1、npm install vue-xlsx-table --save 2、在main.js中 import vueXlsxTable from 'vue-xlsx-table' Vue.use(vueXlsxTable, {rABS: false}) 3、在组件中使用 <vue-xlsx-table @on-select-file="import_data" style="margin-right: 50px;" >批量导入</vue-xlsx-table > methods:{ import_data(data) { console.log(data) }, }

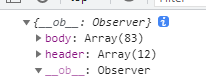
数据在body里