用一句话来说
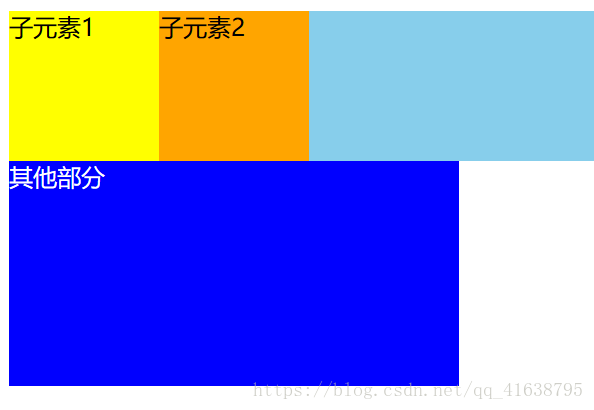
可以在一个父元素之内,设置子元素的css为float:left来使得子元素在一行展示,但是,可能引发css的其他问题.
其他问题
- 导致父元素塌陷隐藏.
一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。
解决办法:
使用overflow:hidden, 你想一下, 这个命令让子元素超出父元素的部分隐藏.但是, 父元素是一个可伸缩的没有任何限制的元素,那么父元素就会被撑起来

可以参见[关于overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷等等)]https://blog.csdn.net/qq_41638795/article/details/83304388
CSS 真的很操蛋 --- 牛顿