- 行高和字号
-
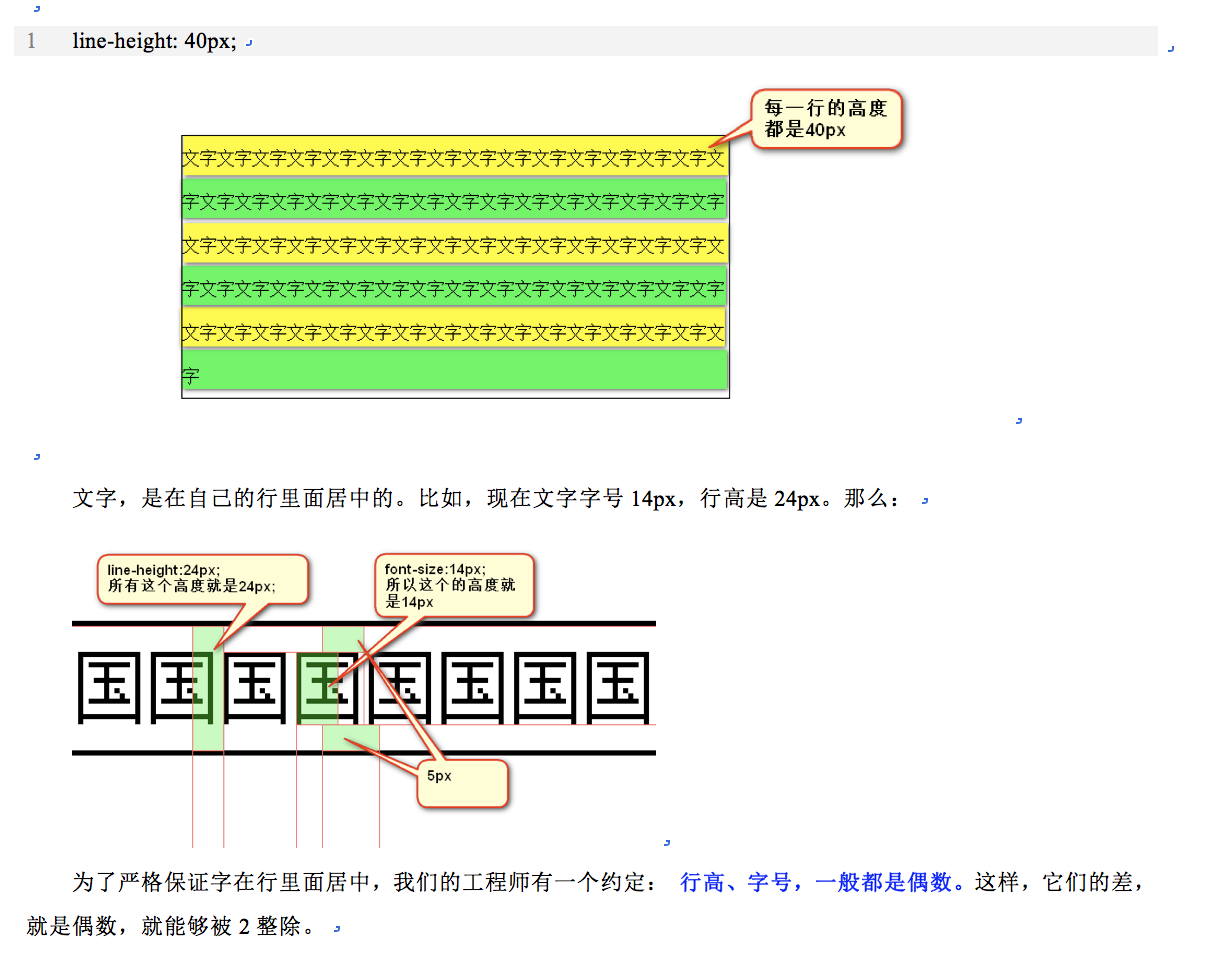
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。

- 单行文本垂直居中
-
文本在行里面是居中 其中,行高:盒子高; 需要注意的是,这个小技巧,行高=盒子高。 只适用于单行文本垂直居中!!不适用于多行。 如果想让多行文本垂直居中,需要设置盒子的padding:
- font属性
-
使用font属性,能够将字号、行高、字体,能够一起设置。 font: 14px/24px “宋体”; 等价于三行语句: font-size:14px; line-height:24px; font-family:"宋体"; 网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,那么就会变成宋体。 页面中,中文我们只使用: 微软雅黑、宋体、黑体。 如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman ● 为了防止用户电脑里面,没有微软雅黑这个字体。就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,没有安装微软雅黑字体,那么就是宋体: font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。 ● 我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,就自动的变为后面的中文字体: font-family: "Times New Roman","微软雅黑","宋体"; ● 所有的中文字体,都有英语别名,我们也要知道: 微软雅黑的英语别名: font-family: "Microsoft YaHei"; 宋体的英语别名: font-family: "SimSun"; font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun"; ● 行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号。 font:12px/200% “宋体” 等价于 font:12px/24px “宋体”; 反过来,比如: font:16px/48px “宋体”; 等价于 font:16px/300% “宋体”
-
超级链接的美化
-
超级链接就是a标签。 1 伪类 同一个标签,根据用户的某种状态不同,有不同的样式。这就叫做“伪类”。 类就是工程师加的,比如div属于box类,很明确,就是属于box类。但是a属于什么类?不明确。因为要看用户有没有点击、有没有触碰。所以,就叫做“伪类”。 伪类用冒号来表示。 a标签有4种伪类,要求背诵: a:link{ color:red; } a:visited{ color:orange; } a:hover{ color:green; } a:active{ color:black; } :link 表示, 用户没有点击过这个链接的样式。 是英语“链接”的意思。 :visited 表示, 用户访问过了这个链接的样式。 是英语“访问过的”的意思。 :hover 表示, 用户鼠标悬停的时候链接的样式。 是英语“悬停”的意思。 :active 表示, 用户用鼠标点击这个链接,但是不松手,此刻的样式。 是英语“激活”的意思。 这四种状态,在css中,必须按照固定的顺序写: a:link 、a:visited 、a:hover 、a:active 如果不按照顺序,那么将失效。“爱恨准则”love hate。必须先爱,后恨。 2 超级链接的美化 a标签在使用的时候,非常的难。因为不仅仅要控制a这个盒子,也要控制它的伪类。 我们一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。 a标签中,描述盒子; 伪类中描述文字的样式、背景。 .nav ul li a{ display: block; 120px; height: 40px; } .nav ul li a:link ,.nav ul li a:visited{ text-decoration: none; background-color: yellowgreen; color:white; } .nav ul li a:hover{ background-color: purple; font-weight: bold; color:yellow; } 所有的a不继承text、font这些东西。因为a自己有一个伪类的权重。 最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以这些“老油条”们,就把a标签简化了: a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。 