
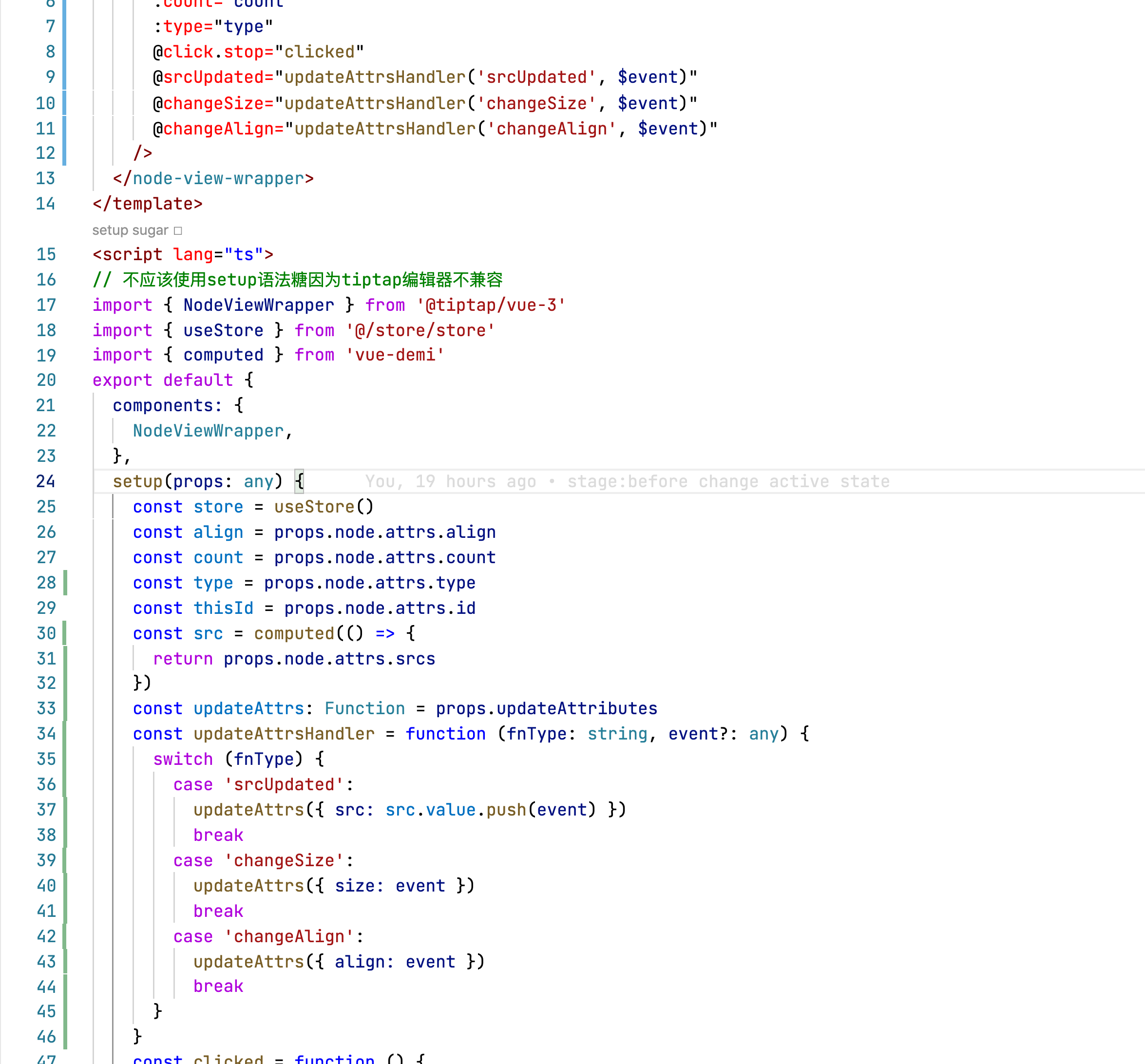
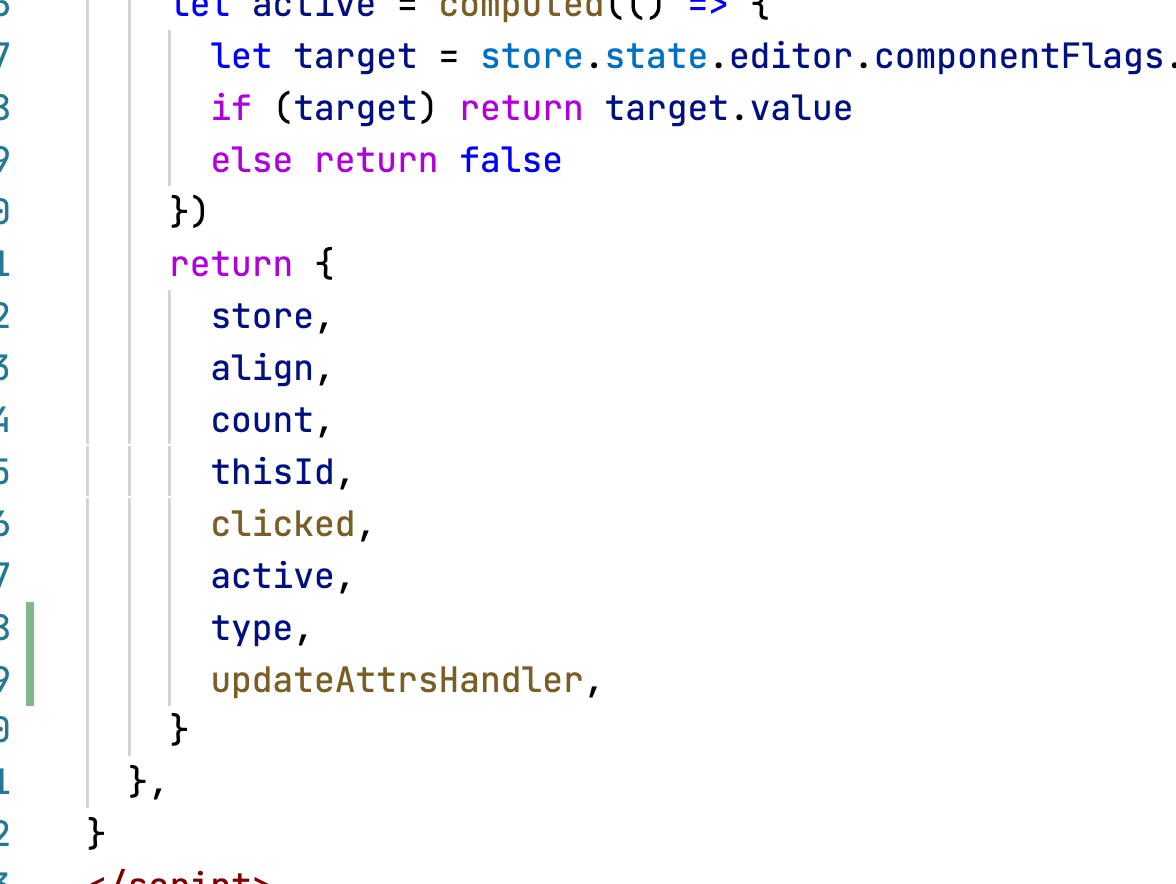
如图写法是错误的,因为@回调函数只有在事件触发的时候才会执行,即使加了(),和不加()是一个样子,都是默认不执行的,要等到@事件被触发后,才会执行;
