {
$scope.empName = 'Tom';
});
module.controller('MyCtrl1',function ($scope) {
$scope.empName = 'Jack';
})
//方法链调用
angular.module('MyApp',[])//模块对象的方法执行完返回的就是模块对象本身
.controller('MyCtrl',function ($scope) {//$scope写法问题(js代码压缩时会把所有的局部变量压缩成abcd等)
$scope.empName = 'Tom';
}).controller('MyCtrl1',function ($scope) {
$scope.empName = 'Jack';
})
/*
上面写法的问题:
1、形参只能写固定的变量名$scope;
2、一旦文件压缩,将不能使用,会报错。
*/
//改进
angular.module('MyApp',[])
.controller('MyCtrl',['$scope',function (a) {
a.empName = 'tom'
}])
.controller('MyCtrl1',['$scope',function (b) {
b.empName = 'Jack';
}])
</script>
</body>
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>
ng-controller用于指定所使用的控制器
$scope:$scope的使用贯穿于整个AngularJS应用,它与数据模型相关联,同时也是表达式执行的上下文,有了$scope就在视图和控制器之间建立一个通道,基于作用域视图在修改数据时候会立刻更新$scope,同样的$scope发生改变也会重新渲染视图
事件指令:
<html>
<head>
<title>入门小Demo-5 事件指令</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
$scope.z= parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算</button>
结果:{{z}}
</body>
</html>
ng-click是单击事件指令,点击时候触发控制器的某个方法
循环数组:
<html>
<head>
<title>入门小Demo-6 循环数据</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [100,192,203,434 ];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body>
</html>
ng-repeat指令用于循环数组变量
循环数组对象:
<html>
<head>
<title>入门小Demo-7 循环对象数组</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [
{name:'张三',shuxue:100,yuwen:93},
{name:'李四',shuxue:88,yuwen:87},
{name:'王五',shuxue:77,yuwen:56}
];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
内置服务:使用内置服务$http来实现从后端获取数据
<html>
<head>
<title>入门小Demo-8 内置服务</title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope,$http){
$scope.findAll=function(){
$http.get('data.json').success(
function(response){
$scope.list=response;
}
);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
var app=angular.module('xxx',['pagination']);
app.controller('brandController',function($scope,$http){}
ng-app指令:用于定义模块的名称
ng-controller指令:为应用添加控制器
在控制器中,可以编写代码(函数和变量),并使用$scope对象进行访问
查询列表:
//查询品牌列表
$scope.findAll=function(){
$http.get('../brand/findAll.action').success(
function(response){
$scope.list=response;
}
);
}
//遍历数据
<tbody>
<tr ng-repeat="entity in list">
<td><input type="checkbox" ng-click="updateSelection($event, entity.id)" ></td>
<td>{{entity.id}}</td>
<td>{{entity.name}}</td>
<td>{{entity.firstChar}}</td>
<td class="text-center">
<button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal" ng-click="findOne(entity.id)" >修改</button>
</td>
</tr>
</tbody>
使用AngularJS自带的分页功能:
参数配置:
//分页控件配置currentPage:当前页 totalItems :总记录数 itemsPerPage:每页记录数 perPageOptions :分页选项 onChange:当页码变更后自动触发的方法
$scope.paginationConf = {
currentPage: 1,
totalItems: 10,
itemsPerPage: 10,
perPageOptions: [5, 10, 15, 20],
onChange: function(){
$scope.reloadList();
}
};
页面编写:
<!--数据列表/-->
<tm-pagination conf="paginationConf"></tm-pagination>
访问后台代码:
//刷新列表
$scope.reloadList=function(){
//$scope.findPage( $scope.paginationConf.currentPage , $scope.paginationConf.itemsPerPage );
$scope.search( $scope.paginationConf.currentPage , $scope.paginationConf.itemsPerPage );
}
//分页
$scope.findPage=function(page,size){
$http.get('../brand/findPage.action?page='+page +'&size='+size).success(
function(response){
$scope.list=response.rows;//显示当前页数据
$scope.paginationConf.totalItems=response.total;//更新总记录数
}
);
}