最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以这些“老油条”们,就把a标签简化了: a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。 .nav ul li a{ display: block; 120px; height: 50px; text-decoration: none; background-color: purple; color:white; } .nav ul li a:hover{ background-color: orange; }
- background系列属性
-
1 background-color属性:背景颜色属性。 css2.1中,颜色的表示方法一共有三种:单词、rgb表示法、十六进制表示法
1.1 用英语单词来表示 能够用英语单词来表述的颜色,都是简单颜色。 红色:background-color: red; 3.1.2 用rgb方法来表示 红色:background-color: rgb(255,0,0); rgb表示三原色“红”red、“绿”green、“蓝”blue。光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。 用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。 如果此项的值,是255,那么就说明是纯色: 绿色: background-color: rgb(0,255,0); 蓝色: background-color: rgb(0,0,255); 黑色: background-color: rgb(0,0,0); 光学显示器,每个元件都不发光,黑色的。 白色: background-color: rgb(255,255,255); 颜色可以叠加,比如黄色就是红色和绿色的叠加: background-color: rgb(255,255,0); 再比如: background-color: rgb(111,222,123); 就是红、绿、蓝三种颜色的不同比例叠加。 3.1.3 十六进制表示法 红色: background-color: #ff0000; 所有用#开头的值,都是16进制的。 #ff0000 16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。 ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0); 怎么换算的?我们介绍一下 我们现在看一下10进制中的基本数字(一共10个): 0、1、2、3、4、5、6、7、8、9 16进制中的基本数字(一共16个): 0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f 16进制对应表: 十进制数 十六进制数 0 0 1 1 2 2 3 3 …… 10 a 11 b 12 c 13 d 14 e 15 f 16 10 17 11 18 12 19 13 …… 43 2b …… 255 ff 十六进制中,13 这个数字表示什么? 表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。 小练习: 16进制中28等于10进制多少? 答:2*16+8 = 40。 16进制中的2b等于10进制多少? 答:2*16+11 = 43。 16进制中的af等于10进制多少? 答:10 * 16 + 15 = 175 16进制中的ff等于10进制多少? 答:15*16 + 15 = 255 所以,#ff0000就等于rgb(255,0,0) background-color: #123456; 等价于: background-color: rgb(18,52,86); 所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。 十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc; 比如: background-color:#ff0000; 等价于 background-color:#f00; 比如: background-color:#112233; 等价于 background-color:#123; 只能上面的方法简化,比如 background-color:#222333; 无法简化! 再比如 background-color:#123123; 无法简化! 要记住: #000 黑 #fff 白 #f00 红 #333 灰 #222 深灰 #ccc 浅灰