一、创建vue项目
1 npm install vue-cli -g #-g全局 2 (sudo)npm install vue-cli -g #mac笔记本 3 4 vue-init webpack myvue #项目的名字 5 cd muvue 6 npm install 7 npm run dev
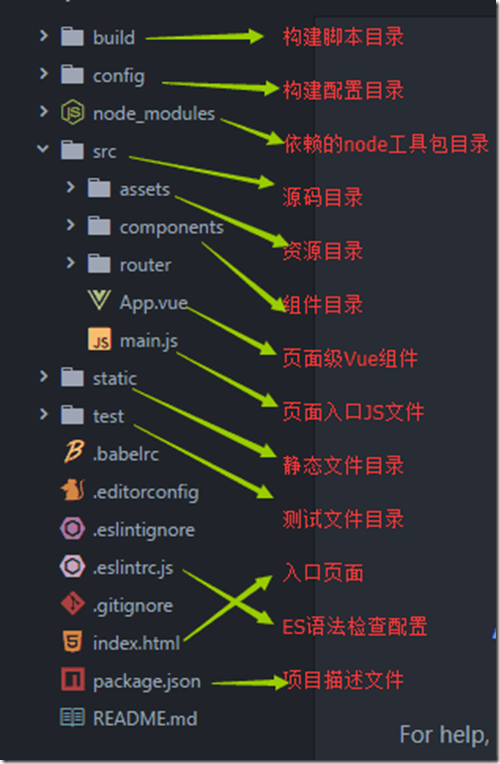
二、目录结构的说明
出现下面这样的图就说明成功了

三、import和require的区别
import一定要放在文件顶部,他相当于一个指针引用了文件,并没有吧文件包含进来,需要调用文件时才引入
require可以吧文件放在任何位置,他是吧文件直接包含进来
四、设置文件路径的流程
1)建立组件(.vue的文件) 2)配置路由(index.js文件中配置) 3)<router-link></router-link> 4)<router-view></router-view> 5)import 包名 from "组件路径" 6)comonents进行注册
五、实现异步加载
//异步 vue-resource:实现异步加载数据(已经弃用) axios:实现异步加载数据 npm install axios --save-dev npm install vue-axios --save-dev
归类 : VUE