在组件中添加 name 属性:

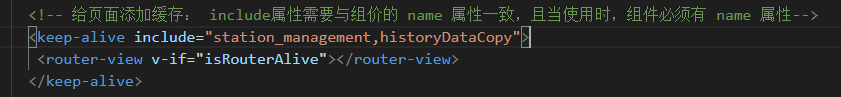
在router-view(v-if="isRouterAlive" 不用写,我是出于业务需要才加的):

注意:如果不用 include,将默认所有通过 router-view 的渲染的页面都被缓存,而使用 include 则代表 name 属性相匹配的组件被缓存。
在组件中添加 name 属性:

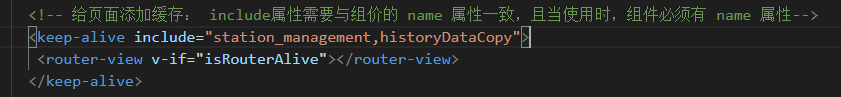
在router-view(v-if="isRouterAlive" 不用写,我是出于业务需要才加的):

注意:如果不用 include,将默认所有通过 router-view 的渲染的页面都被缓存,而使用 include 则代表 name 属性相匹配的组件被缓存。