解决办法可以在updateAttrsHandler()后面再加一个表示执行的括号,变成updateAttrsHandler()(),但是这样就要手动传入回调后的参数,也就是$event,updateAttrsHandler()($event),如此一来,还不如不加柯里化函数了:


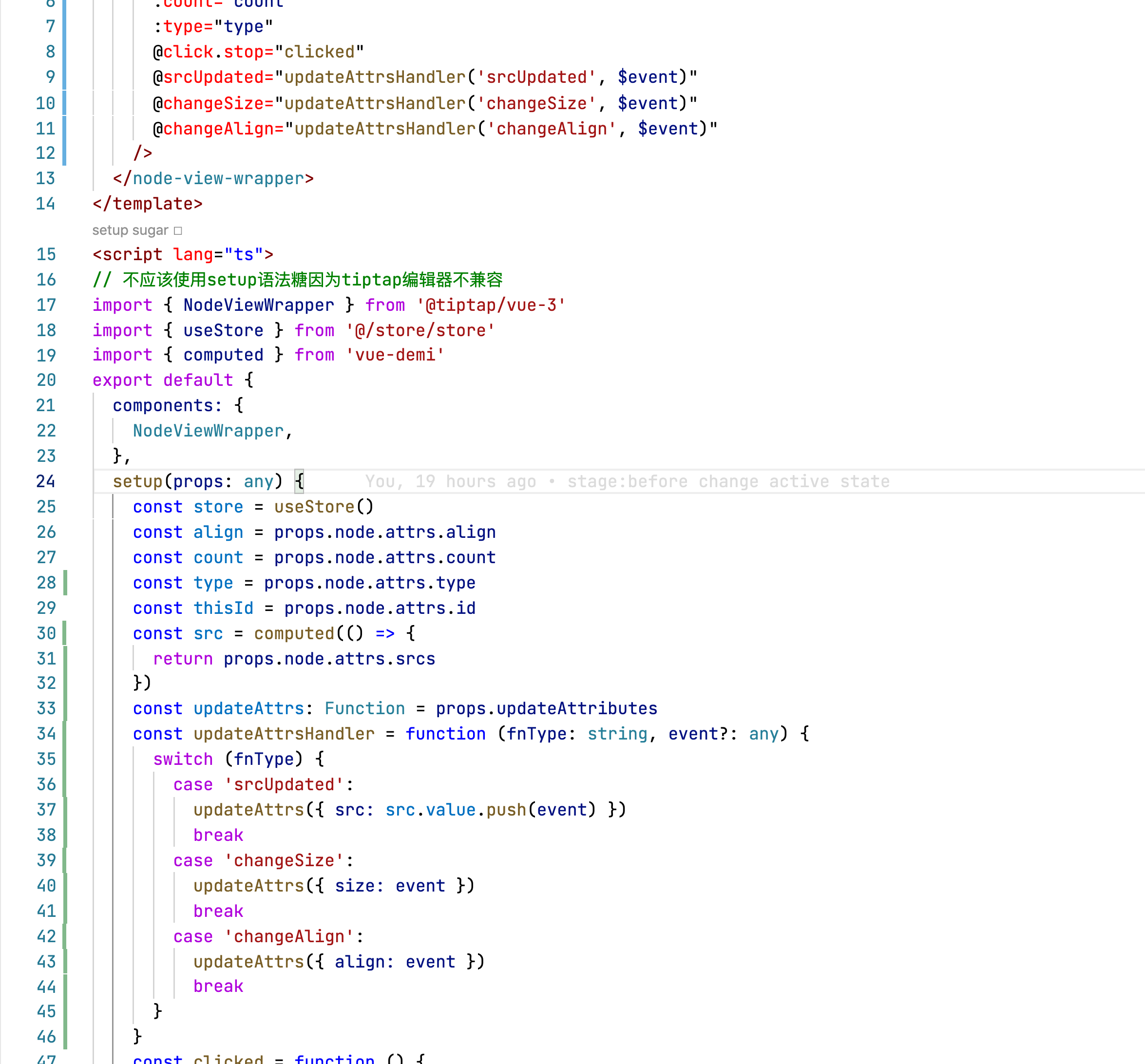
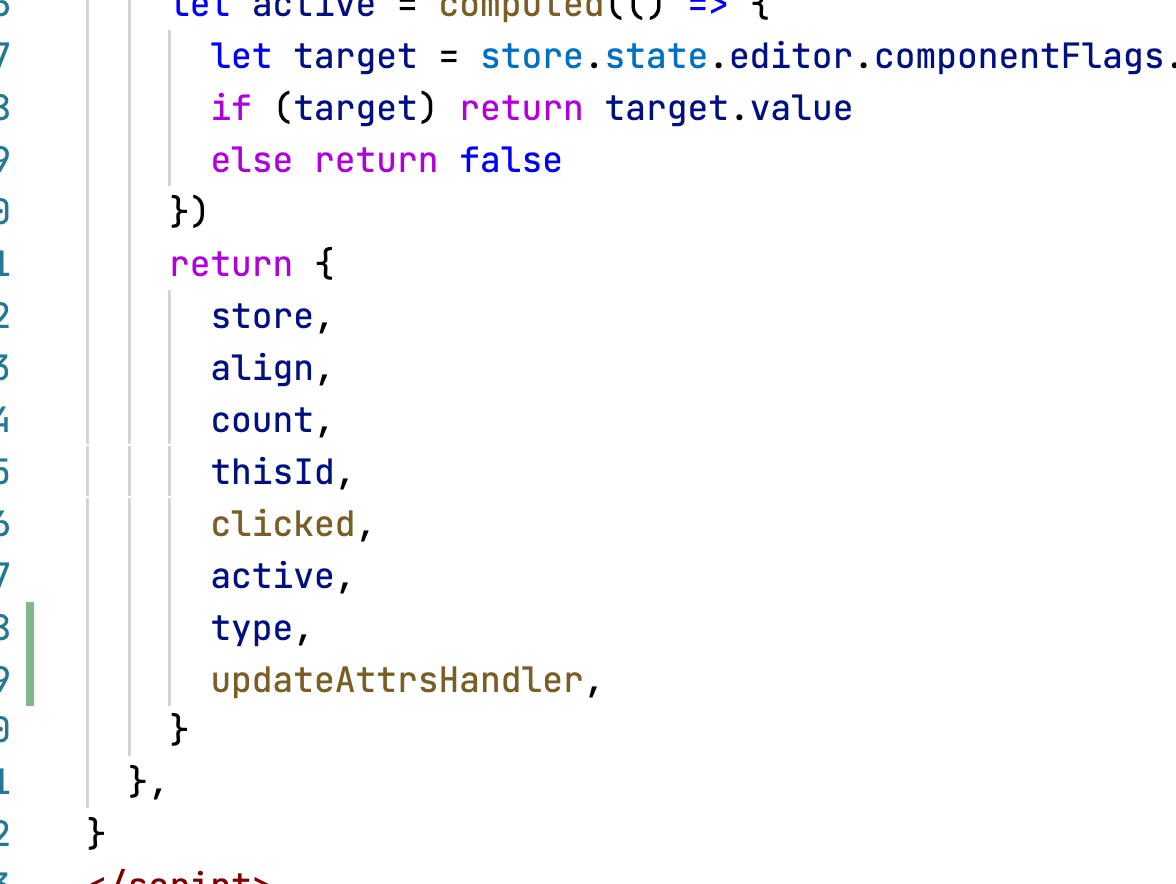
如图写法是错误的,因为@回调函数只有在事件触发的时候才会执行,即使加了(),和不加()是一个样子,都是默认不执行的,要等到@事件被触发后,才会执行;
解决办法可以在updateAttrsHandler()后面再加一个表示执行的括号,变成updateAttrsHandler()(),但是这样就要手动传入回调后的参数,也就是$event,updateAttrsHandler()($event),如此一来,还不如不加柯里化函数了: